Angular Material es una biblioteca de componentes de interfaz de usuario desarrollada por el equipo de Angular para crear componentes de diseño para aplicaciones web móviles y de escritorio. Para instalarlo, necesitamos tener angular instalado en nuestro proyecto, una vez que lo tenga, puede ingresar el siguiente comando y descargarlo. La etiqueta <mat-slider> se usa siempre que se necesita un control deslizante en nuestros proyectos.
Sintaxis de instalación:
ng add @angular/material
Acercarse:
- Primero, instale el material angular usando el comando mencionado anteriormente.
- Después de completar la instalación, importe ‘MatSliderModule’ desde ‘@angular/material/slider’ en el archivo app.module.ts.
- Luego use la etiqueta mat-slider para mostrar el control deslizante.
- Hay muchas propiedades en <mat-slider> que nos ayudan a usarlo en diferentes escenarios.
- Algunas propiedades importantes se explican en la siguiente tabla.
- Si queremos cambiar el tema, podemos cambiarlo usando la propiedad de color. En angular tenemos 3 temas, son primarios, acentuados y advertidos.
- De forma predeterminada, el tema de acento está configurado.
- Una vez que haya terminado con los pasos anteriores, sirva o comience el proyecto.
| Nombre de la propiedad | Significado |
| invertir | Para mostrar el control deslizante en una dirección invertida. |
| vertical | Para mostrar el control deslizante en una dirección vertical. |
| desactivado | Para desactivar el control deslizante |
Implementación de código:
aplicación.módulo.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MatSliderModule } from '@angular/material/slider';
@NgModule({
imports:
[ BrowserModule,
FormsModule,
MatSliderModule],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
aplicación.componente.html:
HTML
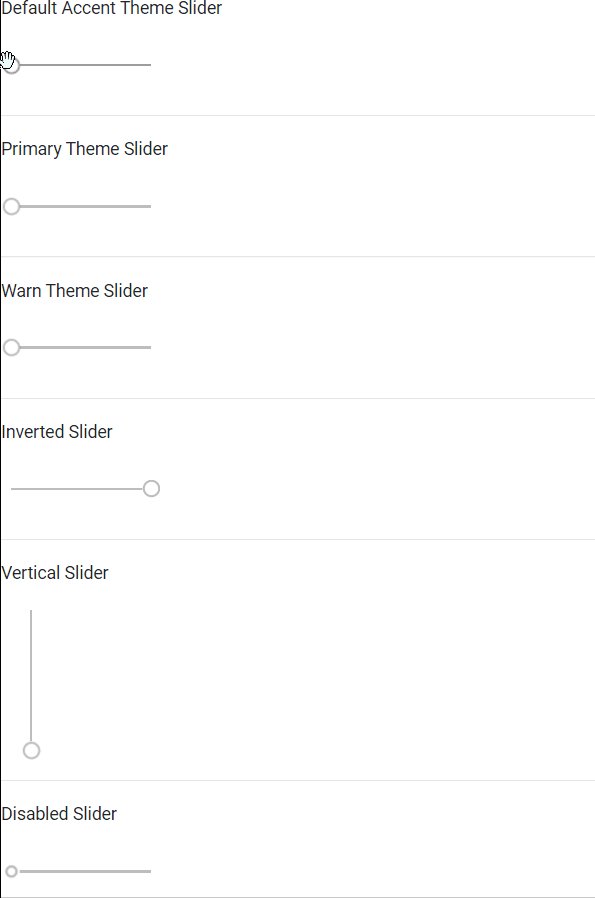
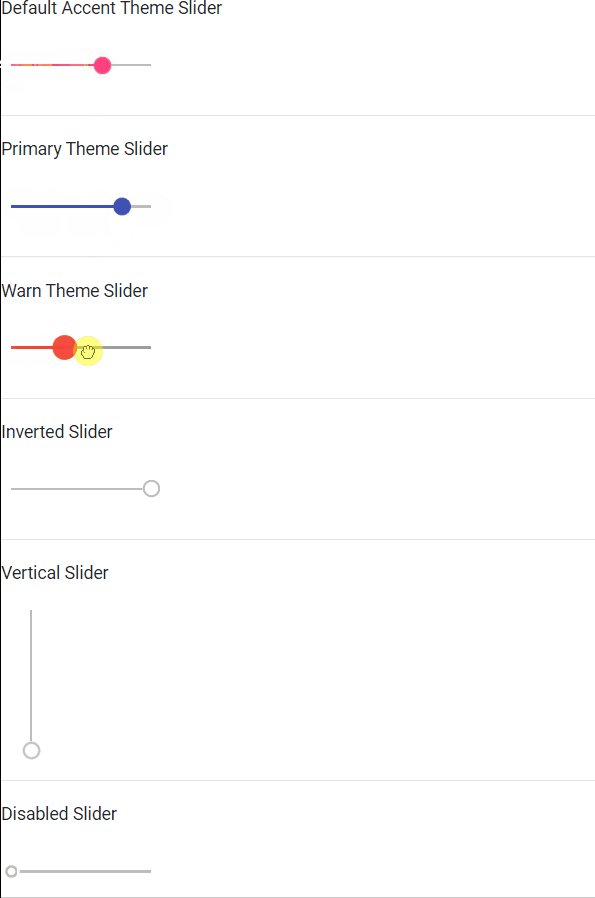
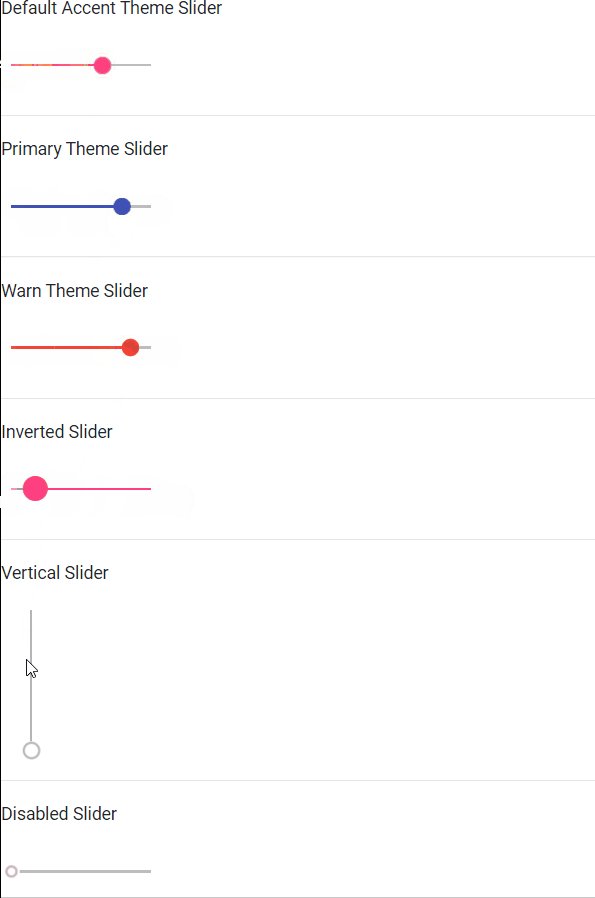
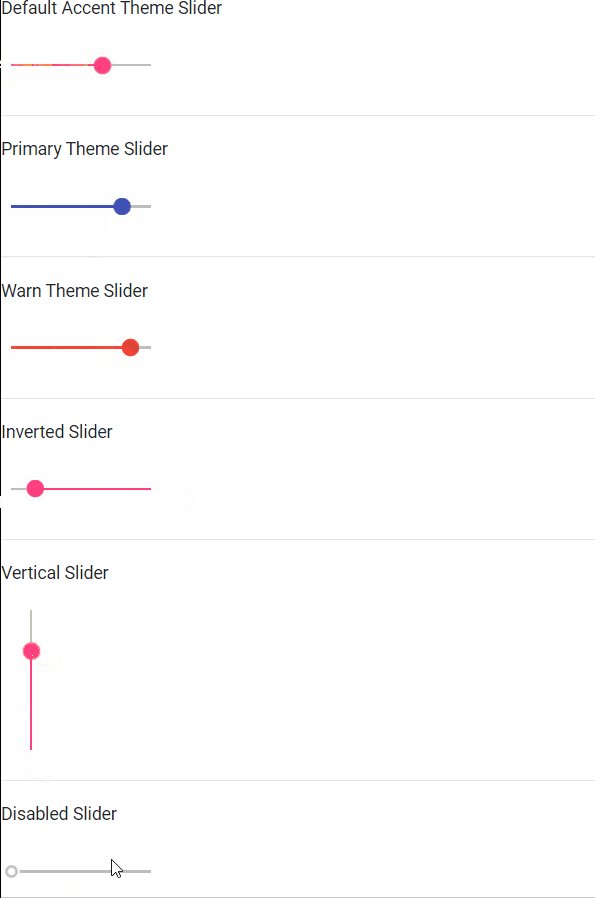
<p>Default Accent Theme Slider</p> <mat-slider></mat-slider> <hr> <p>Primary Theme Slider</p> <mat-slider color="primary"></mat-slider> <hr> <p>Warn Theme Slider</p> <mat-slider color="warn"></mat-slider> <hr> <p>Inverted Slider</p> <mat-slider invert="true"></mat-slider> <hr> <p>Vertical Slider</p> <mat-slider vertical="true"></mat-slider> <hr> <p>Disabled Slider</p> <mat-slider disabled="true"></mat-slider> <hr>
Producción:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA