Nuestro objetivo para este artículo es comprender el uso del componente BarCodeScanner por Expo, mediante el desarrollo de una aplicación de escáner simple.
Antes de pasar a la parte de desarrollo, debemos inicializar el proyecto e instalar las dependencias. Entonces, abre la terminal e ingresa los siguientes comandos:
expo init // Choose the Blank template when prompted
Vaya a la carpeta del proyecto y luego ejecute el siguiente comando:
expo install expo-barcode-scanner
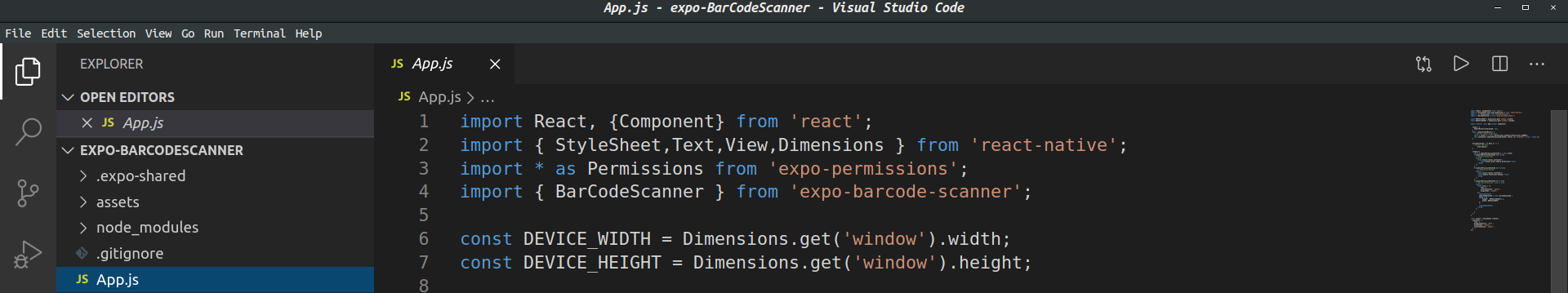
Ahora que hemos instalado el componente del escáner, es hora de escribir el código. Comencemos importando los componentes necesarios, cuyo código se muestra a continuación:

Ahora es el momento de adentrarse en la clase App y llevar a cabo el proceso de desarrollo paso a paso.
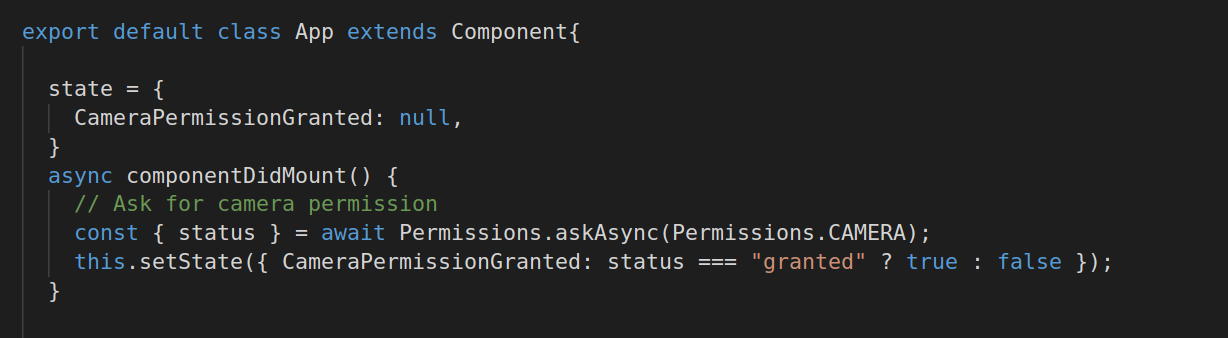
Solicitando el permiso para acceder a la cámara:
En este paso, vamos a solicitar al usuario el permiso para acceder a la cámara. El estado de esta solicitud se almacena en el estado del componente, cuyo código se muestra a continuación:

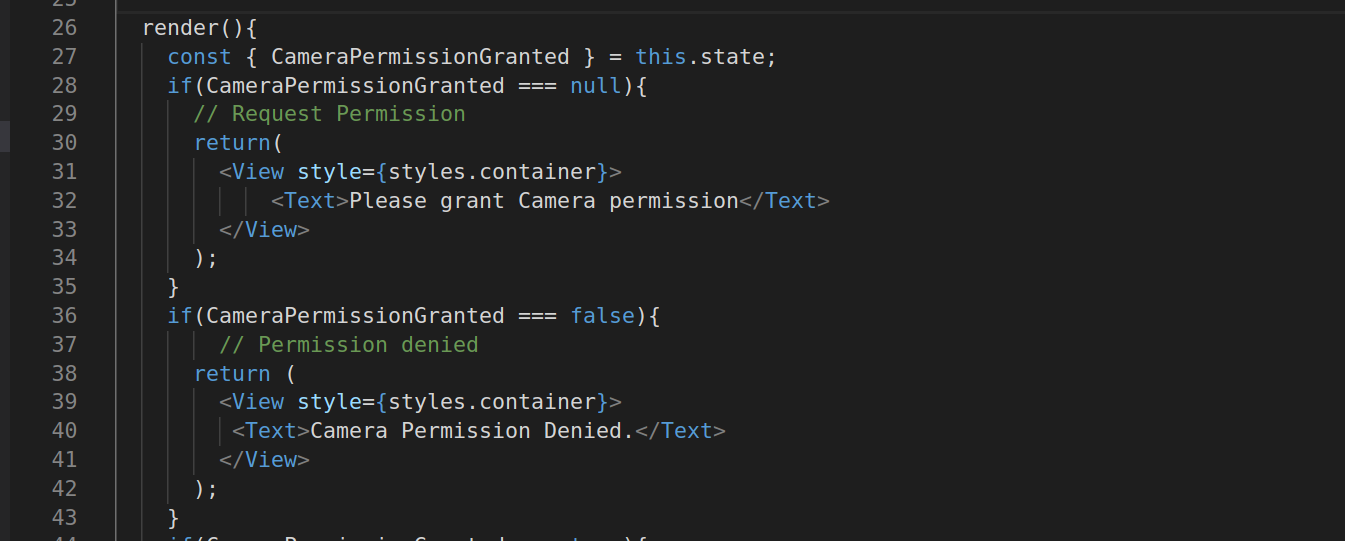
Ahora, dentro de la función de representación, vamos a devolver diferentes vistas según el estado de nuestra solicitud, como se muestra a continuación:

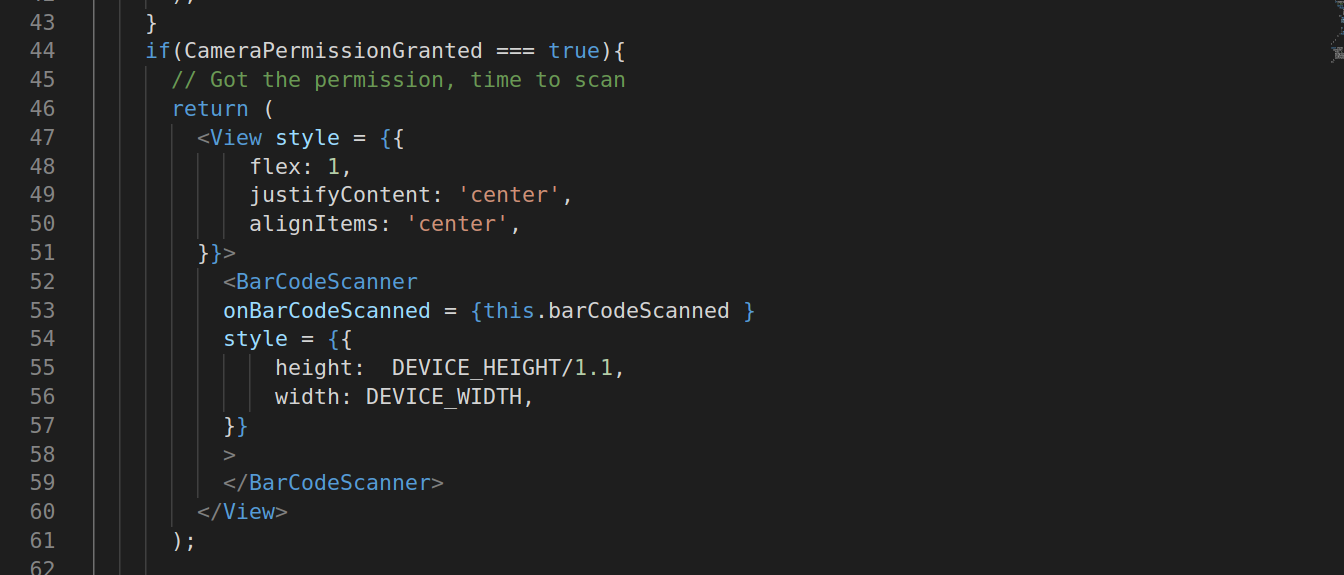
Después de que el usuario nos haya dado permiso para acceder a la cámara, devolveremos el componente BarCodeScanner que se muestra en la siguiente parte.
Escanea el código.
Obtuve el permiso, es hora de pasar al componente BarCodeScanner.

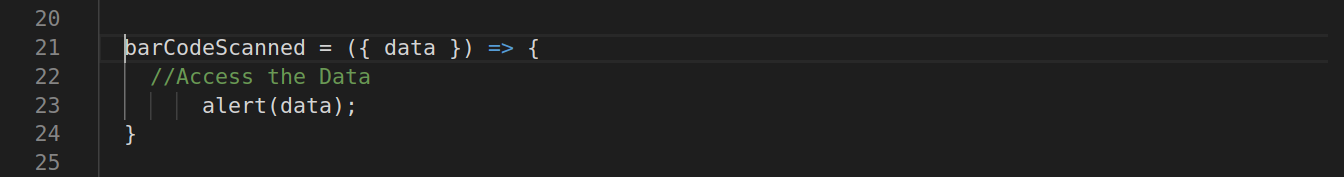
Es hora de definir la función barCodeScanned para acceder a los datos de respuesta que se muestran en el siguiente paso.
Accede a los datos de respuesta.
Vamos a alertar al usuario con los datos de respuesta como ejemplo.

Hemos completado con éxito el proceso de desarrollo de esta sencilla aplicación BarCodeScanner.
Enlace de repositorio de Github: https://github.com/notnotparas/expo-BarCodeScanner
Referencia de la API: https://docs.expo.io/versions/latest/sdk/bar-code-scanner/
Publicación traducida automáticamente
Artículo escrito por notnotparas y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA