Construiremos una aplicación Magic 8 Ball que le dará las respuestas a todas las preguntas divertidas y engañosas (básicamente es una aplicación de juego divertida que cambiará su estado de imagen Flatbutton usando widgets Stateful). Para ello utilizaremos los widgets Stateless y Stateful Flutter, un Flatbutton.
Usaremos VS Code IDE para este proyecto, también puede usar Android Studio o cualquier otro IDE. Ahora, primero, cree el proyecto Flutter con los pasos iniciales y siga los pasos a continuación:
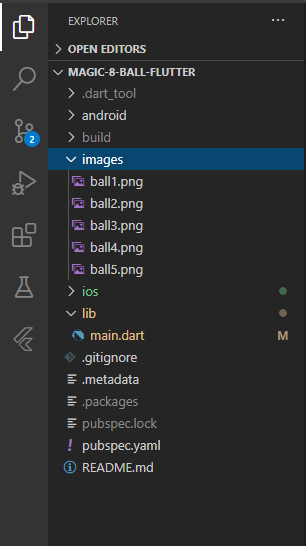
- Paso 1: Cree una carpeta de imágenes en el directorio del proyecto y agregue las imágenes requeridas.
Nota: Las imágenes utilizadas en el artículo se pueden descargar desde aquí si desea seguirlas.
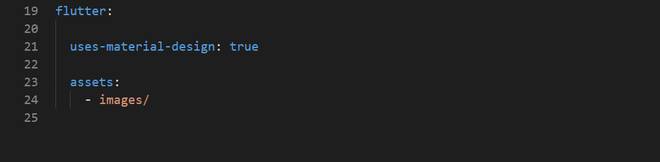
- Paso 2: Ahora, incluye las imágenes en el archivo pubspec.yaml para usarlas en la aplicación.
Nota: Use la sangría adecuada, de lo contrario, sus imágenes no se incluirán.
- Paso 3: ahora, agregue el siguiente código en el archivo main.dart :
Dart
// importing flutter and dart packages
import 'package:flutter/material.dart';
import 'dart:math';
// Creates a Material App
void main() => runApp(
MaterialApp(
home: BallPage(),
),
);
// Creates a Scaffold with
// appbar using Stateless widget
class BallPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.green[100],
appBar: AppBar(
backgroundColor: Colors.green[600],
title: Text('GeeksforGeeks'),
),
body: Ball(),
);
}
}
// Creates a Stateful widget
class Ball extends StatefulWidget {
Ball({Key key}) : super(key: key);
@override
_BallState createState() => _BallState();
}
class _BallState extends State<Ball> {
int ballNumber = 1;
@override
// Returns app with centered image Flatbutton
Widget build(BuildContext context) {
return Center(
child: FlatButton(
onPressed: () {
setState(() {
// Random.nextInt(n) returns random
// integer from 0 to n-1
ballNumber = Random().nextInt(5) + 1;
});
},
// Adding images
child: Image.asset('images/ball$ballNumber.png'),
),
);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA