La base de datos personalizada significa la base de datos local en su sistema de archivos. Hay dos tipos de base de datos ‘SQL’ y ‘NoSQL’. En la base de datos SQL, los datos se almacenan en forma de tabla y en la base de datos Nosql, los datos se almacenan de forma independiente con alguna forma particular de identificar cada registro de forma independiente. También podemos crear nuestra propia base de datos o almacén de datos localmente en forma de Nosql.
Hay algunos pasos involucrados en la creación de la base de datos local y la obtención de registros de ella utilizando la información de registro del par clave-valor. Estos pasos son los siguientes:
- Cree el archivo package.json en la raíz del directorio del proyecto usando el siguiente comando:
npm init -y
- Instale el paquete express y body-parser usando el siguiente comando:
npm install express npm install body-parser
- Cree una ruta POST para solicitar un usuario en particular de la base de datos utilizando información de clave-valor.
- Configure el servidor para que se ejecute en un puerto específico (Puerto del desarrollador: 3000).
- Cree un archivo de repositorio y agregue toda la lógica relacionada con la creación de una base de datos local.
- Cree un método en el archivo del repositorio para obtener un registro de la base de datos utilizando propiedades de clave-valor.
Nota: Si un registro cumple con todas las propiedades clave-valor proporcionadas, solo se recupera el registro (se devuelve el objeto de registro); de lo contrario, si el registro no cumple alguna de las propiedades, se devuelve un objeto vacío.
Ejemplo: este ejemplo ilustra cómo obtener un registro de una base de datos personalizada local utilizando propiedades de par clave-valor.
Nombre de archivo: index.js
javascript
const express = require('express')
const repo = require('./repository')
const {userInfo} = require('./fetchUser')
const app = express()
const port = process.env.PORT || 3000
app.get('/', (req, res) => {
res.send(`
<form method='POST'>
<button>Fetch User Information</button>
</form>
`)
})
// Route to fetch particular user
// information using id
app.post('/', async (req, res) => {
// Find user from (id:3f2006d22864b8af)
const user1 = await repo.findOneBy({
name:'Test2Test',
email: 'test2.test@gmail.com'
})
const user2 = await repo.findOneBy({
email: 'test1.test@gmail.com'
})
const user3 = await repo.findOneBy({
id: '3f2006d22864b8af'
})
const user4 = await repo.findOneBy({
// The id and email are not belongs
// to same user in such cases no
// records are found
id: '3f2006d22864b8af',
email:'test1.test@gmail.com'
})
res.send(userInfo([user1, user2, user3, user4]))
})
// Server setup
app.listen(port, () => {
console.log(`Server start on port ${port}`)
})
Nombre de archivo: fetchUser.js Este archivo js tiene un método para mostrar la información del usuario obtenida en la página web.
javascript
const displayInfo = (users) => {
const info = users.map(user => {
return `
<td>
<table>
<tr>
<td>
<p><strong>ID :
</strong>${user.id}</p>
</td>
</tr>
<tr>
<td>
<p><strong>Email :
</strong>${user.email}</p>
</td>
</tr>
<tr>
<td>
<p><strong>Name :
</strong>${user.name}</p>
</td>
</tr>
<tr>
<td>
<p><strong>Password :
</strong>${user.password}</p>
</td>
</tr>
</table>
</td>
`
}).join('')
return info
}
module.exports = {
// Function to displays
// user information
userInfo(users) {
return `
<html>
<head>
<link rel ='stylesheet'
href='https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.0/css/bulma.min.css'>
</head>
<body>
<div class='container'>
<table class='table'>
<thead>
<tr>
<th>User1</th>
<th>User2</th>
<th>User3</th>
<th>User4</th>
</tr>
</thead>
<tbody>
<tr>
${displayInfo(users)}
</tr>
</tbody>
</table>
</div>
</body>
</html>
`
}
}
Nombre de archivo: repository.js Este archivo contiene toda la lógica para encontrar un registro usando información de clave-valor.
javascript
// Importing node.js file system,
// crypto module
const fs = require('fs')
const crypto = require('crypto')
class Repository {
constructor(filename) {
// The filename where datas are
// going to store
if (!filename) {
throw new Error('Filename is '
+ 'required to create a datastore!')
}
this.filename = filename
try {
fs.accessSync(this.filename)
} catch (err) {
// If file not exist, It is
// created with empty array
fs.writeFileSync(this.filename, '[]')
}
}
async findOneBy(attrs) {
// Read all file contents of
// the datastore
const jsonRecords = await
fs.promises.readFile(this.filename, {
encoding: 'utf8'
})
// Parsing json records in javascript
// object type records
const records = JSON.parse(jsonRecords)
// Iterating through each record
for (let record of records) {
let found = true
// Iterate through each given
// propert for each record
for (let key in attrs) {
// If any given property not
// matches with record record
// is discarded
if (record[key] !== attrs[key]) {
found = false
}
}
// If 'found' remains true after
// iterating through each given
// property that means record found
if (found) {
return record
}
}
// If record not found
return {}
}
}
// The 'datastore.json' file created
// at runtime if it not exist here we
// try to fetch information from
// database using some properties
// that means database(datastore.json)
// already exist and there are also
// records in it.
module.exports = new Repository('datastore.json')
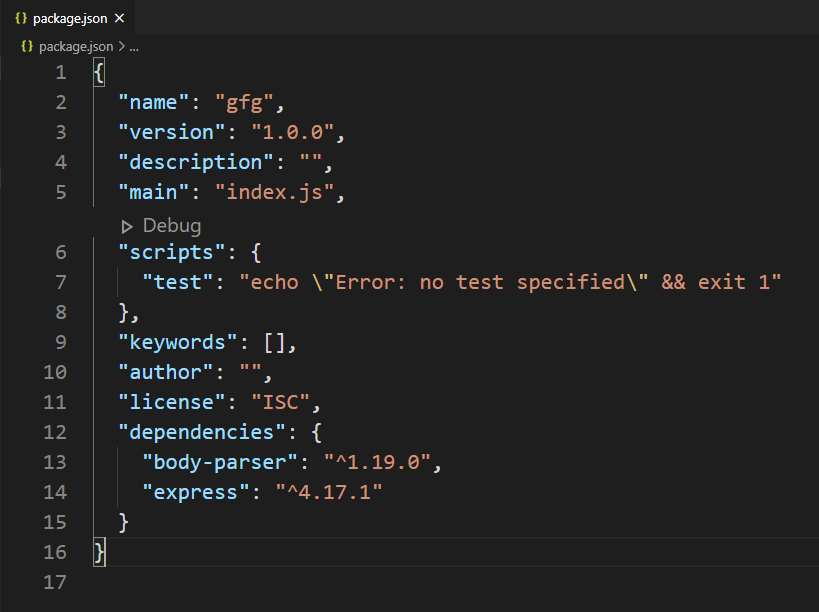
Nombre de archivo: Paquete.json

archivo paquete.json
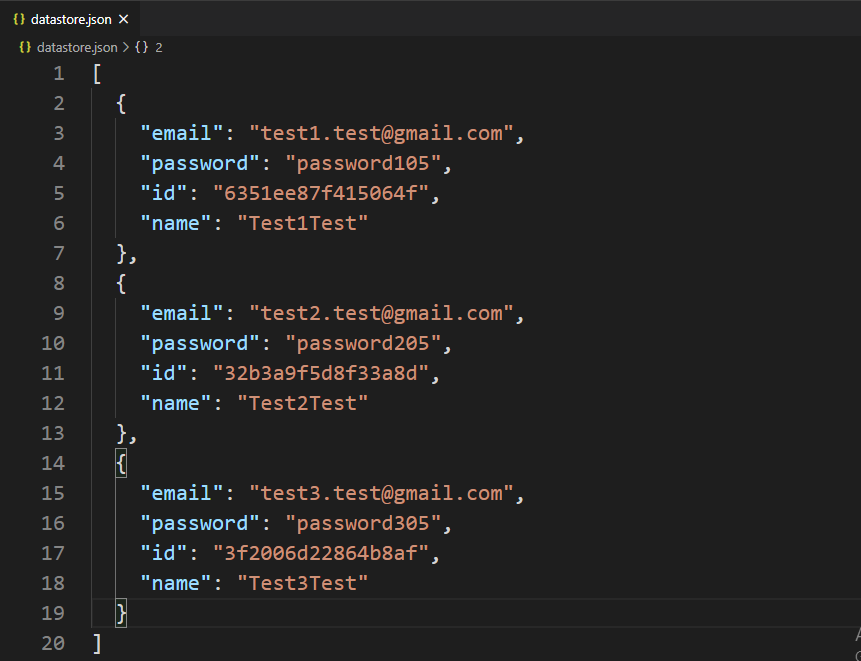
Base de datos

Base de datos:
Ejecute el archivo index.js con el siguiente comando:
node index.js
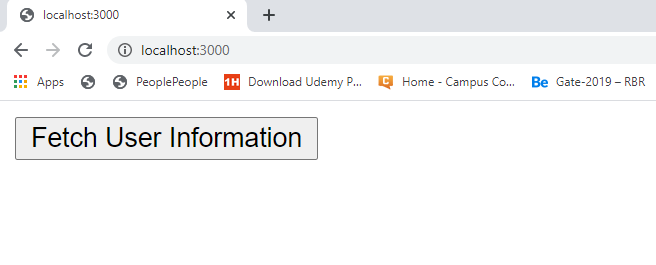
Producción:

Pantalla de salida
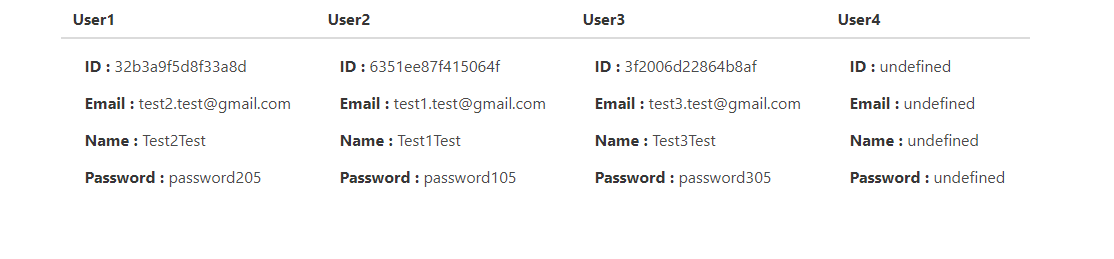
Después de hacer clic en el botón

Pantalla de salida después de hacer clic en el botón
Nota: Por primera vez, el archivo de la base de datos del programa (datastore.json) no existe en el directorio del proyecto. Se creó dinámicamente después de ejecutar el programa. Pero aquí tratamos de obtener información de la base de datos utilizando información de par clave-valor, lo que significa que el programa ya se ejecutó una vez y algunos registros se agregan a la base de datos que intentamos obtener.
Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA