El indicador de puntos se puede usar para mostrar un incremento o una disminución de un valor en una aplicación Flutter a través de la interfaz de usuario. Además, también se puede utilizar como un componente de incremento o decremento de un valor a través de la interacción del usuario. Para resumir su caso de uso, se puede improvisar para usar múltiples funcionalidades dentro de una aplicación flutter.
En este artículo, analizaremos el paquete dots_indicator y sus usos en una aplicación flutter mediante la creación de una aplicación simple. Para construir la aplicación, siga los pasos a continuación:
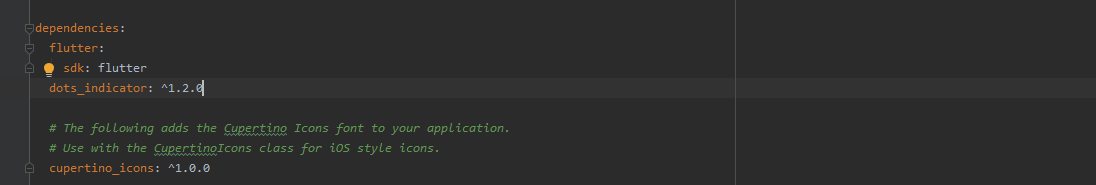
- Agregue la dependencia al archivo pubspec.yaml
- Importe la dependencia en el archivo main.dart
- Use StatefulWidget para estructurar la aplicación
- Inicialice un estado que tenga un valor que se pueda actualizar usando botones
- Agregar botones para la respectiva acción de incremento o decremento
Veamos los pasos en detalle.
Agregando la dependencia:
Use la imagen a continuación como una ilustración para agregar la dependencia dots_indicator al archivo pubspec.yaml :
Importando la dependencia:
Para importar la dependencia al archivo main.dart, use la siguiente línea de código:
import 'package:dots_indicator/dots_indicator.dart';
Estructuración de la aplicación:
Para darle una estructura simple a la aplicación de ejemplo, use un StatefulWidget y extiéndalo para que se puedan agregar más componentes a su cuerpo, como se muestra a continuación:
Dart
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
// initialize the stage here later
@override
Widget build(BuildContext context) {
const decorator = DotsDecorator(
activeColor: Colors.green,
activeSize: Size.square(30.0),
activeShape: RoundedRectangleBorder(),
);
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
// add contents of the body here
body:
)
}
}
Inicializando el estado:
El estado en la aplicación se puede inicializar para tener un valor predeterminado que se puede manipular más adelante usando los botones que agregaremos en el siguiente paso siguiendo el siguiente código:
Dart
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final _totalDots = 5;
double _currentPosition = 0.0;
double _validPosition(double position) {
if (position >= _totalDots) return 0;
if (position < 0) return _totalDots - 1.0;
return position;
}
void _updatePosition(double position) {
setState(() => _currentPosition = _validPosition(position));
}
Agregando el botón:
En aras de la simplicidad, agregaremos dos FloatingActionButton para incrementar y disminuir los puntos respectivamente según el estado inicial. También agregaremos dos indicadores de puntos, uno vertical y otro horizontal que serán visibles en la interfaz de usuario de la siguiente manera:
Dart
FloatingActionButton(
child: const Icon(Icons.remove),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.ceilToDouble();
_updatePosition(max(--_currentPosition, 0));
},
),
FloatingActionButton(
child: const Icon(Icons.add),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.floorToDouble();
_updatePosition(min(
++_currentPosition,
_totalDots.toDouble(),
));
},
)
Código fuente completo:
Dart
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:dots_indicator/dots_indicator.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final _totalDots = 5;
double _currentPosition = 0.0;
double _validPosition(double position) {
if (position >= _totalDots) return 0;
if (position < 0) return _totalDots - 1.0;
return position;
}
void _updatePosition(double position) {
setState(() => _currentPosition = _validPosition(position));
}
Widget _buildRow(List<Widget> widgets) {
return Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: widgets,
),
);
}
String getCurrentPositionPretty() {
return (_currentPosition + 1.0).toStringAsPrecision(2);
}
@override
Widget build(BuildContext context) {
const decorator = DotsDecorator(
activeColor: Colors.green,
activeSize: Size.square(30.0),
activeShape: RoundedRectangleBorder(),
);
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: ListView(
shrinkWrap: true,
padding: const EdgeInsets.all(16.0),
children: [
Text(
'Current position ${getCurrentPositionPretty()} / $_totalDots',
style: const TextStyle(
fontWeight: FontWeight.w600,
fontSize: 16.0,
),
textAlign: TextAlign.center,
),
const SizedBox(height: 16.0),
_buildRow([
Slider(
value: _currentPosition,
max: (_totalDots - 1).toDouble(),
onChanged: _updatePosition,
)
]),
_buildRow([
FloatingActionButton(
child: const Icon(Icons.remove),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.ceilToDouble();
_updatePosition(max(--_currentPosition, 0));
},
),
FloatingActionButton(
child: const Icon(Icons.add),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.floorToDouble();
_updatePosition(min(
++_currentPosition,
_totalDots.toDouble(),
));
},
)
]),
_buildRow([
Text(
'Vertical',
style: TextStyle(fontWeight: FontWeight.w700, fontSize: 18.0),
),
]),
_buildRow([
DotsIndicator(
dotsCount: _totalDots,
position: _currentPosition,
axis: Axis.vertical,
reversed: true,
decorator: decorator,
),
]),
_buildRow([
Text(
'Horizontal',
style: TextStyle(fontWeight: FontWeight.w700, fontSize: 18.0)),
DotsIndicator(
dotsCount: _totalDots,
position: _currentPosition,
decorator: decorator,
),
]),
],
),
),
),
);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA