Dividir una aplicación en widgets se refiere a la división de widgets grandes en widgets más pequeños y manejables que se pueden inferir como fragmentos de códigos más pequeños. Lo principal aquí es entender cuándo dividir un widget en otros más pequeños. Vamos a discutir cuándo dividir un widget y los métodos de cómo realizar esto.
Cuándo dividir widgets:
- Widget grande: Siempre que tengamos un widget grande con muchos widgets anidados y otros widgets más pequeños dentro de él. Es recomendable dividir los widgets grandes en widgets más pequeños que se puedan administrar fácilmente.
- Repetición de widgets: a veces tenemos una situación en la que creamos algún widget personalizado (por ejemplo , un botón personalizado ) que podríamos usar en muchos lugares, entonces también es una buena práctica dividir la pieza de código en un widget separado. Esto nos ayuda a limpiar líneas de código adicionales y administrar los cambios en el widget en un solo lugar.
- Widget complejo: hay situaciones en las que el widget puede no ser demasiado grande, pero debido a la implementación se vuelve complejo, por lo que para implementar las partes complejas por separado para una mejor comprensión, podríamos dividir los códigos en diferentes widgets.
Dividir una aplicación:
1. Usando el esquema de aleteo:
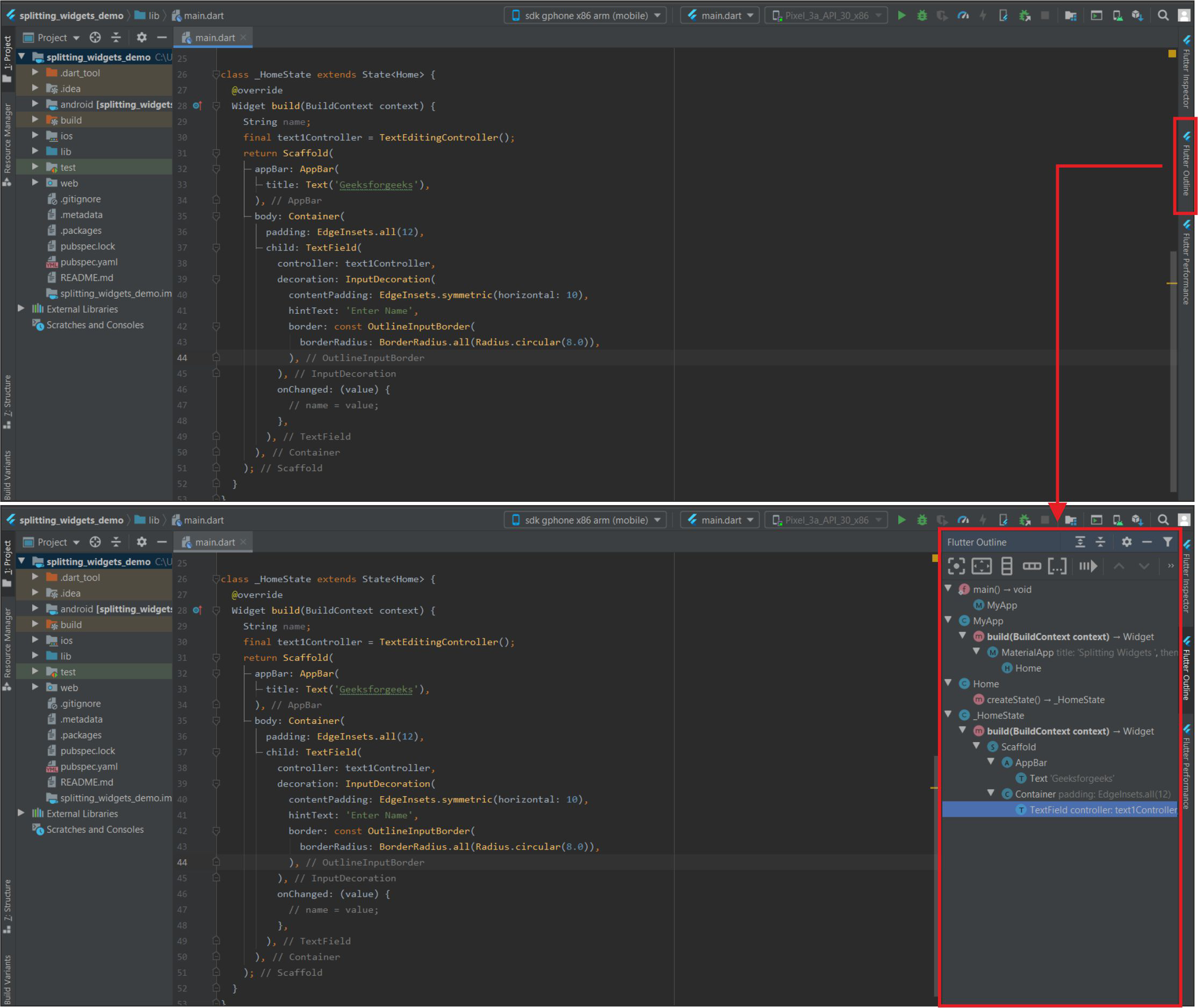
Use la herramienta Flutter Outline para dividir una aplicación en widgets como se muestra a continuación:
- Flutter Outline está presente en el lado derecho como una pestaña oculta. Después de abrir la pestaña, podemos ver el árbol de widgets del archivo dart actual. Haga clic con el botón derecho en el widget que queremos extraer -> haga clic en Extraer widget.

Esquema de aleteo y árbol de widgets
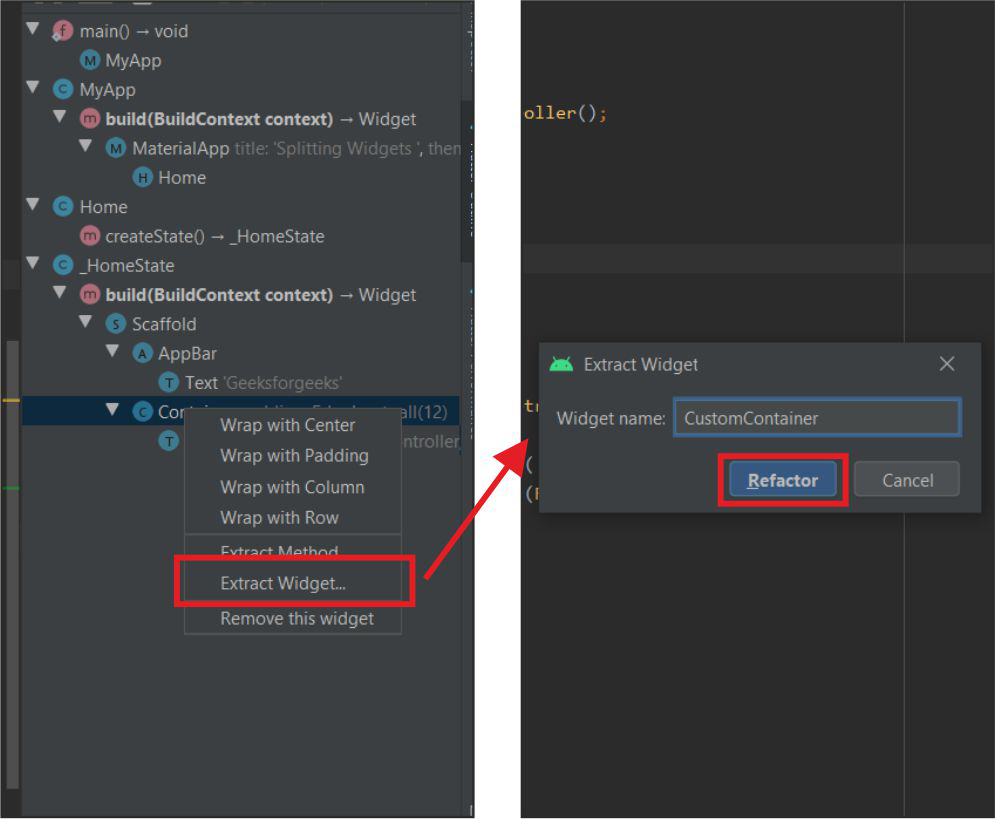
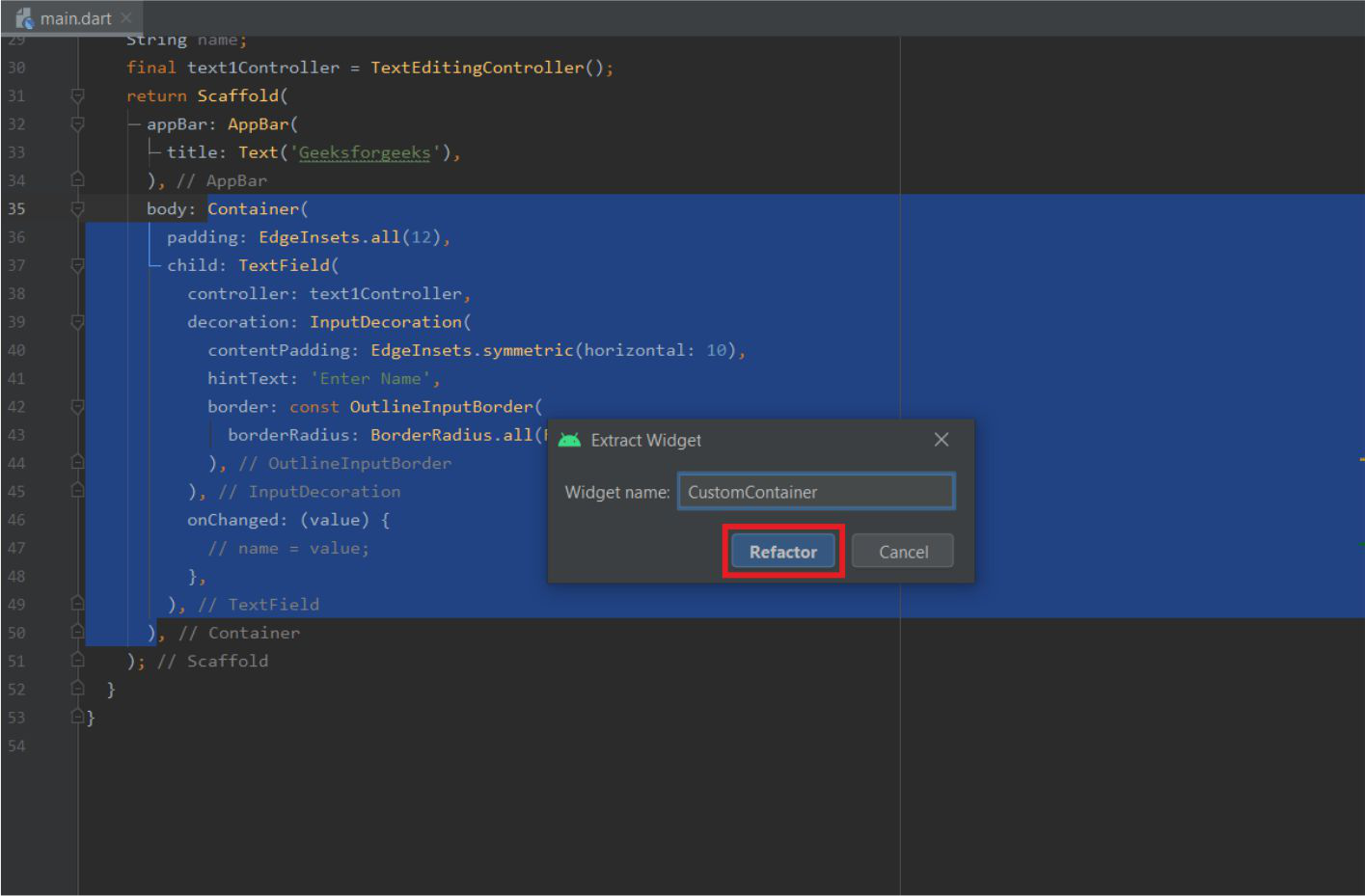
- Asigne un nombre para el widget->Haga clic en Refactorizar. Se extraerá el widget. También podemos colocar el widget en otro archivo ( tenemos que importarlo si lo guardamos en un archivo nuevo ).

Extraer y refactorizar
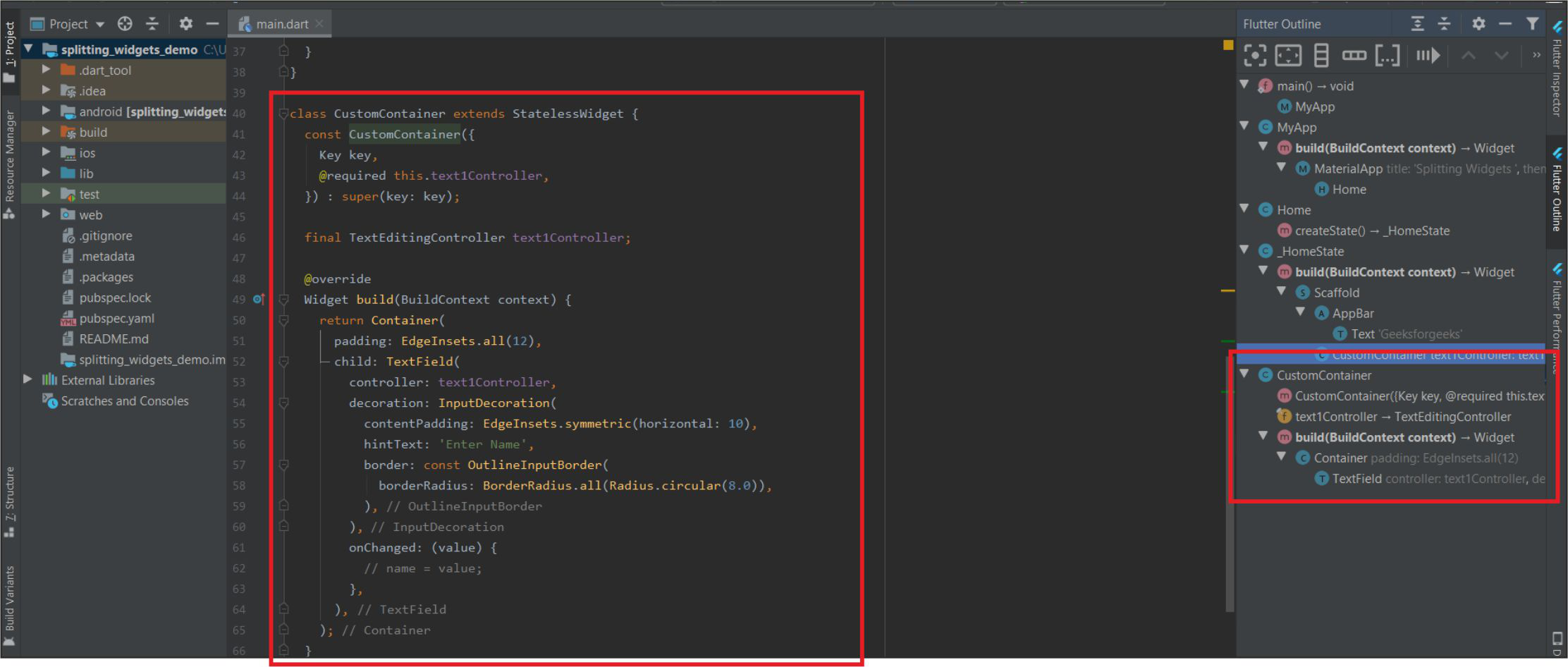
Esto extraerá los widgets de la aplicación como se muestra a continuación:

Widgets extraídos
2. Al hacer clic derecho en el widget:
Siga el atajo a continuación para refactorizar rápidamente los widgets en la aplicación.
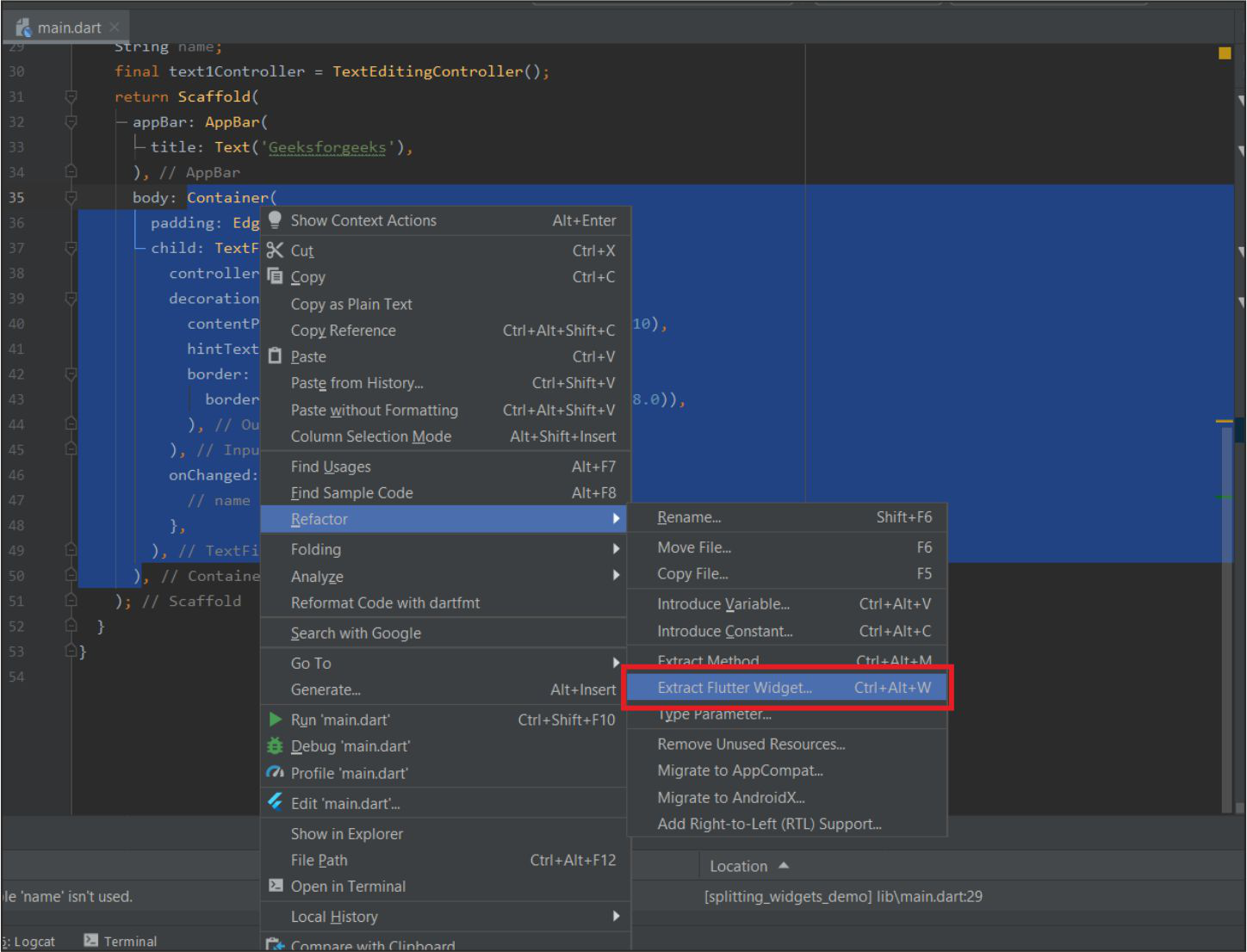
- Al hacer clic con el botón derecho en el widget particular -> Refactorizar -> Extraer Widge de aleteo t ( también podemos usar el atajo Ctrl+Alt+W )

Haga clic en Extraer widget Flutter..
- Dale un nombre y luego haz clic en refactorizar.

Dé un nombre y haga clic en Refactor
Ejemplo :
Aquí hay un ejemplo de una aplicación de calculadora básica que toma dos números como entrada del usuario y produce una salida cuando el usuario hace clic en cualquiera de los botones de suma, resta, etc. Solo hay un archivo dart, es decir, main.dart en este ejemplo.
Dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'GeeksforGeeks',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Home(),
);
}
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
double n1, n2, op = 0; // 1st Number, 2nd Number and Output.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
),
body: Container(
padding: EdgeInsets.all(18),
child: Column(
children: [
Text(
'Simple Calculator',
style: TextStyle(fontSize: 24),
),
SizedBox(
height: 15,
),
Row(
children: [
CustomTextField(
hint: '1st Number',
onChanged: (s) {
n1 = double.parse(s);
print(n1);
}),
SizedBox(width: 10),
CustomTextField(
hint: '2nd Number',
onChanged: (s) {
n2 = double.parse(s);
print(n2);
})
],
),
SizedBox(height: 10),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
CustomButton(
symbol: '+',
onTap: () {
setState(() {
op = (n1 + n2);
});
}),
CustomButton(
symbol: '-',
onTap: () {
setState(() {
op = (n1 - n2);
});
}),
CustomButton(
symbol: '×',
onTap: () {
setState(() {
op = (n1 * n2);
});
}),
CustomButton(
symbol: '÷',
onTap: () {
setState(() {
if (n2 == 0)
op = -1;
else
op = (n1 / n2).toDouble();
});
}),
],
),
SizedBox(height: 10),
Text(
'Output',
style: TextStyle(fontSize: 18),
),
SizedBox(height: 5),
Container(
padding: EdgeInsets.all(10),
width: double.infinity,
height: 50,
decoration: BoxDecoration(
color: Colors.black12,
borderRadius: BorderRadius.circular(18)),
child: Center(
child: Text(
op.toStringAsFixed(2),
style: TextStyle(fontSize: 24),
),
),
)
],
),
),
);
}
}
Las líneas anteriores muestran la pantalla principal de la aplicación. Comprende varios widgets integrados y varios widgets personalizados ( hechos a partir de widgets integrados ). Estos widgets están debajo del widget de Inicio.
El primer widget personalizado es el campo de texto personalizado que se extrae con los métodos anteriores y se agregan algunos campos en el constructor para un mejor uso y menos código.
Dart
// This is a Custom TextField Widget
class CustomTextField extends StatelessWidget {
// In the Constructor onChanged and hint fields are added.
const CustomTextField({Key key, this.onChanged, this.hint}) : super(key: key);
// It requires the onChanged Function
// and the hint to be Shown
final Function onChanged;
final String hint;
@override
Widget build(BuildContext context) {
return Expanded(
child: TextField(
// onChanged Function is used here.
onChanged: onChanged,
style: TextStyle(fontSize: 18),
decoration: InputDecoration(
contentPadding: EdgeInsets.symmetric(horizontal: 20),
filled: true,
fillColor: Colors.black12,
border: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.circular(18)),
// hint String is used here.
hintText: hint,
helperText: 'Keep it Short'),
),
);
}
}
El segundo widget personalizado que se usa aquí es el botón personalizado que se crea con el detector de gestos .
Dart
//This is a Custom Button Widget.
class CustomButton extends StatelessWidget {
// In the Constructor onTap and Symbol fields are added.
const CustomButton({Key key, this.onTap, this.symbol}) : super(key: key);
// It Requires 2 fields Symbol(to be displayed)
// and onTap Function
final String symbol;
final Function onTap;
@override
Widget build(BuildContext context) {
return GestureDetector(
// The onTap Field is used here.
onTap: onTap,
child: Container(
height: 60,
width: 60,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.blueGrey,
),
child: Center(
child: Text(
// The Symbol is used here
symbol,
style: TextStyle(
fontSize: 35,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
);
}
}
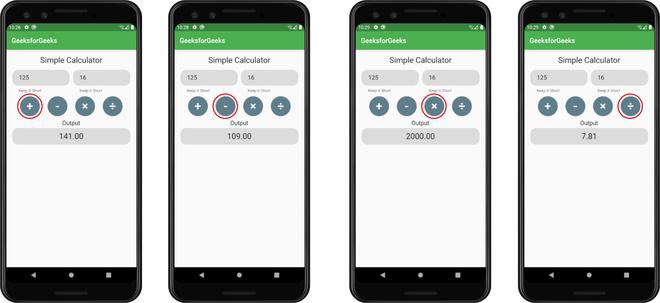
Producción:

Resultados obtenidos al tocar diferentes botones.
Publicación traducida automáticamente
Artículo escrito por muazzamfaraaz y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA