Muchos de nosotros no podemos mostrar nuestros proyectos personales o de pequeña escala en la web. Dado que alojar estos proyectos es un poco difícil y, a veces, también cuesta unos cuantos dólares.
En este artículo, le mostraremos cómo implementar su aplicación Angular sin costo alguno sin comprar ningún dominio o proveedor de alojamiento. Además, ¿cansado de implementar su aplicación en cada iteración? Configuremos también compilaciones e implementaciones automáticas mediante GitHub.
Inicializa Git y envía el proyecto al repositorio de GitHub
Para configurar compilaciones e implementaciones automatizadas en Firebase, primero se debe enviar el proyecto a un repositorio de GitHub.
- Abra su proyecto en Visual Studio Code.
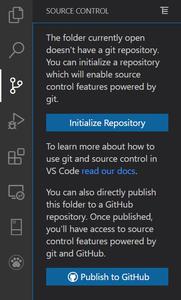
- Abra el Menú de control de fuente desde la barra lateral o simplemente use este acceso directo (presione Ctrl+Shift+G) para abrir.
- Haga clic en el botón Publicar en GitHub como se muestra a continuación en la imagen.

Publicar en GitHub
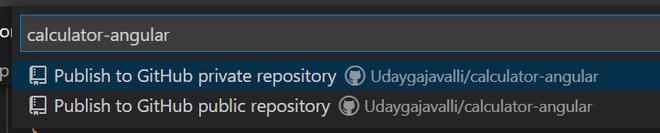
- Ingrese el Nombre del Repositorio como desee y seleccione el tipo de repositorio público o privado.

- Espere a que VS Code publique su proyecto en GitHub.
Paquete de aplicación angular para producción
De forma predeterminada, todos los proyectos angulares están configurados para el desarrollo, así que construyamos nuestro proyecto y generemos nuestro archivo dist .
- Ejecute el siguiente comando en su terminal de la carpeta del proyecto.
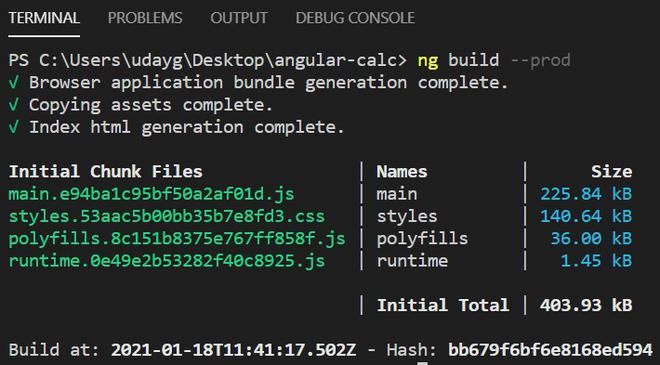
ng build --prod

- Ahora, después de un tiempo, la terminal genera una carpeta dist que se usa para la producción y la implementación.
Descarga Firebase y configura la implementación
Las herramientas de la interfaz de línea de comandos (CLI) de Firebase se pueden usar para probar, administrar e implementar su proyecto de Firebase desde la línea de comandos.
- Para descargar e instalar Firebase CLI, ejecute el siguiente comando con el derecho de administrador:
npm install -g firebase-tools
- Ahora se supone que debe iniciar sesión en su base de fuego con su cuenta de Google usando el siguiente comando en la terminal de su proyecto:
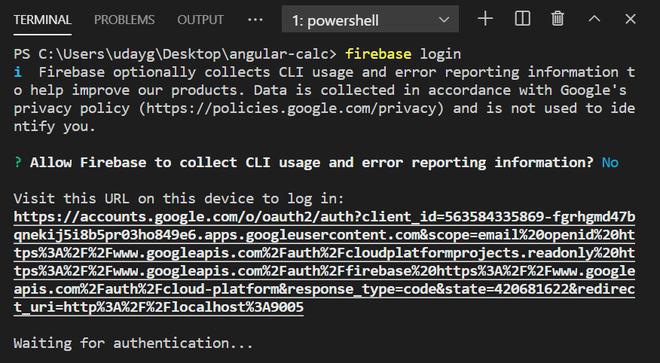
firebase login

Crear un proyecto de Firebase para su implementación
- Abra el sitio web de firebase y vaya a su consola iniciando sesión a través del enlace https://console.firebase.google.com
- Después de iniciar sesión, haga clic en el botón » Agregar proyecto «, luego ingrese el nombre de su proyecto y haga clic en el botón » Crear proyecto » para crear su proyecto de Firebase.
- Ahora es el momento de inicializar firebase en su proyecto usando el siguiente comando en la terminal de su proyecto.
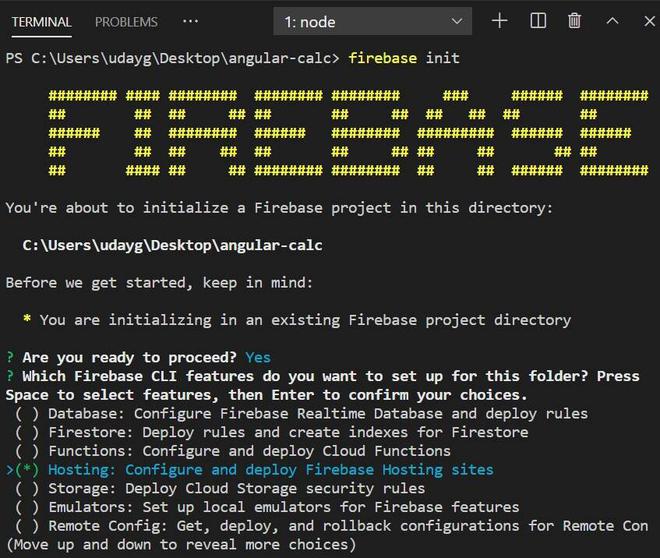
firebase init
- Firebase proporciona varios servicios como base de datos, Firestore, funciones, alojamiento, almacenamiento. Desplácese hacia abajo y seleccione Hosting presionando la tecla de espacio para seleccionar y luego presione el botón Enter para continuar.

- Después de presionar enter, ahora la terminal pide elegir un proyecto. Seleccione la opción «Usar un proyecto existente» y elija el nombre de su proyecto que había creado anteriormente presionando la tecla Intro.

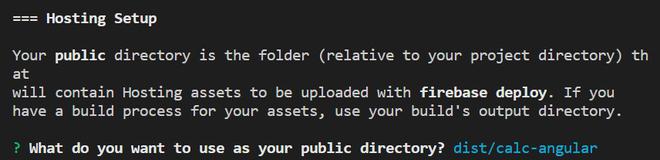
- Ahora, la terminal le pide que elija su directorio público que contiene los activos de alojamiento que se cargarán con la implementación de firebase.
- Ingrese la ruta de su carpeta dist que generó anteriormente y que contiene compilaciones angulares. En mi caso, es dist/calc-angular

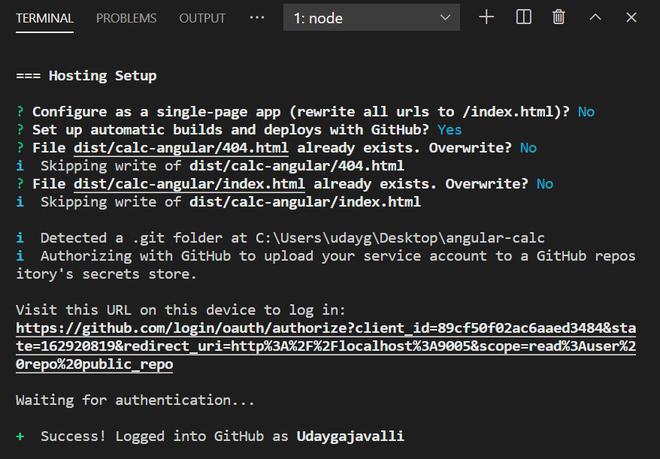
- Ahora seleccione Sí para la opción ¿Configurar compilaciones e implementaciones automáticas con GitHub?
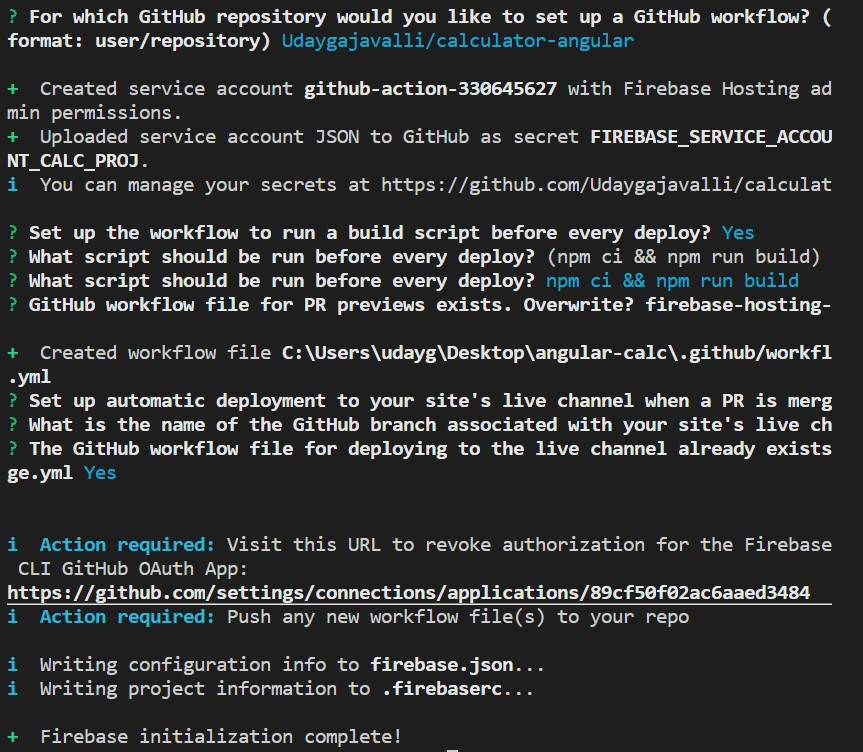
- Ingrese su nombre de usuario de GitHub y el nombre del repositorio en el formato nombre de usuario/repositorio para la opción «¿Para qué repositorio de GitHub le gustaría configurar un flujo de trabajo de GitHub?»
- Para todas las demás opciones, simplemente ingrese Sí o presione la tecla Intro como desee.

- Una vez que se complete la inicialización de Firebase, simplemente ingrese el siguiente comando en su terminal para implementar su proyecto.
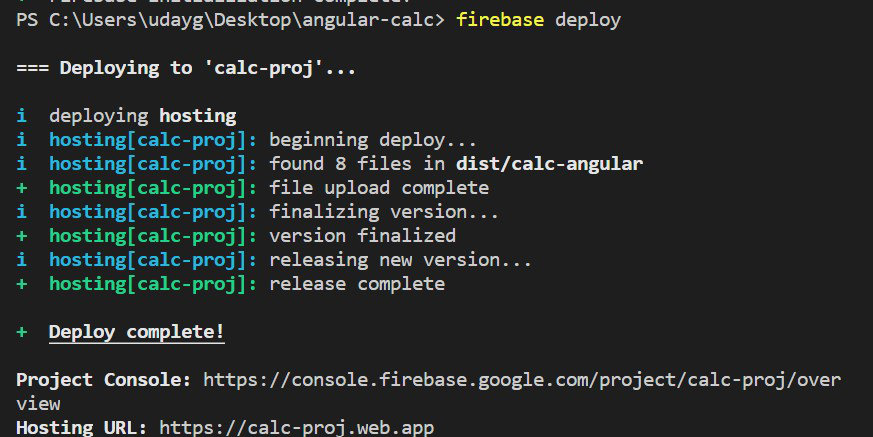
firebase deploy
- Una vez que se ejecuta el comando, proporciona una salida con el enlace a la consola del proyecto firebase y la URL del proyecto implementado a través del cual puede acceder a su aplicación a través de cualquier dispositivo.

Ahora su aplicación Angular se implementa con Firebase con éxito.
Publicación traducida automáticamente
Artículo escrito por udaygajavalli y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA