Las tablas HTML son muy útiles para estructurar el contenido en forma de filas y columnas. Pero a veces es necesario agregar una tabla dentro de una tabla. HTML admite esta funcionalidad y se conoce como el anidamiento de las tablas. Las tablas se pueden anidar juntas para crear una tabla dentro de una tabla.
Para crear una tabla anidada, necesitamos crear una tabla usando la etiqueta <table>. Esta mesa se conoce como la mesa exterior. La segunda tabla que será anidada se llama tabla interna. Esta tabla también se crea usando la etiqueta <table> pero hay algo especial que se debe tener en cuenta.
Nota: La tabla interior siempre se tiene que colocar entre los <td> ….. </td> de la tabla exterior.
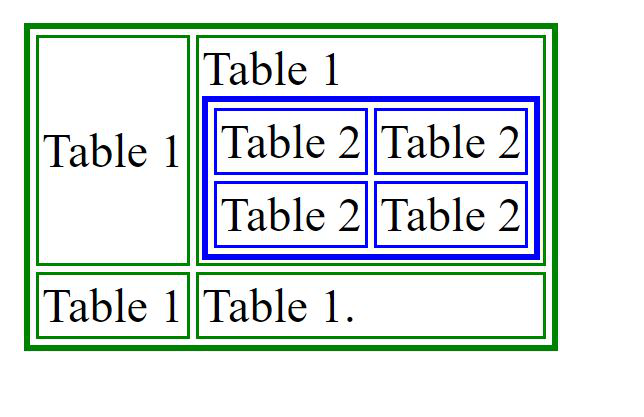
Ejemplo 1: a continuación se muestra un ejemplo de creación de una tabla anidada. La tabla interna se agrega a la segunda columna de la primera fila de la primera tabla, es decir, dentro de las etiquetas <td>…</td> de la tabla externa. Las tablas han sido dibujadas utilizando diferentes colores para una mejor comprensión y claridad de los lectores. La tabla de borde verde representa la tabla exterior, mientras que la tabla interior tiene un borde azul.
HTML
<!DOCTYPE html> <html> <body> <table border="2" bordercolor="green"> <tr> <td>Table 1</td> <td> Table 1 <table border="2" bordercolor="blue"> <tr> <td>Table 2</td> <td>Table 2</td> </tr> <tr> <td> Table 2 </td> <td>Table 2</td> </tr> </table> </td> </tr> <tr> <td> Table 1 </td> <td> Table 1. </td> </tr> </table> </body> </html>
Producción:
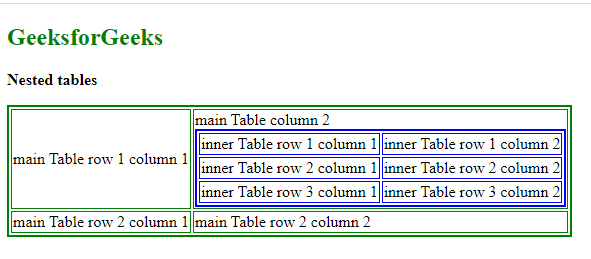
Ejemplo 2: El ejemplo anterior se modifica un poco para una mejor comprensión.
HTML
<!DOCTYPE html> <html> <body> <h2 style="color:green">GeeksforGeeks</h2> <p><b>Nested tables</b></p> <table border="2" bordercolor="green"> <tr> <td>main Table row 1 column 1</td> <td>main Table column 2 <table border="2" bordercolor="blue"> <tr> <td>inner Table row 1 column 1</td> <td>inner Table row 1 column 2</td> </tr> <tr> <td>inner Table row 2 column 1 </td> <td>inner Table row 2 column 2</td> </tr> <tr> <td>inner Table row 3 column 1 </td> <td>inner Table row 3 column 2</td> </tr> </table> </td> </tr> <tr> <td> main Table row 2 column 1 </td> <td> main Table row 2 column 2 </td> </tr> </table> </body> </html>
Producción:

Nota: Las tablas anidadas pueden tardar en cargarse, ser restrictivas para los diseños y evitar una página web más flexible y funcional. Son menos recomendados desde la perspectiva de SEO.