Prerrequisito: Tarjetas Bootstrap
Las tarjetas Bootstrap brindan un contenedor de contenido flexible y extensible con múltiples variantes y opciones, como diseñar las tablas, apilar múltiples imágenes horizontal/verticalmente, hacer que los contenidos apilados respondan, etc. Las tarjetas incluyen muchas opciones para personalizar sus fondos, bordes, encabezados, pies de página. , color, etc
Para mostrar múltiples imágenes horizontales en la tarjeta Bootstrap, debe borrar los conceptos básicos de la tarjeta Bootstrap, hay una manera fácil de hacer esa tarea. Además, hay un código de arranque predefinido que dará un resultado similar después de eso, puede modificarlo fácilmente con la ayuda de CSS, esos son
- marcado de cuadrícula
- Grupos de tarjetas
- Barajas de cartas
- Columnas de cartas
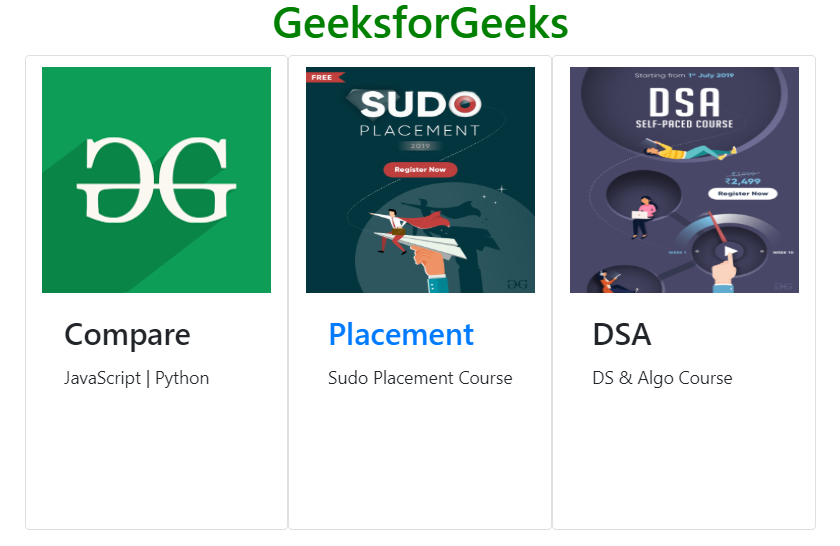
Ejemplo: este ejemplo inserta múltiples imágenes en la tarjeta Bootstrap horizontalmente.
<!DOCTYPE html>
<html lang="en">
<head>
<title>
How to show multiple horizontal
images in Bootstrap card ?
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<style>
img {
max-width: 100%;
max-height: 50%;
padding-top:10px;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card-group">
<!--bootstrap card with 3 horizontal images-->
<div class="row">
<div class="card col-md-4">
<img class="card-img-top" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<div class="card-body">
<h3 class="card-title">Compare</h3>
<p class="card-text">JavaScript | Python</p>
</div>
</div>
<div class="card col-md-4">
<img class="card-img-top" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190705124953/Left-SP2019.png">
<div class="card-body">
<h3 class="card-title text-primary">Placement</h3>
<p class="card-text">Sudo Placement Course</p>
</div>
</div>
<div class="card col-md-4">
<img class="card-img-top" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190623192118/Left-Bar-DSA-Self.png">
<div class="card-body">
<h3 class="card-title">DSA</h3>
<p class="card-text">DS & Algo Course</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Producción:
Publicación traducida automáticamente
Artículo escrito por Pritesh Ranjan 1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA