1. Localizador Uniforme de Recursos (URL) :
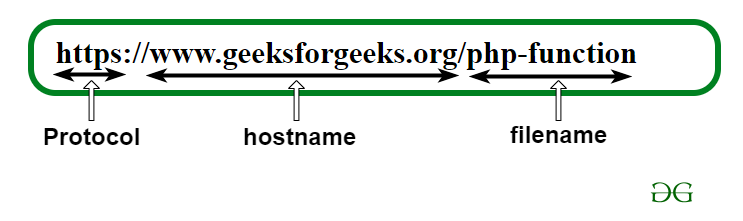
Una URL significa Localizador Uniforme de Recursos, que especifica la dirección distinta para cada recurso en Internet. Entonces, simplemente son los medios en los que se encuentra la red o internet.

2. ENLACE:
Es un elemento que está en forma de documento electrónico que enlaza con algún otro lugar en el mismo o diferente documento. Es una forma abreviada de hipervínculo. Entonces, simplemente cuando haces clic o lo tocas, te permiten moverte a una nueva ubicación y esa ubicación se llama URL.
Diferencia entre URL y enlace:
| URL | ENLACE |
|---|---|
| Se define dentro del elemento de anclaje HTML. | También se define en el elemento Anchor HTML. |
| Significa localizador uniforme de recursos. | Es la forma abreviada de hipervínculo. |
| Son las Direcciones específicas. | Son las rutas relativas de la URL. |
| Es la información que está incrustada en el enlace del recurso deseado. | Es la forma que utilizará para llegar al recurso. |
| Proporcionan el nombre para el contenido web. | Son el contenido dentro de una página en sí. |
| Nos ayudan a que los enlaces sean más manejables. | Ayudan son datos de ayuda son datos útiles para dar más visibilidad a sus blogs en los resultados de búsqueda. |
| Ayuda a rastrear los datos de clic de compilación. | Los que lo ayudan a recibir el tráfico que está vinculado a los otros sitios web. |
| Las URL son fáciles de mover, ya que pueden transferirse desde o hacia cualquier servicio de redes sociales. | Tienen una estructura de datos dinámica. |
| Ayudan a realizar un seguimiento al proporcionar características útiles de datos a los usuarios. | Ayudan en la inserción de los Nodes, así como en la eliminación de los Nodes con mucha facilidad. |
| URL Ayuda y promueve compartir también. | Son muy fáciles de implementar. |
| Tienen la capacidad de rastrear los clics en cada enlace compartido. | Ayudan a reducir el desperdicio de memoria, ya que no hay desperdicio de memoria en el tiempo de ejecución de los enlaces que ayudan a rastrear. |
Publicación traducida automáticamente
Artículo escrito por karishmaverma291 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA