En este artículo, analizaremos en detalle las diferencias entre los esquemas de color RGB y RGBA. También veremos cómo se pueden usar estos esquemas en CSS.
Esquema de color RGB: es un formato de tres canales que contiene datos para los colores rojo, verde y azul. En CSS, el formato de color RGB se puede especificar usando:
rgb(red, green, blue)
Cada parámetro en la función rgb() define la intensidad de los colores en un rango de 0 a 255. El valor 0 define que no se usa ningún color de ese tipo, mientras que 255 define el valor más alto de ese color que se usa.
Esquema de color RGBA: el formato de color RGBA es una extensión del esquema RGB con un canal alfa agregado que especifica la opacidad del color. En CSS, el formato de color RGBA se puede especificar usando:
rgba(red, green, blue, alpha)
El valor alfa se declara como un número decimal de 0 a 1, donde 0 es completamente transparente y 1 es completamente opaco.
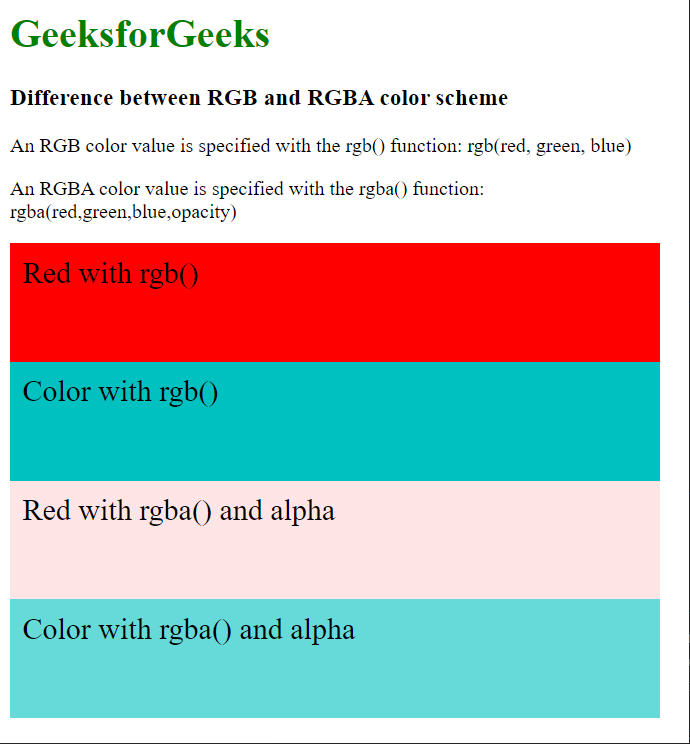
El siguiente ejemplo demuestra la diferencia entre estos dos esquemas de color.
Ejemplo:
HTML
<html>
<head>
<style>
div {
height: 75px;
width: 500px;
padding: 10px;
font-size: 1.5rem;
}
#div1 {
background-color: rgb(255, 0, 0);
}
#div2 {
background-color: rgb(0, 192, 192);
}
#div3 {
background-color: rgb(255, 0, 0, 0.1);
}
#div4 {
background-color: rgb(0, 192, 192, 0.6);
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
Difference between RGB and
RGBA color scheme
</h3>
<p>An RGB color value is specified
with the rgb() function:
rgb(red, green, blue)
</p>
<p>An RGBA color value is specified
with the rgba() function:
rgba(red,green,blue,opacity)
</p>
<div id="div1">Red with rgb()</div>
<div id="div2">Color with rgb()</div>
<div id="div3">
Red with rgba()
and alpha
</div>
<div id="div4">
Color with rgba()
and alpha
</div>
</body>
</html>
Producción:

Diferencias clave entre el formato de color RGB y el formato de color RGBA:
| Formato de color RGB | Formato de color RGBA |
|---|---|
| RGB es un formato de tres canales que contiene datos para rojo, verde y azul. | RGBA es un formato de cuatro canales que contiene datos para rojo, verde, azul y un valor alfa. |
| La función CSS rgb() tiene un amplio soporte de navegador. | La función CSS rgba() puede tener soporte limitado en el navegador anterior. |
| La opacidad del color no se puede especificar utilizando este formato de color. | La opacidad del color se puede controlar fácilmente especificando la opacidad en términos de un parámetro. |
| Ejemplo: el rgb (0, 0, 255) define el color azul ya que su valor se establece en el más alto (255), mientras que otros se establecen en 0. | Ejemplo: rgba (255, 0, 0, 0.3) define el color rojo con una opacidad establecida en 0.3. |