En este artículo, veremos cómo agregar una imagen de borde como una imagen de corte usando CSS. Para hacer la imagen del corte del borde, se usa la propiedad border-image-slice. Esta propiedad divide o rebana una imagen especificada por la propiedad border-image-source.
La propiedad border-image-slice divide una imagen dada en:
- 9 regiones
- 4 esquinas
- 4 bordes
- Una región media
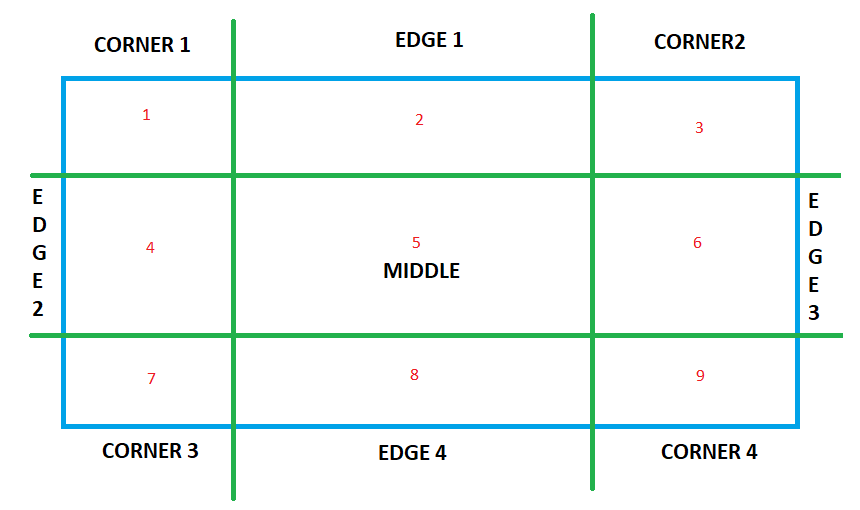
La siguiente imagen ilustra las regiones mencionadas anteriormente:

- Las regiones 1, 3, 7, 9 son las regiones de esquina.
- Las regiones 2, 4, 6, 8 son las regiones de borde.
- La región 5 es la región media.
Sintaxis:
border-image-slice= Number | Percent | fill | Initial | Inherit;
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to slice the image specified by
border-image-source in CSS?
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
.border1 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 20px;
}
.border2 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat: round;
border-image-slice: 30%;
border-image-width: 20px;
}
.border3 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat: round;
border-image-slice: fill;
border-image-width: 20px;
}
div {
margin-top: 20px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
How to slice the image specified
by border-image-source in CSS?
</h2>
<div class="border1">Border 1</div>
<div class="border2">Border 2</div>
<div class="border3">Border 3</div>
</body>
</html>
Producción:
