Un Toast es un breve mensaje de alerta que se muestra en la pantalla de Android durante un breve intervalo de tiempo. Android Toast es una breve notificación emergente que se utiliza para mostrar información cuando realizamos cualquier operación en nuestra aplicación.
En este tutorial, no solo nos limitaremos a crear un brindis aburrido, sino que también haremos algunas cosas interactivas con el usuario.
Primero, crearemos una pantalla con un Texto de edición (Cuadro de texto para tomar entrada) y un Botón.
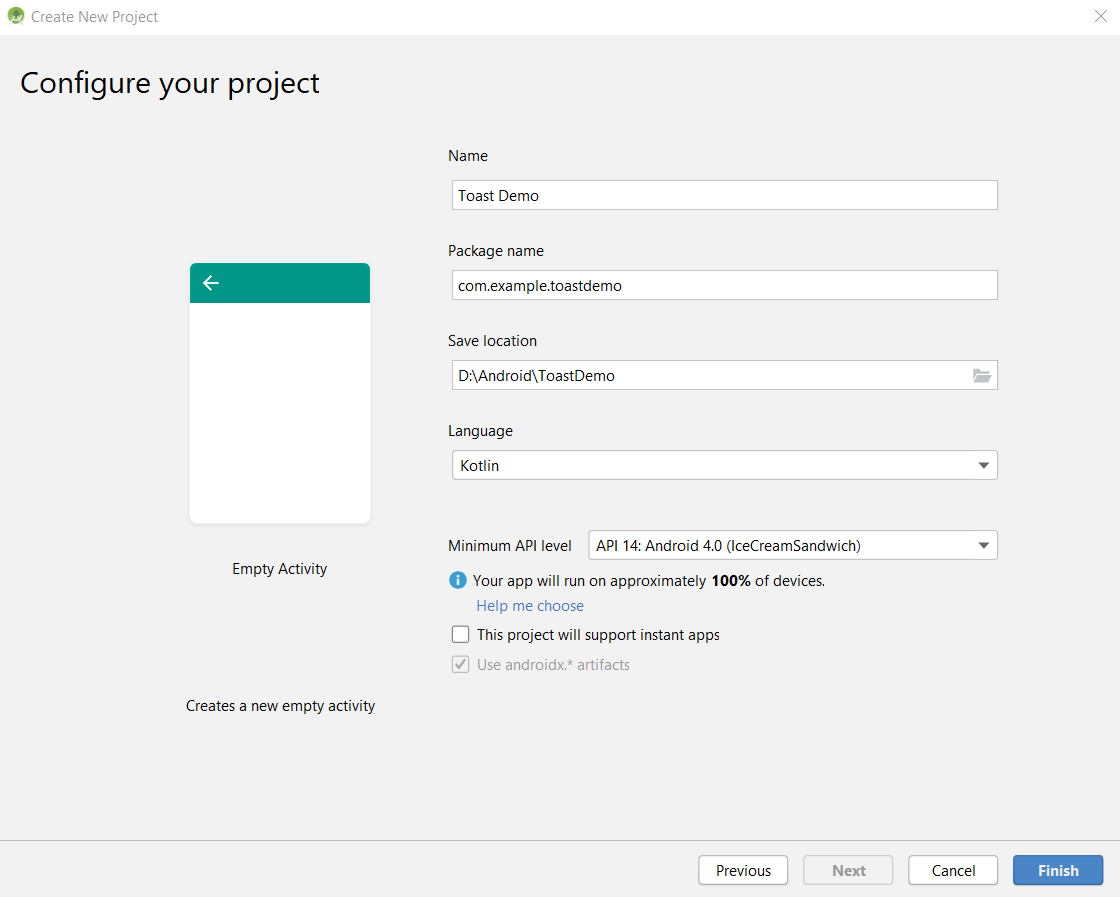
Paso 1 : cree un proyecto en el estudio de Android con una actividad vacía y asegúrese de haber configurado la aplicación con el lenguaje Kotlin.

Ventana de configuración del proyecto
Paso 2 : en la ventana del proyecto en el lado izquierdo, navegue hasta aplicación > res > diseño > actividad_principal.xml . 
Aquí vamos a agregar un Editar texto y un botón. Por lo tanto, elimine la vista de texto de la palabra hola en el XML.
Ahora su XML debería verse así.
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> </androidx.constraintlayout.widget.ConstraintLayout>
Paso 3 : agregue un texto de edición al diseño.
<EditText android:id="@+id/messageEditText" android:layout_width="0dp" android:layout_height="wrap_content" android:ems="10" android:hint="Message to toast" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />
Paso 4 : Agregue un botón al diseño.
<Button android:id="@+id/toastButton" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Toast" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintTop_toTopOf="parent" />
Paso 5 : Alineemos el texto y el botón de edición. Para hacer que los componentes se vinculen en Android, tenemos restricciones. Mantendremos el botón al final de Editar texto y Editar texto al principio de Botón.
Agregue lo siguiente para Button.
app:layout_constraintStart_toEndOf="@+id/messageEditText"
Agregue lo siguiente para EditText.
app:layout_constraintEnd_toStartOf="@+id/toastButton"
Guarde el archivo XML y verifique la pestaña de diseño (puede encontrarlo en la esquina inferior izquierda de la pestaña del editor). Puede ver EditText y Button alineados en la parte superior de la aplicación.
Paso 6 : Ahora, vayamos al archivo de clase de Kotlin y hagamos que suceda el brindis.
Abra el archivo de clase de Kotlin en la aplicación > java > com.example.toastdemo > MainActivity.kt
Agregue el siguiente método a la clase.
fun toastMessage(view: View)
{
val messageEditText = findViewById<EditText>(R.id.messageEditText)
val message = messageEditText.text.toString()
var toast = Toast.makeText(this, message, Toast.LENGTH_LONG)
toast.show()
}
Aquí, messageEditText es el objeto para EditText que hemos creado en el archivo de diseño en el Paso 3. Para obtener el contenido de EditText, hemos usado la propiedad de texto y la hemos almacenado en un mensaje variable.
Hacer un brindis: aquí está el corazón de este tutorial,
var toast = Toast.makeText(this, message, Toast.LENGTH_LONG)
Toast.makeText() crea un brindis y lo devuelve y debemos pasar tres parámetros:
- context – El contexto a usar. Por lo general, su objeto {@link android.app.Application}o {@link android.app.Activity}.
- text – El texto a mostrar. Se puede formatear texto.
- duración : cuánto tiempo para mostrar el mensaje. Ya sea {@link #LENGTH_SHORT} o {@link #LENGTH_LONG}
Estamos almacenando el brindis en un brindis variable . Para que el brindis sea visible, debemos llamar a toast.show()
Paso 7 : ahora agregaremos un detector de eventos al hacer clic en el botón y haremos que llame a nuestro método toastMessage() cuando se haga clic/toque en el botón.
Vuelva al archivo de diseño activity_main.xml y agregue este atributo al botón
android : onClick = "toastMessage"
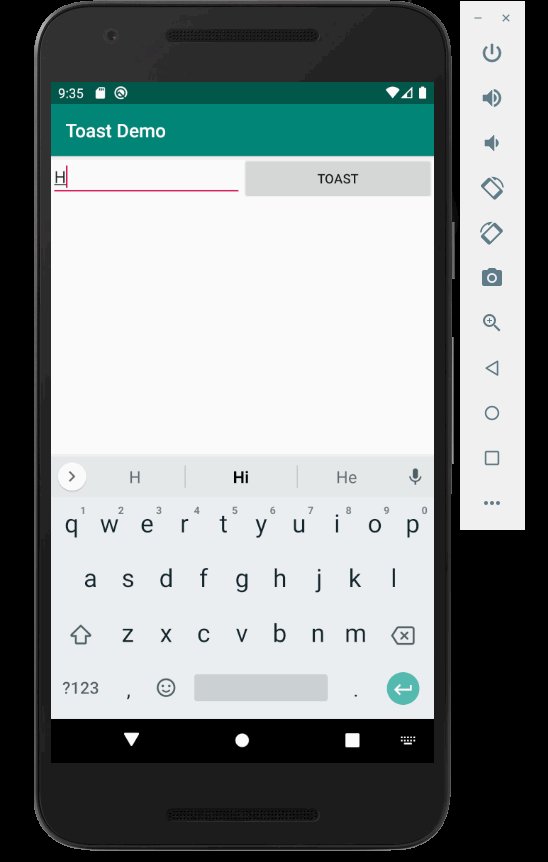
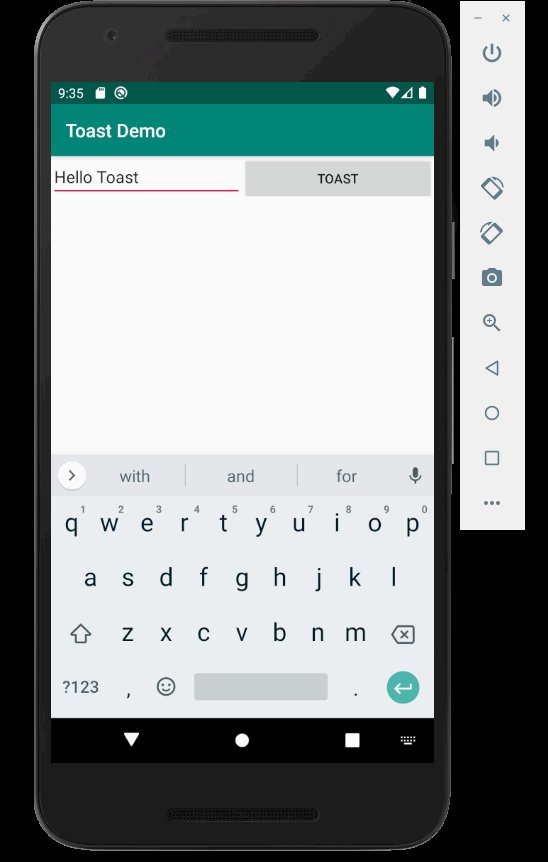
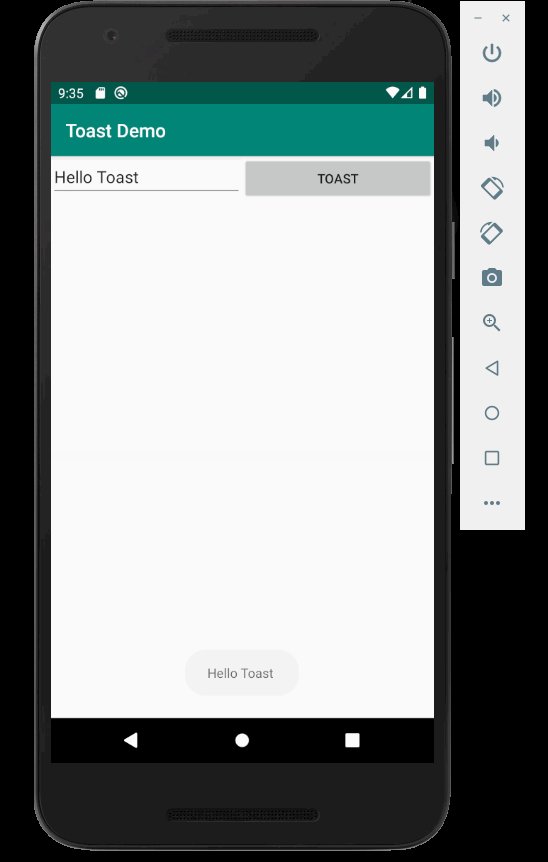
¡Y eso es todo lo que hemos hecho! Ahora ejecute la aplicación, ingrese un mensaje en editar texto y haga clic en el botón. Brindará el mensaje.
Ocultar el teclado virtual de Android después de hacer clic en el botón Toast para ver un Toast claro
fun hideKeyboard(activity: Activity)
{
val view = activity.findViewById<View>(android.R.id.content) if (view != null)
{
val imm = activity.getSystemService(Context.INPUT_METHOD_SERVICE)
as InputMethodManager
imm.hideSoftInputFromWindow(view.windowToken, 0)
}
}
Agregue el método anterior a la clase de actividad principal y llámelo antes de hacer tostadas.
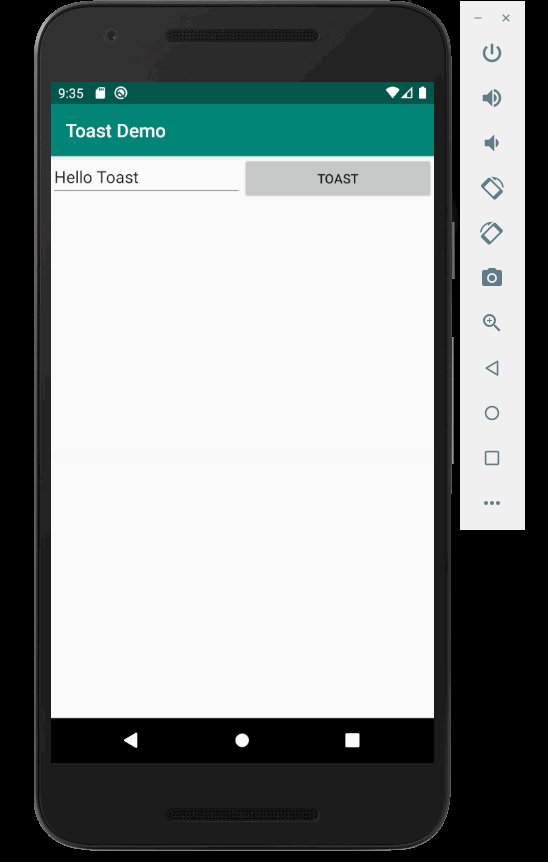
Ejecutar como emulador:

Demostración de tostadas
Publicación traducida automáticamente
Artículo escrito por SriHarshaBammidi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA