Las listas HTML se utilizan para crear listas informativas. Cualquier lista tendrá uno o más elementos de lista. Tenemos tres tipos de listas en HTML.
- ul : una lista desordenada se conoce como ul. Se usarían viñetas simples para enumerar los artículos.
- ol: Un número que está arreglado en cierto orden. Esto enumerará los artículos usando varios esquemas de numeración.
- dl: Una lista de definiciones. Esto pone las cosas en el mismo orden en que estarán en un diccionario.
Para establecer el orden inverso de los elementos de una lista en una lista ordenada, podemos usar el atributo invertido del elemento <ol> en HTML. Se introdujo en HTML5 y muestra la numeración en orden descendente.
Sintaxis:
<ol reversed> <li>ListName</li> </ol>
Ejemplo 1:
HTML
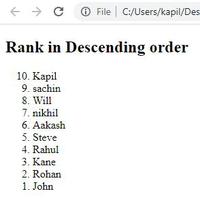
<!DOCTYPE html> <html> <body> <h2>Rank in Descending order</h2> <ol reversed> <li>Kapil</li> <li>sachin</li> <li>Will</li> <li>nikhil</li> <li>Aakash</li> <li>Steve</li> <li>Rahul</li> <li>Kane</li> <li>Rohan</li> <li>John</li> </ol> </body> </html>
Producción:
Ejemplo 2: usando el atributo de inicio, puede especificar en qué número desea que comience la lista.
HTML
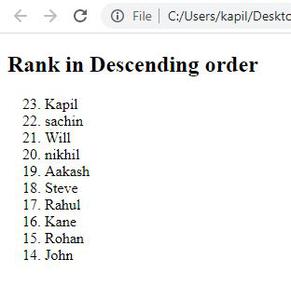
<!DOCTYPE html> <html> <body> <h2>Rank in Descending order</h2> <ol reversed start = 23> <li>Kapil</li> <li>sachin</li> <li>Will</li> <li>nikhil</li> <li>Aakash</li> <li>Steve</li> <li>Rahul</li> <li>Kane</li> <li>Rohan</li> <li>John</li> </ol> </body> </html>
Producción:
Publicación traducida automáticamente
Artículo escrito por kapilnama1998 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA