Puede crear fácilmente una página web transparente usando la propiedad de opacidad en HTML. Simplemente necesita ajustar el valor de opacidad entre 0,0 y 1,0, donde un valor bajo representa una transparencia alta y un valor alto representa una transparencia baja.
Para hacer que cualquier elemento sea transparente, debe agregar la propiedad de opacidad de CSS al padre de un elemento.
Puede hacer una página web transparente de dos maneras.
- cuadro de transparencia: el uso de la opacidad para agregar transparencia al fondo de un elemento hace que todos sus elementos secundarios hereden la misma transparencia.
- transparencia usando el valor RGBA: la propiedad de opacidad se aplica para agregar transparencia solo al fondo de un elemento.
Ejemplo 1: en el siguiente ejemplo, al agregar opacidad al cuadro de transparencia , sus elementos secundarios también terminan teniendo transparencia, pero al usar la transparencia usando rgba, agrega transparencia solo al elemento de fondo. Así que agreguemos la propiedad de transparencia a nuestra página web.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: green;
}
.box {
opacity: 0.6;
background-color: green;
height: 40px;
width: 200px
}
.rgba {
opacity: 0.8;
background-color: green;
background: rgba(76, 175, 80, 0.6);
height: 40px;
width: 200px
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<div class="box">
<p>Transparency Box</p>
</div>
<div class="rgba">
<p>Transparency Using RGBA value</p>
</div>
</center>
</body>
</html>
Producción:

transparencia usando valores de propiedad de opacidad
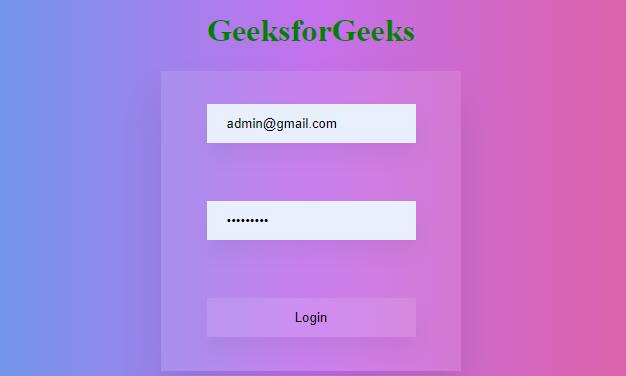
Ejemplo 2: siga los pasos para crear una página web transparente, como hacer un formulario de inicio de sesión transparente.
Paso 1: Agregar HTML. Agregue una entrada para el correo electrónico, la contraseña y el botón de inicio de sesión. Envuelva un elemento de «formulario» alrededor de ellos para procesar la entrada.
Paso 2: agregue un CSS requerido para diseñar una página de inicio de sesión transparente utilizando el valor RGBA para el formulario de inicio de sesión como se explicó anteriormente. Propiedades CSS como gradiente lineal y sombra de caja para lograr el resultado deseado.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: green;
}
body {
background: linear-gradient(to right,
#12c2e9, #c471ed, #f64f59);
}
.form {
width: 300px;
height: 300px;
display: grid;
place-content: center;
/* Add a transparency to the background
using rgba value */
background: rgba(255, 255, 255, 0.1);
/* Add a transparency to shadow */
box-shadow: 0 26px 42px rgba(0, 0, 0, 0.1);
}
input,
button {
box-sizing: border-box;
width: 100%;
margin: 20px auto;
padding: 12px 20px;
border: none;
background: rgba(255, 255, 255, 0.1);
box-shadow: 0 13px 21px rgba(0, 0, 0, 0.05);
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<form class="form">
<input type="text" placeholder="xyz@gmail.com" /><br>
<input type="password" placeholder="Enter Password" />
<br>
<button type="submit">Login</button>
</form>
</center>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por aksrathod07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA