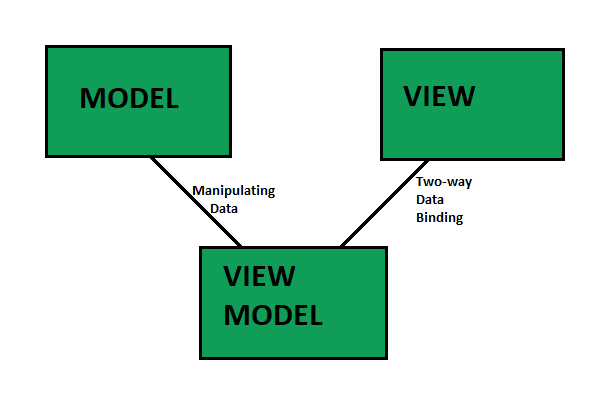
La descripción del modelo es la siguiente:
- MODELO: (Código reutilizable – DATOS) Objetos comerciales que encapsulan datos y el comportamiento del dominio de la aplicación, simplemente contienen los datos.
- VER: (Código específico de plataforma – INTERFAZ DE USUARIO) Lo que ve el usuario, Los datos formateados.
- VIEWMODEL: (Código reutilizable – LÓGICA) Enlace entre el modelo y la vista O Recupera datos del modelo y los expone a la vista. Este es el modelo diseñado específicamente para la Vista.
Nota: El vínculo entre el modelo y el modelo de vista es la manipulación de datos y entre el modelo de vista y la vista es un enlace de datos bidireccional.
INTRODUCCIÓN BÁSICA: [ Camino al código de estructura]

CARACTERISTICAS:
- Se mantendrá el estado del ciclo de vida de la aplicación.
- La aplicación estará en la misma posición donde la dejó el usuario.
- Los componentes de la interfaz de usuario se mantienen alejados de la lógica empresarial.
- La lógica de negocios se mantiene alejada de las operaciones de la base de datos.
- Fácil de entender y leer.
EJEMPLO BÁSICO: Queremos mostrar el nombre en color púrpura (no escrito en el formato correcto, la longitud adecuada) o mostrar el color púrpura si la edad de una persona es> 18 años, mostrar el color rosa si la edad de una persona es <18 años, entonces la Lógica de Color Púrpura y Rosa estaría presente en ViewModel.
RESUMEN: Desde el servidor, Obtener datos (disponible en Objetos del modelo), Ver modelo lee los Objetos del modelo y luego facilita la presentación de datos en la vista.
Las principales diferencias entre MVVM Y MVC son las siguientes:
| MVVM | MVC |
|---|---|
| El modelo es algo similar a MVC, pero aquí tenemos ViewModels que se pasan a la vista y toda la lógica está en ViewModel y, por lo tanto, no hay ningún controlador. Ejemplo: Knockout.js | En este patrón, tenemos modelos que son objetos básicos sin código y solo propiedades, vistas que contribuyen a los elementos de presentación (HTML, WinForms, etc.), eliminaciones del lado del cliente y controladores que se enfocan en la parte lógica. Ejemplos: ASP.NET MVC, Angular |
| En MVVM, su DeletePerson se cancelaría de su modelo de vista | Tenemos un PersonController con una Action DeletePerson que elimina a una persona |
| Estamos en el lado del cliente para que podamos aferrarnos a los objetos y hacer mucha más lógica en un estado no desconectado. | MVC se usa típicamente cuando las cosas son transaccionales y están desconectadas, como es el caso de la web del lado del servidor. En ASP MVC, enviamos la vista a través del cable y luego finaliza la transacción con el cliente. |
VENTAJAS:
- Mantenibilidad: puede permanecer ágil y seguir lanzando versiones sucesivas rápidamente.
- Extensibilidad: tiene la capacidad de reemplazar o agregar nuevas piezas de código.
- Capacidad de prueba: es más fácil escribir pruebas unitarias contra una lógica central.
- Comunicación transparente: el modelo de vista proporciona una interfaz transparente para el controlador de vista, que utiliza para llenar la capa de vista e interactuar con la capa del modelo, lo que da como resultado una comunicación transparente entre las capas de su aplicación.
DESVENTAJAS:
- Algunas personas piensan que para interfaces de usuario simples, MVVM puede ser excesivo.
- En casos más grandes, puede ser difícil diseñar ViewModel.
- La depuración sería un poco difícil cuando tenemos enlaces de datos complejos.
Publicación traducida automáticamente
Artículo escrito por saumyasaxena2730 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA