El estilo del cursor se usa para especificar el cursor del mouse que se mostrará al señalar un elemento.
Valor del cursor:
- alias: Esta propiedad se utiliza para mostrar la indicación del cursor de algo que se va a crear.
- all-scroll: En esta propiedad, el cursor indica desplazamiento.
- auto: esta es la propiedad predeterminada donde el navegador establece un cursor.
- celda: en esta propiedad, el cursor indica que se ha seleccionado una celda o un conjunto de celdas.
- menú contextual: en esta propiedad, el cursor indica que hay un menú contextual disponible.
- col-resize: En esta propiedad, el cursor indica que la columna se puede redimensionar horizontalmente.
- copiar: en esta propiedad, el cursor indica que algo se va a copiar.
- punto de mira: en esta propiedad, el cursor se representa como una cruz.
- predeterminado: el cursor predeterminado.
- e-resize: en esta propiedad, el cursor indica que un borde de un cuadro se debe mover hacia la derecha.
- ew-resize: en esta propiedad, el cursor indica un cursor de cambio de tamaño bidireccional.
- ayuda: En esta propiedad, el cursor indica que hay ayuda disponible.
- mover: en esta propiedad, el cursor indica que algo se debe mover
- n-resize: en esta propiedad, el cursor indica que se debe mover hacia arriba un borde de un cuadro.
- ne-resize: en esta propiedad, el cursor indica que un borde de un cuadro se debe mover hacia arriba y hacia la derecha.
- nesw-resize: esta propiedad indica un cursor de cambio de tamaño bidireccional.
- ns-resize: esta propiedad indica un cursor de cambio de tamaño bidireccional.
- nw-resize: en esta propiedad, el cursor indica que un borde de un cuadro se moverá hacia arriba y hacia la izquierda.
- nwse-resize: esta propiedad indica un cursor de cambio de tamaño bidireccional.
- no-drop: en esta propiedad, el cursor indica que el elemento arrastrado no se puede soltar aquí.
- ninguno: esta propiedad indica que no se representa ningún cursor para el elemento.
- not-allowed: En esta propiedad el cursor indica que no se ejecutará la acción solicitada.
- puntero: en esta propiedad, el cursor es un puntero e indica enlace
- progreso: En esta propiedad, el cursor indica que el programa está ocupado.
- row-resize: En esta propiedad, el cursor indica que la fila se puede redimensionar verticalmente.
- s-resize: en esta propiedad, el cursor indica que se debe mover hacia abajo un borde de un cuadro.
- se-resize: en esta propiedad, el cursor indica que un borde de un cuadro se debe mover hacia abajo y hacia la derecha.
- sw-resize: en esta propiedad, el cursor indica que un borde de un cuadro se debe mover hacia abajo y hacia la izquierda.
- texto: En esta propiedad, el cursor indica texto que se puede seleccionar.
- URL: en esta propiedad, una lista separada por comas de URL para cursores personalizados y un cursor genérico al final de la lista.
- texto-vertical: En esta propiedad, el cursor indica texto-vertical que se puede seleccionar.
- w-resize: en esta propiedad, el cursor indica que un borde de un cuadro se debe mover hacia la izquierda.
- esperar: En esta propiedad, el cursor indica que el programa está ocupado.
- zoom-in: En esta propiedad, el cursor indica que algo puede ser ampliado.
- zoom-out: En esta propiedad, el cursor indica que algo se puede alejar.
- initial: esta propiedad se utiliza para establecer su valor predeterminado.
- heredar: hereda de su elemento padre.
Sintaxis:
$(selector).style.cursor = ”cursor_property_value”;
Ejemplos:
// Change the cursor on complete document
$(document).style.cursor = "alias";
// Change the cursor on particular element
$("p").style.cursor = "alias";
// Change the cursor on particular element using class
$(".curs").style.cursor = "wait";
// Change the cursor on particular element using id
$("#curs").style.cursor = "crosshair";
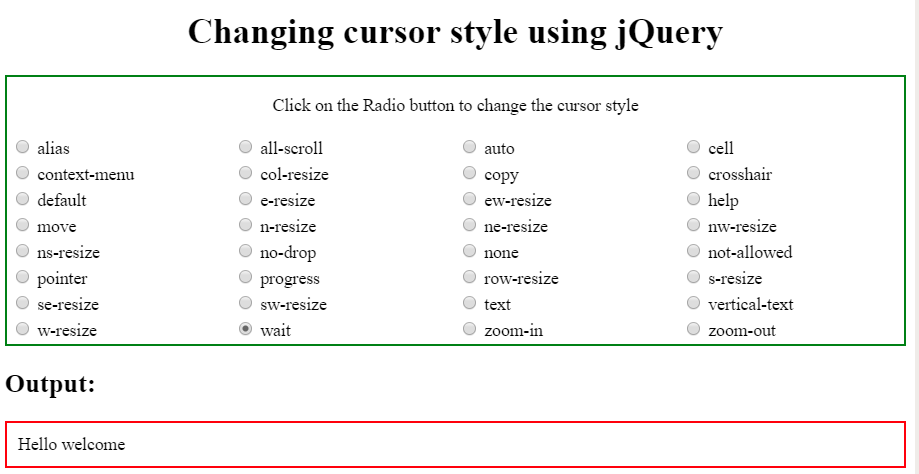
Implementación: este ejemplo utiliza la función jQuery css() para mostrar diferentes estilos de cursor.
<!DOCTYPE html>
<html>
<head>
<title>
How to change cursor style using jQuery ?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$("input[type='radio']").click(function() {
var radioValue = $("input[name='cursor']:checked").val();
if(radioValue) {
$("#block").css("cursor", radioValue );
}});
});
</script>
</head>
<body>
<h1 align="center">
Changing cursor style using jQuery
</h1>
<div style="border:2px solid green">
<table width="100%" style="table-layout:fixed;">
<p align="center">
Click on the Radio button to
change the cursor style
</p>
<tr>
<td>
<input type="radio" name="cursor" value="alias" >
alias
</td>
<td>
<input type="radio" name="cursor" value="all-scroll" >
all-scroll
</td>
<td>
<input type="radio" name="cursor" value="auto" >
auto
</td>
<td>
<input type="radio" name="cursor" value="cell" >
cell
</td>
</tr>
<tr>
<td>
<input type="radio" name="cursor" value="context-menu" >
context-menu
</td>
<td>
<input type="radio" name="cursor" value="col-resize" >
col-resize
</td>
<td>
<input type="radio" name="cursor" value="copy" >
copy
</td>
<td>
<input type="radio" name="cursor" value="crosshair" >
crosshair
</td>
</tr>
<tr>
<td>
<input type="radio" name="cursor" value="default" >
default
</td>
<td>
<input type="radio" name="cursor" value="e-resize" >
e-resize
</td>
<td>
<input type="radio" name="cursor" value="ew-resize" >
ew-resize
</td>
<td>
<input type="radio" name="cursor" value="help" >
help
</td>
</tr>
<tr>
<td>
<input type="radio" name="cursor" value="move" >
move
</td>
<td>
<input type="radio" name="cursor" value="n-resize" >
n-resize
</td>
<td>
<input type="radio" name="cursor" value="ne-resize" >
ne-resize
</td>
<td>
<input type="radio" name="cursor" value="nw-resize" >
nw-resize
</td>
</tr>
<tr>
<td>
<input type="radio" name="cursor" value="ns-resize" >
ns-resize
</td>
<td>
<input type="radio" name="cursor" value="no-drop" >
no-drop
</td>
<td>
<input type="radio" name="cursor" value="none" >
none
</td>
<td>
<input type="radio" name="cursor" value="not-allowed" >
not-allowed
</td>
</tr>
<tr>
<td>
<input type="radio" name="cursor" value="pointer" >
pointer
</td>
<td>
<input type="radio" name="cursor" value="progress" >
progress
</td>
<td>
<input type="radio" name="cursor" value="row-resize" >
row-resize
</td>
<td>
<input type="radio" name="cursor" value="s-resize" >
s-resize
</td>
</tr>
<tr>
<td>
<input type="radio" name="cursor" value="se-resize" >
se-resize
</td>
<td>
<input type="radio" name="cursor" value="sw-resize" >
sw-resize
</td>
<td>
<input type="radio" name="cursor" value="text" >
text
</td>
<td>
<input type="radio" name="cursor" value="vertical-text" >
vertical-text
</td>
</tr>
<tr>
<td>
<input type="radio" name="cursor" value="w-resize" >
w-resize
</td>
<td>
<input type="radio" name="cursor" value="wait" >
wait
</td>
<td>
<input type="radio" name="cursor" value="zoom-in" >
zoom-in
</td>
<td>
<input type="radio" name="cursor" value="zoom-out" >
zoom-out
</td>
</tr>
</table>
</div>
<section>
<label>
<h1>Output:</h1>
</label>
<div id="block" style="padding:10px;border:2px solid red;">
Hello welcome
</div>
</section>
</body>
</html>
Producción:
Publicación traducida automáticamente
Artículo escrito por VigneshKannan3 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA