El signo $no es más que un identificador de la función jQuery().
En lugar de escribir jQuery, simplemente escribimos $, que es lo mismo que la función jQuery(). Un $con un selector especifica que es un selector jQuery. Se le da un identificador más corto como $solo para reducir el tiempo de escritura de una sintaxis más grande. Contiene todas las funciones que utiliza un objeto jQuery como animate() , hide() , show() , css() y muchas más. Además, en términos de memoria, $es mejor que jQuery porque $toma un byte y jQuery toma 6 bytes que tienen la misma funcionalidad.
Sintaxis:
$('selector').action();
Ejemplo 1: una ilustración simple para mostrar que jQuery y $tienen la misma funcionalidad.
HTML
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Including jQuery --> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"> </script> </head> <body> <script> console.log($===jQuery) </script> </body> </html>
Producción:
true
Nota: $(‘p’) y jQuery(‘p’) tienen el mismo significado y devuelven los mismos objetos.
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
</head>
<body>
<p> This is a paragraph</p>
<script>
var p = $('p').text();
var x = jQuery('p').text()
console.log(p);
console.log(x);
</script>
</body>
</html>
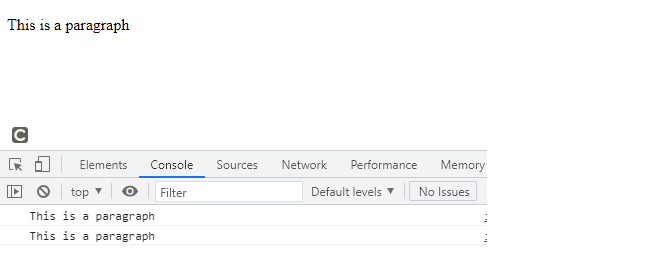
Producción:

Incluso podemos cambiar el $usando la función jQuery noConflict() porque puede haber posibilidades cuando estamos usando otras tecnologías que pueden tener un significado diferente, en tales casos podemos tener nuestro identificador personalizado para jQuery usando el método noConflict() .
Sintaxis:
var new_identifier = jQuery.noConflict();
Ejemplo 3:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
</head>
<body>
<p> This is a paragraph</p>
<script>
var dollar = jQuery.noConflict();
// We can use dollar instead of $ by
// using jQuery noConflict() method
var x = dollar('p').text()
console.log(x);
</script>
</body>
</html>
Producción:
This is a paragraph
Publicación traducida automáticamente
Artículo escrito por lokeshpotta20 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA