Navegación del curso

Hemos creado todos los directorios necesarios para nuestro proyecto. Comencemos a escribir nuestro código HTML. Dado que estamos diseñando un sitio web de una sola página : sitio web con una sola página HTML (sin enlaces internos). Entonces, escribiremos todos nuestros códigos en el archivo “index.html”. No necesitamos ningún otro HTML para crear para este proyecto.
Antes de comenzar a escribir código, tenga en cuenta estas dos cosas:
- Todo nuestro código HTML estará en el archivo «index.html».
- Todo nuestro código seguirá las reglas estándar de HTML5.
¿Qué es HTML5?
HTML5 es la quinta versión del lenguaje de secuencias de comandos HTML. Admite muchas cosas nuevas que las versiones anteriores de HTML no admiten. Por ejemplo: en HTML5 hay algo nuevo llamado Elementos Semánticos . Los elementos semánticos tienen nombres significativos que informan sobre el tipo de contenido. Por ejemplo, encabezado, pie de página, tabla, etc. HTML5 introduce muchos elementos semánticos, como se menciona a continuación, que hacen que el código sea más fácil de escribir y comprender para el desarrollador, además de instruir al navegador sobre cómo tratarlos. Para obtener más información sobre las novedades de HTML5, visite:
Comencemos ahora con la codificación de nuestro sitio web. Elimine todo de su index.html y solo mantenga la estructura HTML estándar. Es decir, su index.html ahora se verá como algo a continuación:
HTML
<!DOCTYPE html> <html> <head> <title>Sample Webpage</title> </head> <body> </body> </html>
Dividamos ahora nuestro sitio web en partes más pequeñas siguiendo la semántica de HTML5 . Dividiremos la página en diferentes partes de la siguiente manera:
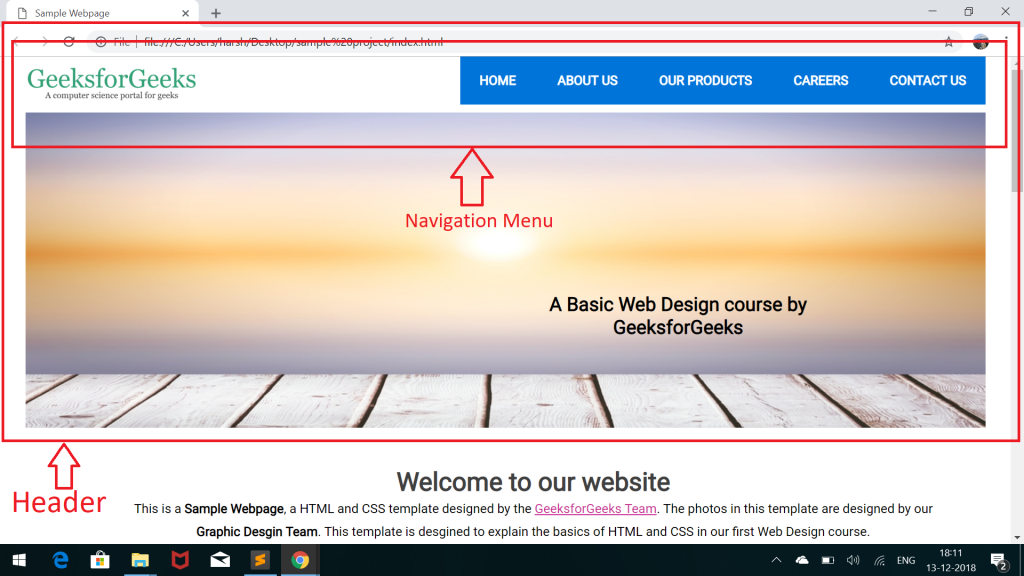
- ENCABEZADO : Esto se dividirá en:
- Navegación : menú de navegación.
- Sección de imagen : Para contener la imagen.
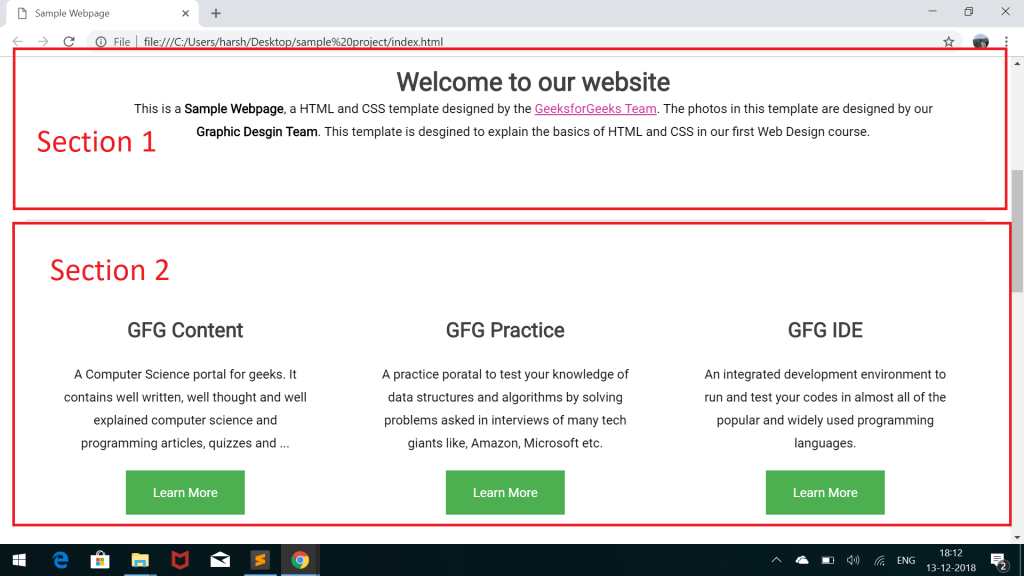
- PRINCIPAL : Esto además contendrá SECCIONES más pequeñas para mostrar información diferente.
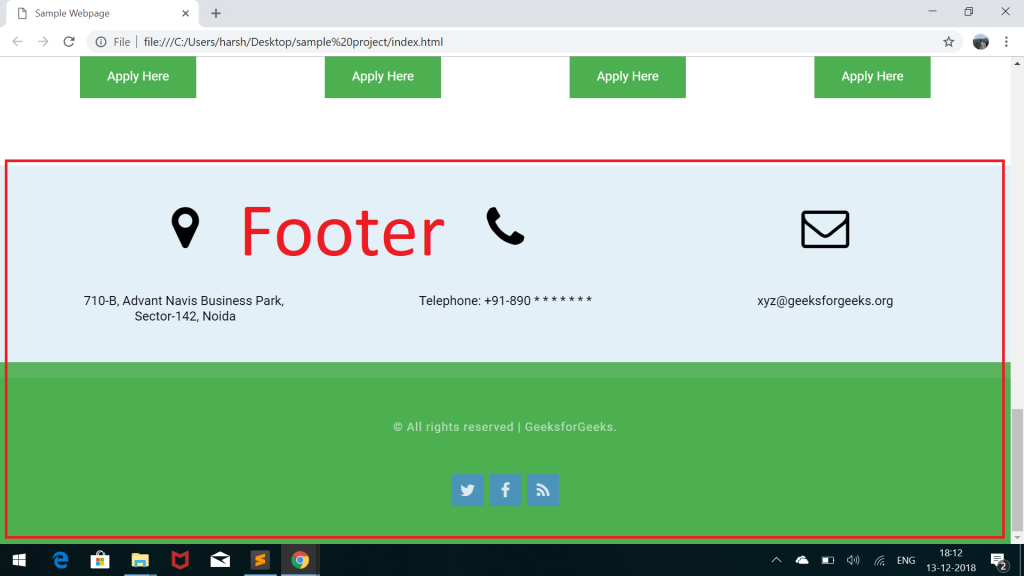
- PIE DE PÁGINA
Echemos un vistazo a las imágenes a continuación para una comprensión clara de la división mencionada anteriormente:
- Encabezado con menú de navegación e imagen:

- Cuerpo con diferentes secciones:

- Pie de página:

Escriba el siguiente código en su archivo index.html para crear todas las secciones como se muestra arriba:
HTML
<!DOCTYPE html> <html> <head> <title> First Web Page </title> </head> <body> <!-- Header Menu of the Page --> <header> <!-- Top header menu containing logo and Navigation bar --> <div id="top-header"> <!-- Logo --> <div id="logo"> </div> <!-- Navigation Menu --> <nav> </nav> </div> <!-- Image menu in Header to contain an Image and a sample text over that image --> <div id="header-image-menu"> </div> </header> <!-- Main content between Header and Footer --> <main> <!-- Section 1 of Main content --> <section> </section> <!-- Section 2 of Main content --> <section> </section> <!-- Section 3 of Main content --> <section> </section> </main> <!-- Footer Menu --> <footer> </footer> </body> </html>
Si ejecuta el código anterior, verá una página web vacía ya que hasta ahora no estamos imprimiendo nada. En el código anterior acabamos de delinear el esqueleto del sitio web utilizando las etiquetas disponibles en HTML5. En el próximo artículo veremos cómo diseñar el menú Encabezado usando estilos y CSS.
Navegador compatible:
- Google Chrome
- Borde de Microsoft
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por harsh.agarwal0 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA