Los desarrolladores siempre prefieren desarrollar una aplicación de Android mediante la aplicación de un patrón de arquitectura de software. Un patrón de arquitectura da modularidad a los archivos del proyecto y asegura que todos los códigos se cubran en las pruebas unitarias. Facilita a los desarrolladores la tarea de mantener el software y ampliar las características de la aplicación en el futuro. MVC (Modelo — Vista — Controlador) y MVP (Modelo — Vista — Presentador) son las dos arquitecturas de Android más populares entre los desarrolladores.
El patrón modelo-vista-controlador (MVC)
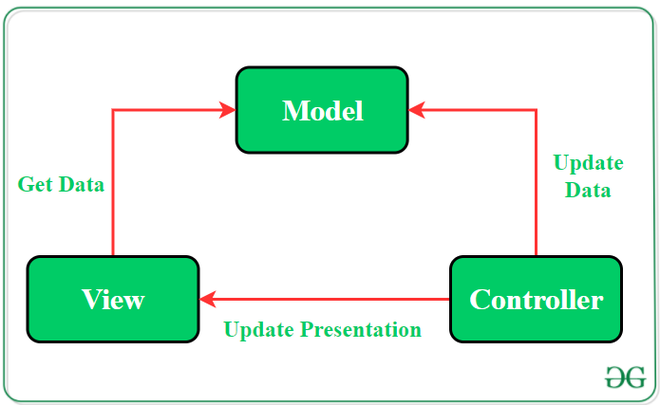
El patrón MVC sugiere dividir el código en 3 componentes. Al crear la clase/archivo de la aplicación, el desarrollador debe categorizarlo en una de las siguientes tres capas:
Modelo: este componente almacena los datos de la aplicación. No tiene conocimiento sobre la interfaz. El modelo es responsable de manejar la lógica del dominio (reglas comerciales del mundo real) y la comunicación con la base de datos y las capas de red.
Vista: es la capa de UI (interfaz de usuario) que contiene los componentes que son visibles en la pantalla. Además, proporciona la visualización de los datos almacenados en el Modelo y ofrece interacción con el usuario.
Controlador: Este componente establece la relación entre la Vista y el Modelo. Contiene la lógica de la aplicación central y se informa del comportamiento del usuario y actualiza el Modelo según la necesidad.

El patrón modelo-vista-presentador (MVP)
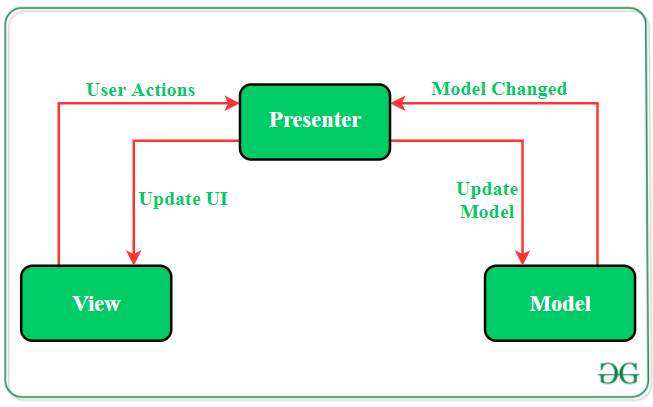
El patrón MVP supera los desafíos de MVC y proporciona una manera fácil de estructurar los códigos del proyecto. La razón por la que MVP es ampliamente aceptado es que proporciona modularidad, capacidad de prueba y una base de código más limpia y fácil de mantener. Está compuesto por los siguientes tres componentes:
Modelo: Capa de almacenamiento de datos. Es responsable de manejar la lógica del dominio (reglas comerciales del mundo real) y la comunicación con la base de datos y las capas de red.
Vista: capa UI (interfaz de usuario). Proporciona la visualización de los datos y realiza un seguimiento de la acción del usuario para notificar al Presentador.
Presentador: obtenga los datos del modelo y aplique la lógica de la interfaz de usuario para decidir qué mostrar. Administra el estado de la Vista y realiza acciones de acuerdo con la notificación de entrada del usuario desde la Vista.

Diferencias clave entre el patrón de diseño MVC y MVP
|
MVC (controlador de vista de modelo) |
MVP (presentador de vista de modelo |
|---|---|
| Una de las arquitecturas de software más antiguas. | Desarrollado como la segunda iteración de la arquitectura de software que es un avance de MVC. |
| La interfaz de usuario (vista) y el mecanismo de acceso a datos (modelo) están estrechamente relacionados. | La Vista está débilmente acoplada al Modelo. |
| La capa de controlador y vista cae en la misma actividad/fragmento | La comunicación entre View-Presenter y Presenter-Model se realiza a través de una interfaz. |
| Las entradas del usuario son manejadas por el controlador que instruye al modelo para más operaciones. | Las entradas del usuario son manejadas por View, que le indica al presentador que llame a las funciones apropiadas. |
| La relación de muchos a uno existe entre el controlador y la vista, ya que un controlador puede seleccionar diferentes vistas según las operaciones requeridas. | La relación de uno a uno existe entre el presentador y la vista, ya que una clase de presentador administra una vista a la vez. |
| El Controlador es el responsable general, ya que crea la Vista adecuada e interactúa con el Modelo de acuerdo con la solicitud del usuario. | La Vista es el responsable general en este esquema como métodos de llamada de Vista del Presentador que dirige aún más el Modelo. |
| Soporte limitado para pruebas unitarias | Las pruebas unitarias son altamente compatibles. |
Publicación traducida automáticamente
Artículo escrito por RISHU_MISHRA y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA