El botón de radio de Android es un botón de dos estados que se puede marcar o desmarcar. Además, funciona igual que Checkbox, excepto que el botón de opción no puede permitir que se desmarque una vez que se seleccionó.
Por lo general, usamos los controles RadioButton para permitir que los usuarios seleccionen una opción entre múltiples opciones.
De forma predeterminada, el botón de radio está en estado APAGADO (sin marcar), pero podemos cambiar el estado predeterminado de botón de radio usando el atributo android:checked .
Siguiendo los pasos para crear un nuevo proyecto-
- Haga clic en Archivo, luego Nuevo => Nuevo proyecto .
- Luego, marque Incluir compatibilidad con Kotlin y haga clic en el botón Siguiente .
- Seleccione SDK mínimo, lo que necesite.
- Seleccione Actividad vacía y luego haga clic en finalizar.
Diferentes atributos del widget RadioButton
| Atributos XML | Descripción |
|---|---|
| Android: identificación | Se utiliza para identificar de forma única el control. |
| Android: gravedad | Se utiliza para especificar cómo alinear el texto como izquierda, derecha, centro, arriba, etc. |
| Android: marcado | Se utiliza para especificar el estado actual del botón de radio |
| Android: al hacer clic | Es un nombre del método para invocar cuando se hace clic en el botón de opción. |
| Android:Tamaño del texto | Se utiliza para establecer el tamaño del texto. |
| Android: color de texto | Se utiliza para establecer el color del texto. |
| Android: estilo de texto | Se utiliza para establecer el estilo del texto. Por ejemplo, negrita, cursiva, negrita cursiva, etc. |
| android: ancho máximo | Se utiliza para que la vista tenga como máximo este número de píxeles de ancho. |
| android: ancho mínimo | Se utiliza para que la vista tenga al menos este número de píxeles de ancho. |
| android:fondo | Se utiliza para establecer el fondo del control del botón de opción. |
| Android: visibilidad | Se utiliza para controlar la visibilidad. |
Modifique el archivo strings.xml
Podemos escribir el nombre de la aplicación como RadioButtonInKotlin y escribir otras strings que se pueden usar.
<resources> <string name="app_name">RadioButtonInKotlin</string> <string name="checked">checked</string> <string name="unchecked">unchecked</string> </resources>
Agregue RadioButtons en el archivo activity_main.xml
En Android, usamos botones de radio dentro de RadioGroup para combinar un conjunto de botones de radio en un solo grupo y se asegurará de que el usuario pueda seleccionar solo el botón del grupo de botones.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp"> <RadioGroup android:id="@+id/radio_group" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#dbeceb" android:padding="15dp"> <TextView android:id="@+id/title" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Which is your favorite color?" android:textStyle="bold" android:textSize="20sp"/> <RadioButton android:id="@+id/red" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="RED" android:onClick="radio_button_click"/> <RadioButton android:id="@+id/green" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="GREEN" android:onClick="radio_button_click"/> <RadioButton android:id="@+id/yellow" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="YELLOW" android:onClick="radio_button_click"/> <RadioButton android:id="@+id/pink" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="PINK" android:onClick="radio_button_click"/> </RadioGroup> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Get Selected Color"/> </LinearLayout>
Aquí, estamos tratando de implementar un escenario en el que debe seleccionar su color favorito. Entonces, en el archivo activity_main.xml, hemos agregado 4 botones de radio dentro de un grupo de radio. Cada botón representa un color. Ahora, solo se puede seleccionar un botón de radio a la vez. *
Ahora, accederemos a este widget en el archivo kotlin y mostraremos un mensaje adecuado cada vez que se seleccione un botón de opción.
Ahora, abra el archivo MainActivity.kt y agregue el siguiente código.
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
import android.widget.RadioGroup
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Get radio group selected item using on checked change listener
radio_group.setOnCheckedChangeListener(
RadioGroup.OnCheckedChangeListener { group, checkedId ->
val radio: RadioButton = findViewById(checkedId)
Toast.makeText(applicationContext," On checked change :"+
" ${radio.text}",
Toast.LENGTH_SHORT).show()
})
// Get radio group selected status and text using button click event
button.setOnClickListener{
// Get the checked radio button id from radio group
var id: Int = radio_group.checkedRadioButtonId
if (id!=-1){ // If any radio button checked from radio group
// Get the instance of radio button using id
val radio:RadioButton = findViewById(id)
Toast.makeText(applicationContext,"On button click :" +
" ${radio.text}",
Toast.LENGTH_SHORT).show()
}else{
// If no radio button checked in this radio group
Toast.makeText(applicationContext,"On button click :" +
" nothing selected",
Toast.LENGTH_SHORT).show()
}
}
}
// Get the selected radio button text using radio button on click listener
fun radio_button_click(view: View){
// Get the clicked radio button instance
val radio: RadioButton = findViewById(radio_group.checkedRadioButtonId)
Toast.makeText(applicationContext,"On click : ${radio.text}",
Toast.LENGTH_SHORT).show()
}
}
En el archivo MainActivity.kt, hemos accedido al grupo de radio en el que he agregado cuatro botones de radio. Luego, hemos configurado un oyente para que muestre un mensaje de brindis cada vez que cambie la selección del botón de opción.
Dado que el archivo AndroidManifest.xml es muy importante en cualquier aplicación de Android, también lo mencionaremos aquí.
Archivo AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.geeksforgeeks.myfirstkotlinapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
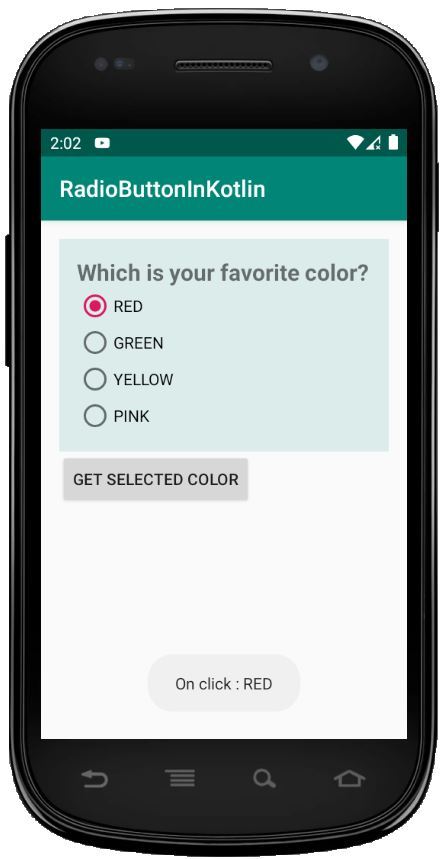
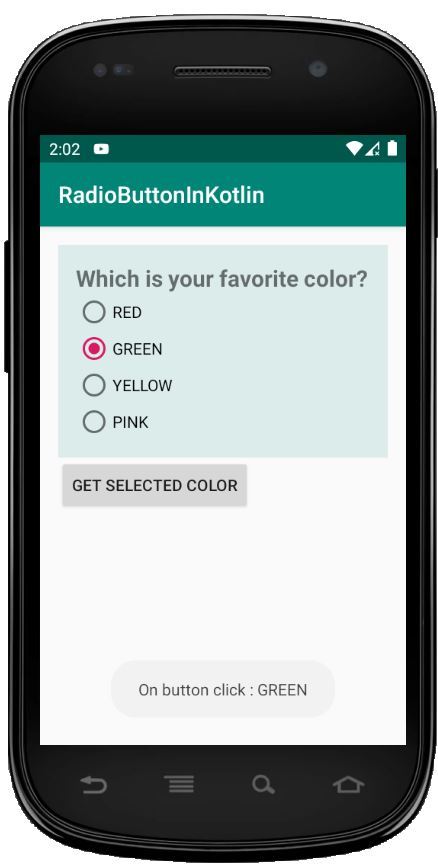
Cuando ejecute la aplicación, obtendrá el resultado como se muestra a continuación
Ejecutar como emulador:


Publicación traducida automáticamente
Artículo escrito por bibeksah36 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA