Angular Material es una biblioteca de componentes de interfaz de usuario desarrollada por el equipo de Angular para crear componentes de diseño para aplicaciones web móviles y de escritorio. Para instalarlo, necesitamos tener angular instalado en nuestro proyecto, una vez que lo tenga, puede ingresar el siguiente comando y descargarlo. <mat-radio-button> se usa para seleccionar una opción cuando tenemos múltiples opciones.
Sintaxis de instalación:
ng add @angular/material
Acercarse:
- Primero, instale el material angular usando el comando mencionado anteriormente.
- Después de completar la instalación, importe ‘MatRadioModule’ desde ‘@angular/material/radio’ en el archivo app.module.ts.
- Luego, debemos usar la etiqueta <mat-radio-button> para mostrar el botón de opción.
- También podemos deshabilitar el botón de radio usando la propiedad de entrada deshabilitada.
- Si queremos cambiar el tema, podemos cambiarlo usando la propiedad de color. En angular tenemos 3 temas, son primarios, acentuados y advertidos.
- Una vez que haya terminado con los pasos anteriores, sirva o comience el proyecto.
Estructura del proyecto: Tendrá el siguiente aspecto:
Nombre de archivo: app.module.ts
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { MatRadioModule } from '@angular/material/radio';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports:
[
BrowserModule,
FormsModule,
MatRadioModule,
BrowserAnimationsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Nombre de archivo: app.component.html
HTML
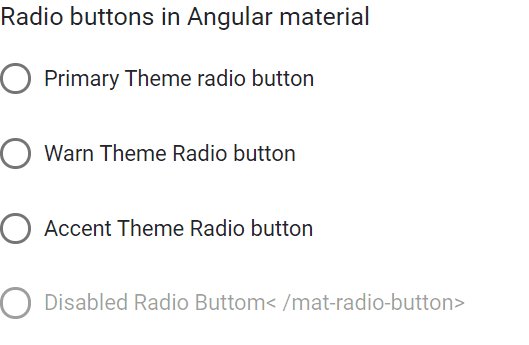
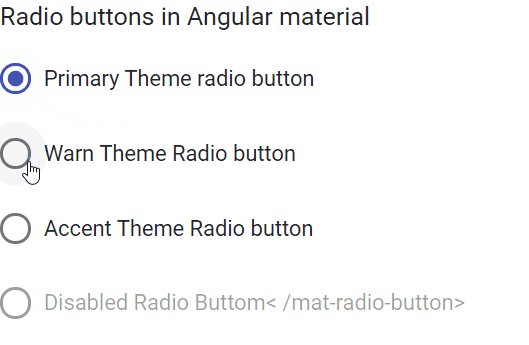
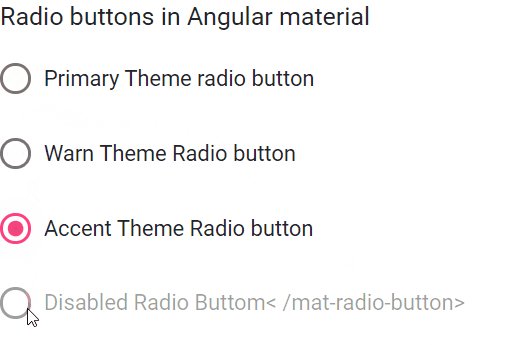
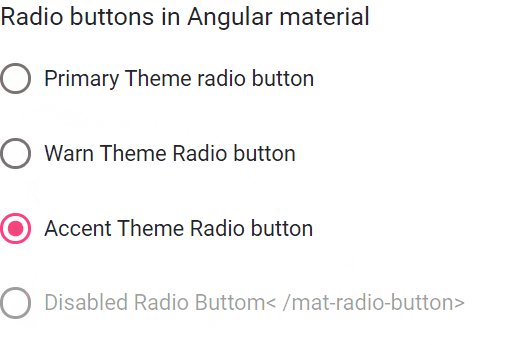
<h3> Radio buttons in Angular material </h3> <mat-radio-button value="1" color="primary"> Primary Theme radio button </mat-radio-button><br><br> <mat-radio-button value="2" color="warn"> Warn Theme Radio button </mat-radio-button><br><br> <mat-radio-button value="3" color="accent"> Accent Theme Radio button </mat-radio-button> <br> <br> <mat-radio-button value="4" color="accent" disabled> Disabled Radio Button </mat-radio-button>
Producción:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA
