En jQuery, podemos usar el método .get() para realizar una solicitud de obtención y el método .post() para realizar una solicitud de publicación, pero no hay métodos .put() o .delete() disponibles. En este artículo, vamos a ver cómo podemos hacer una solicitud PUT y DELETE en jQuery.
Enfoque: para realizar requests PUT o DELETE en jQuery, podemos usar el método .ajax() en sí. Podemos especificar el tipo de solicitud que se colocará o eliminará de acuerdo con el requisito, como se indica en el siguiente ejemplo.
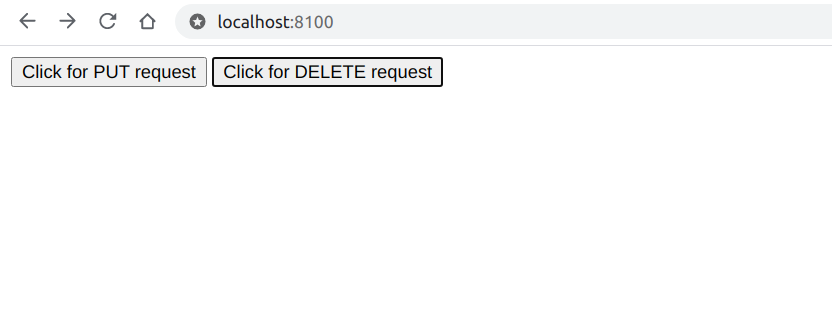
Ejemplo: Crearemos un ejemplo de código en el que crearemos dos botones que van a realizar requests PUT y DELETE a un servidor desconocido. Vamos a ver desde la pestaña Red de las herramientas para desarrolladores de Chrome si las requests están funcionando o no. Crearemos un archivo llamado test.html con un texto simple GeeksforGeeks al cual le vamos a hacer la petición AJAX y nuestro archivo principal va a ser index.html . Cuando hacemos clic en cualquiera de los dos botones, aparecerá un nuevo nombre en la pestaña Red, podemos hacer clic en él para ver el tipo de solicitud en la opción Método de solicitud . Necesitamos ejecutar esto en un servidor, en las capturas de pantalla se está utilizando el servidor PHP.
Pasos para abrir las herramientas de desarrollo:
- Presione Ctrl + Mayús + I.
- Haga clic en la pestaña Redes.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Importing the jQuery -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<script>
function makePUTrequest() {
$.ajax({
url: 'test.html',
type: 'PUT',
success: function (result) {
// Do something with the result
}
});
}
function makeDELETErequest() {
$.ajax({
url: 'test.html',
type: 'DELETE',
success: function (result) {
// Do something with the result
}
});
}
</script>
<body>
<button onclick="makePUTrequest()">
Click for PUT request
</button>
<button onclick="makeDELETErequest()">
Click for DELETE request
</button>
</body>
</html>
Producción:

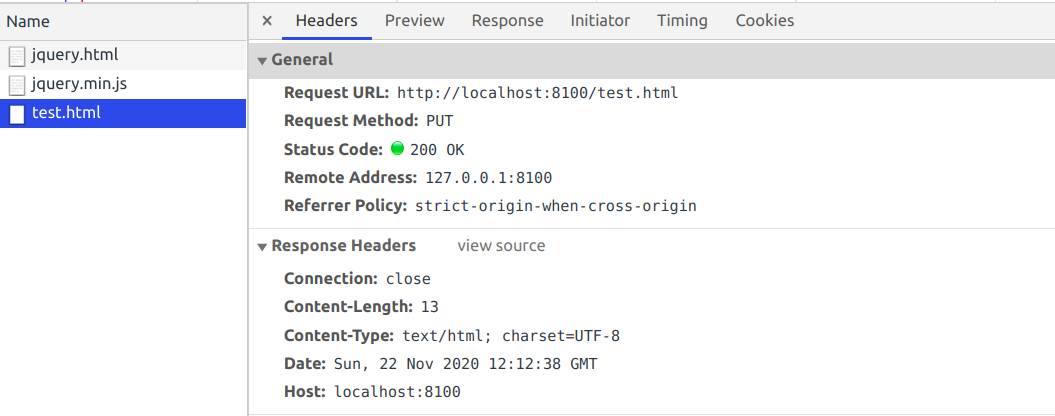
Salida en la pestaña Red cuando hacemos clic en el botón de solicitud PUT:

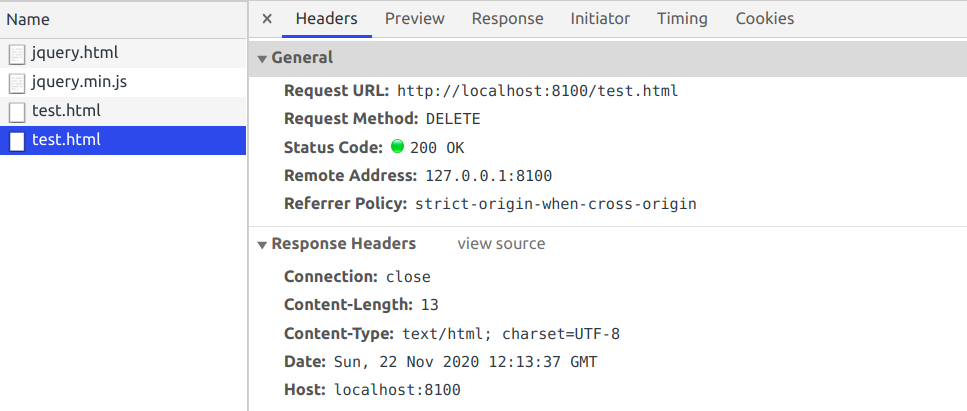
Salida en la pestaña Red cuando hacemos clic en el botón ELIMINAR solicitud: