El lenguaje de marcado de hipertexto (HTML) es el lenguaje de marcado estándar utilizado para crear páginas web. HTML permite la creación de tablas usando la etiqueta <table>. Sin embargo, las tablas también se pueden crear en HTML sin usar la etiqueta <table> con la ayuda de la hoja de estilo en cascada (CSS). CSS es un mecanismo para agregar estilo (por ejemplo, fuentes, colores, relleno y otras características decorativas) a páginas web HTML simples. Hay varios marcos CSS disponibles como BootStrap, Foundation, Pure, Bulma, UI kit, Materialise CSS, Semantic UI, Spectre y muchos más. Bootstrap es el framework CSS más utilizado. Bootstrap es un marco CSS gratuito y de código abierto que proporciona grandes bibliotecas para desarrolladores front-end, lo que lo hace popular entre los desarrolladores. La versión actual de BootStrap es Bootstrap 4. El sistema de cuadrícula de Bootstrap utiliza una serie de contenedores, filas, y columnas para diseñar y alinear el contenido que se puede usar para construir tablas para cumplir con los requisitos del usuario. Bootstrap también viene con clases de utilidad integradas que se pueden usar para diseñar rápidamente elementos sin usar ningún código CSS. El sistema de cuadrícula de Bootstrap tiene un flexbox incorporado y es totalmente receptivo. Flexbox es un modelo de diseño unidimensional que ofrece distribución de espacio entre elementos en una interfaz y poderosas capacidades de alineación. El siguiente código demuestra la creación de una tabla utilizando el marco de trabajo de BootStrap de CSS. Flexbox es un modelo de diseño unidimensional que ofrece distribución de espacio entre elementos en una interfaz y poderosas capacidades de alineación. El siguiente código demuestra la creación de una tabla utilizando el marco de trabajo de BootStrap de CSS. Flexbox es un modelo de diseño unidimensional que ofrece distribución de espacio entre elementos en una interfaz y poderosas capacidades de alineación. El siguiente código demuestra la creación de una tabla utilizando el marco de trabajo de BootStrap de CSS.
Explicación:
- Bootstrap CDN es una red pública de entrega de contenido que permite a los usuarios cargar CSS, JavaScript e imágenes de forma remota desde sus servidores. El CDN de BootStrap está vinculado al código para acceder a las clases de biblioteca CSS integradas.
- Los contenedores se utilizan para centrar y rellenar horizontalmente el contenido real.
- Las filas encapsulan las columnas.
- Las columnas son los hijos inmediatos de las filas. El contenido debe colocarse dentro de las columnas. Las columnas sin un ancho específico aparecen automáticamente como columnas de igual ancho. Podemos especificar el ancho de la columna explícitamente y también asignar un ancho diferente para diferentes tamaños de pantalla. Podemos especificar colores de fondo para diferentes filas o columnas utilizando las clases de utilidad predefinidas (como bg-success, bg-info, bg-danger, bg-warning), una hoja de estilo o un estilo en línea.
- Border es una clase predefinida en BootStrap que crea un borde alrededor de las celdas. Además, hay varias clases de utilidad de borde (como border-dark, border-light, border-danger, border-success, border-warning) disponibles para mejorar aún más la apariencia al impartir colores o ancho de borde.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>Table Creation</title>
<!--Linking the BootStrap CDN-->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity=
"sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous">
<style type="text/css">
div {
text-align: center;
}
#heading {
font-weight: 700;
}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center display-4">Employee Table</h1>
<div class="row border border-dark bg-success" id="heading">
<div class="col-3 border border-dark">EmpId</div>
<div class="col-3 border border-dark">EmpName</div>
<div class="col-3 border border-dark">EmpDept</div>
<div class="col-3 border border-dark">EmpSalary</div>
</div>
<div class="row border border-dark">
<div class="col border border-dark">101</div>
<div class="col border border-dark">Joe</div>
<div class="col border border-dark">Development</div>
<div class="col border border-dark">50000</div>
</div>
<div class="row border border-dark bg-info">
<div class="col border border-dark">102</div>
<div class="col border border-dark">Mary</div>
<div class="col border border-dark">Testing</div>
<div class="col border border-dark">30000</div>
</div>
<div class="row border border-dark">
<div class="col border border-dark">103</div>
<div class="col border border-dark">Beck</div>
<div class="col border border-dark">Analyst</div>
<div class="col border border-dark">40000</div>
</div>
<div class="row border border-dark bg-info">
<div class="col border border-dark">104</div>
<div class="col border border-dark">Candace</div>
<div class="col border border-dark">Development</div>
<div class="col border border-dark">45000</div>
</div>
</div>
</body>
</html>
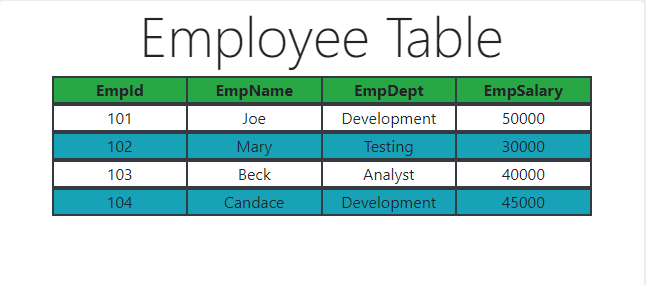
Producción:
Publicación traducida automáticamente
Artículo escrito por Shreyasi_Chakraborty y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA