La propiedad overflow-y de CSS especifica el comportamiento del contenido cuando desborda los bordes superior e inferior de un elemento a nivel de bloque. El contenido se puede recortar, ocultar o mostrar una barra de desplazamiento según el valor asignado a la propiedad overflow-y.
Sintaxis:
overflow-y: scroll | hidden | visible | auto
Valores de propiedad :
- Desplazamiento: si el valor asignado a la propiedad es «desplazamiento», el contenido se recorta para ajustarse al elemento y el navegador muestra una barra de desplazamiento para ayudar a desplazar el contenido desbordado. La barra de desplazamiento se agrega independientemente del contenido que se recorta.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS overflow-y Property
</title>
<style>
.content {
background-color: lightgreen;
height: 100px;
width: 250px;
overflow-y: scroll;
}
</style>
</head>
<body>
<h1>The overflow-y Property</h1>
<!-- Below paragraph doesnot have a fixed width
or height and has no overflow set. So, it
will just take up the complete width of
it's parent to fit the content -->
<p>
The CSS overflow-y property specifies the
behavior of content when it overflows a
block-level element’s top and bottom edges.
The content may be clipped, hidden or a
scrollbar may be displayed as specified.
</p>
<h2>overflow-y: scroll</h2>
<!-- Below div element has fixed height and
width and thus overflow may occur. -->
<div class="content">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles,quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
</div>
</body>
</html>
Salida :

- Oculto: al asignar «oculto» como valor a la propiedad, el contenido se recorta para ajustarse al elemento. No se proporcionan barras de desplazamiento y el contenido está oculto.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS overflow-y Property
</title>
<style>
.content {
background-color: lightgreen;
height: 100px;
width: 250px;
overflow-y: hidden;
}
</style>
</head>
<body>
<h1>The overflow-y Property</h1>
<!-- Below paragraph doesnot have a fixed width
or height and has no overflow set. So, it
will just take up the complete width of
it's parent to fit the content -->
<p>
The CSS overflow-y property specifies the
behavior of content when it overflows a
block-level element’s top and bottom edges.
The content may be clipped, hidden or a
scrollbar may be displayed as specified.
</p>
<h2>overflow-y: scroll</h2>
<!-- Below div element has fixed height and
width and thus overflow may occur. -->
<div class="content">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles,quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
</div>
</body>
</html>
Salida :

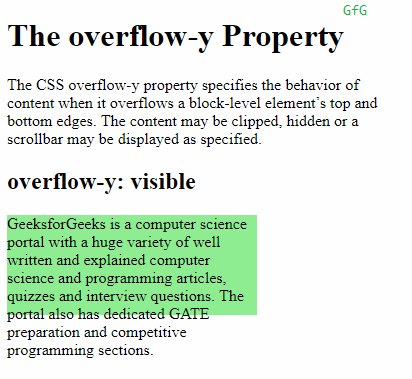
- Visible: si el valor asignado a la propiedad «overflow-y» es «visible», el contenido no se recorta y puede desbordarse hacia la parte superior o inferior del elemento que lo contiene.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS overflow-y Property
</title>
<style>
.content {
background-color: lightgreen;
height: 100px;
width: 250px;
overflow-y: visible;
}
</style>
</head>
<body>
<h1>The overflow-y Property</h1>
<!-- Below paragraph doesnot have a fixed width
or height and has no overflow set. So, it
will just take up the complete width of
it's parent to fit the content -->
<p>
The CSS overflow-y property specifies the
behavior of content when it overflows a
block-level element’s top and bottom edges.
The content may be clipped, hidden or a
scrollbar may be displayed as specified.
</p>
<h2>overflow-y: scroll</h2>
<!-- Below div element has fixed height and
width and thus overflow may occur. -->
<div class="content">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles,quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
</div>
</body>
</html>
Salida :

- Automático: el comportamiento de automático depende del contenido y las barras de desplazamiento se agregan solo cuando el contenido se desborda, a diferencia del valor de desplazamiento donde la barra de desplazamiento se agrega independientemente del desbordamiento.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS overflow-y Property
</title>
<style>
.content {
background-color: lightgreen;
height: 100px;
width: 250px;
overflow-y: auto;
}
</style>
</head>
<body>
<h1>The overflow-y Property</h1>
<!-- Below paragraph doesnot have a fixed width
or height and has no overflow set. So, it
will just take up the complete width of
it's parent to fit the content -->
<p>
The CSS overflow-y property specifies the
behavior of content when it overflows a
block-level element’s top and bottom edges.
The content may be clipped, hidden or a
scrollbar may be displayed as specified.
</p>
<h2>overflow-y: scroll</h2>
<!-- Below div element has fixed height and
width and thus overflow may occur. -->
<div class="content">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles,quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
</div>
</body>
</html>
Salida :

Navegadores compatibles: los navegadores compatibles con la propiedad overflow-y se enumeran a continuación:
- cromo 1
- Borde 12
- explorador de Internet 5
- Firefox 3.5
- Ópera 9.5
- Safari 3
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA