Los menús desplegables son uno de los componentes importantes que son una parte integral de cualquier aplicación web. Bootstrap proporciona su propia versión interactiva de este componente. Los menús desplegables de Bootstrap se alternan haciendo clic, no flotando, ya que fue una decisión de diseño intencional. Para usar Dropdowns en un proyecto web, incluya Popper.js en el proyecto.
Cada enlace o botón desplegable de Bootstrap tiene un selector ::after en CSS. ::after selector se usa a menudo para insertar texto después del contenido del elemento. En este caso, el contenido es una flecha desplegable. Para eliminarlo, simplemente haga que el contenido sea ‘ninguno’ .
Sintaxis:
.my-dropdown-toggle::after {
content: none;
}
Se puede usar esta función para crear menús de navegación en las barras de navegación superiores. Aquí está el ejemplo completo que muestra cómo hacerlo.
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content=
"width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<title>Remove Dropdown Arrow</title>
<style>
.dropdown-toggle::after {
content: none;
}
</style>
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu"
aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">
Action
</a>
<a class="dropdown-item" href="#">
Another action
</a>
<a class="dropdown-item" href="#">
Something else here
</a>
</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.2.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
</body>
</html>
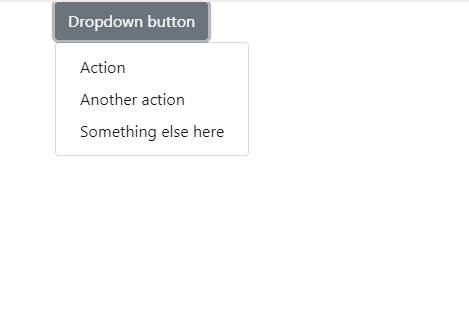
Producción:
Ejemplo 2: eliminar la flecha en el menú desplegable con algunos cambios en el nombre de la clase .
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content= "width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" /> <title>Remove Dropdown Arrow</title> </head> <body> <div class="container"> <div class="dropdown"> <button class="btn btn-secondary" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown button </button> <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <a class="dropdown-item" href="#"> Action </a> <a class="dropdown-item" href="#"> Another action </a> <a class="dropdown-item" href="#"> Something else here </a> </div> </div> </div> <script src= "https://code.jquery.com/jquery-3.2.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"> </script> </body> </html>
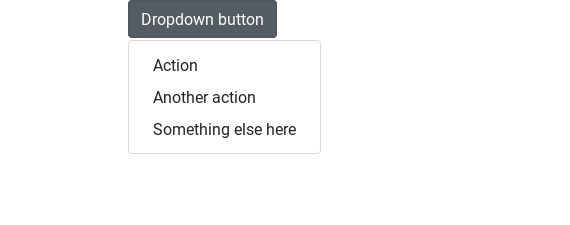
Producción: