Angular ngx bootstrap es un marco de arranque que se usa con angular para crear componentes con un gran estilo y este marco es muy fácil de usar y se usa para crear sitios web receptivos.
En este artículo, sabremos cómo usar el acordeón en angular ngx bootstrap. El acordeón se utiliza para mostrar contenido plegable que presenta información en un espacio limitado.
Sintaxis de instalación:
npm install ngx-bootstrap --save
Acercarse:
- Primero, instale el bootstrap angular ngx usando el comando mencionado anteriormente.
- Agregue el siguiente script en index.html
<enlace href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” rel=”hoja de estilo”>
- Importar componente de acordeón en module.ts
- En app.component.html crea un componente de acordeón.
- Sirve la aplicación usando ng serve.
Ejemplo 1:
index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <base href="/"> <meta name="viewport" content= "width=device-width, initial-scale=1"> <link href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href= "https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap" rel="stylesheet"> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> </head> <body class="mat-typography"> <app-root></app-root> </body> </html>
app.component.html
<accordion [isAnimated]="true"> <accordion-group heading="Header1"> <p>content1</p> </accordion-group> <accordion-group heading="Header2"> <p>content2</p> </accordion-group> <accordion-group heading="Header3"> <p>content3</p> </accordion-group> <accordion-group heading="Header4"> <p>content4</p> </accordion-group> </accordion>
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AccordionModule }
from 'ngx-bootstrap/accordion';
import { AppComponent }
from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
AccordionModule.forRoot()
]
})
export class AppModule { }
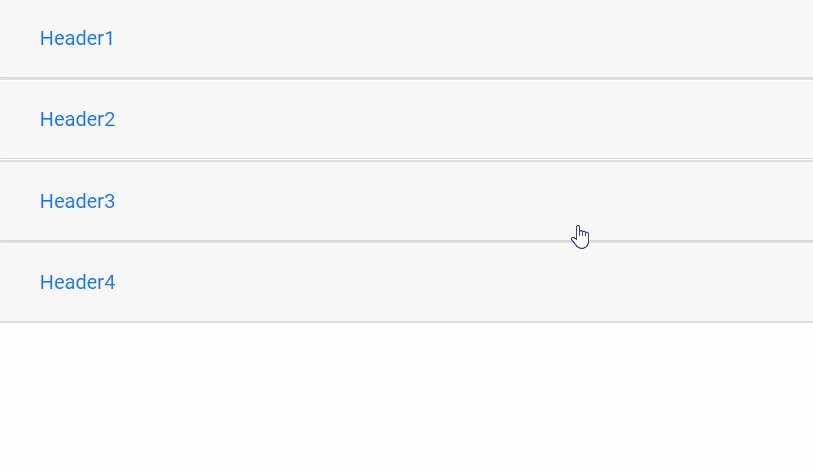
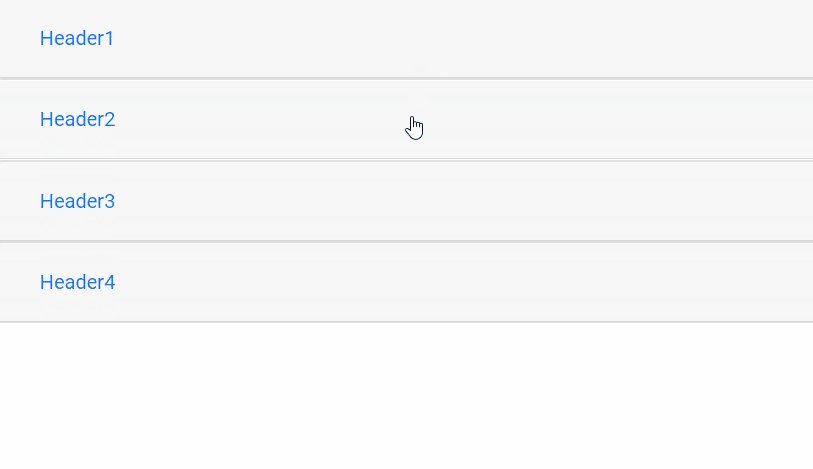
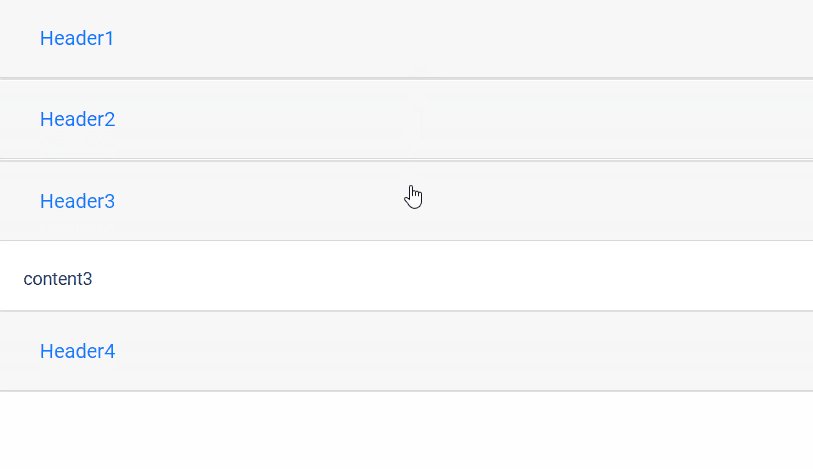
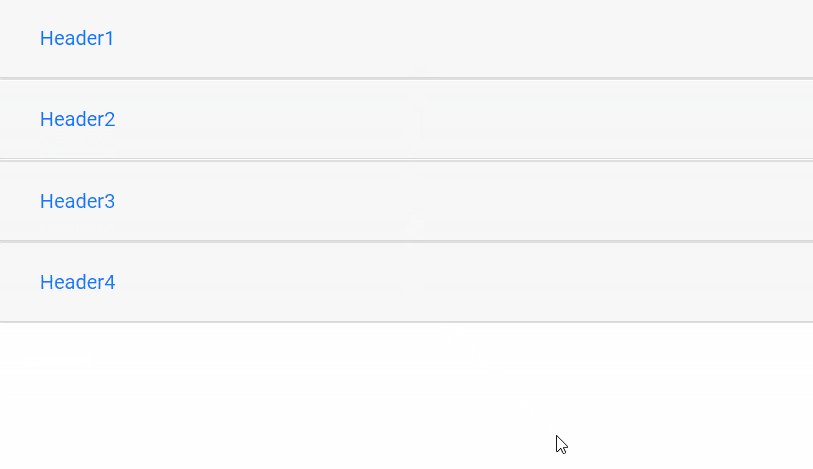
Producción:

Referencia: https://valor-software.com/ngx-bootstrap/#/accordion