La etiqueta <aside> se utiliza para describir el objeto principal de la página web de forma más breve, como un resaltador. Básicamente, identifica el contenido relacionado con el contenido principal de la página web, pero no constituye la intención principal de la página principal. La etiqueta <aside> contiene principalmente información del autor, enlaces, contenido relacionado, etc.
<aside> vs <div>: Ambas etiquetas tienen el mismo comportamiento con diferente significado.
- <div> : Define o crea división o sección en la página web.
- <aparte>: Hace el mismo trabajo al crear una sección o división pero contiene solo el contenido relacionado con la página web principal.
La etiqueta <aside> facilita el diseño de la página y mejora la claridad del documento HTML. Nos permitió reconocer fácilmente el texto principal y el texto subordinado. Tanto en el tiempo <div> como en <aside> necesitan CSS para un diseño específico. La etiqueta <aside> admite atributos globales y atributos de evento en HTML.
Nota: la etiqueta <aside> es nueva en HTML5. Esta etiqueta no se muestra como algo especial en un navegador, debe usar CSS para eso.
Sintaxis:
<aside> <h1>Contents...</h1> <p>Contents...</p> </aside>
Ejemplo: HTML aparte de la etiqueta
HTML
<html> <body> <h1>GeeksforGeeks</h1> <h2>HTML aside Tag</h2> <h1>This is normal heading Tag</h1> <p>This is normal paragraph text</p> <aside> <h1>This is heading text in aside Tag</h1> <p>This is paragraph text in aside Tag</p> </aside> </body> </html>
Producción:

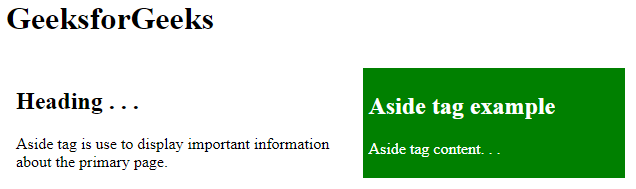
Ejemplo: uso de estilo en HTML aparte de la etiqueta:
HTML
<html>
<head>
<style>
article {
width: 50%;
padding: 10px;
float: left;
}
aside {
width: 40%;
float: right;
background-color: green;
color: white;
padding: 5px;
margin: 10px;
height: 100px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<article>
<h1>Heading . . .</h1>
<p>
Aside tag is use to display important
information about the primary page.
</p>
</article>
<aside>
<h1>Aside tag example</h1>
<p>Aside tag content. . .</p>
</aside>
</body>
</html>
Producción:

Navegador compatible:
- Google Chrome 5.0 y superior
- Borde 12.0 y superior
- Internet Explorer 9.0 y superior
- Firefox 4.0 y superior
- Ópera 11.1 y superior
- Safari 5.0 y superior
Publicación traducida automáticamente
Artículo escrito por Sabya_Samadder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA