¿Alguna vez se ha preguntado cómo una computadora puede representar un objeto/modelo 3D en una pantalla 2D para que lo veamos? Hay varias operaciones intensivas de GPU y CPU debajo del capó que se esfuerzan mucho por imitar la iluminación, los materiales y las texturas de la vida real de un modelo 3D. En este artículo, aprendamos los conceptos básicos de cómo se representa un objeto 3D.
Un modelo 3D
Para comprender la representación 3D, primero debe comprender un modelo 3D. Un objeto 3D representado en una computadora se compone de vértices , estos vértices son puntos arbitrarios en el espacio 3D. Se requieren al menos 3 vértices para representar una cara . Bueno, ¿por qué 3? Debes estar preguntándote. Considere una cara hecha de 4 vértices en cambio, inicialmente, los cuatro puntos estarían en el mismo plano de referencia. Pero, cuando mueves uno de los 4 puntos, no todos los puntos se encuentran en el mismo plano. Por lo tanto, se elige un triángulo como cara base para un modelo 3D. Un archivo 3D no es más que una lista de vértices almacenados en un archivo, similar a los formatos de archivo de imagen, existen varios formatos de archivo para objetos 3D, cada uno con ventajas específicas.

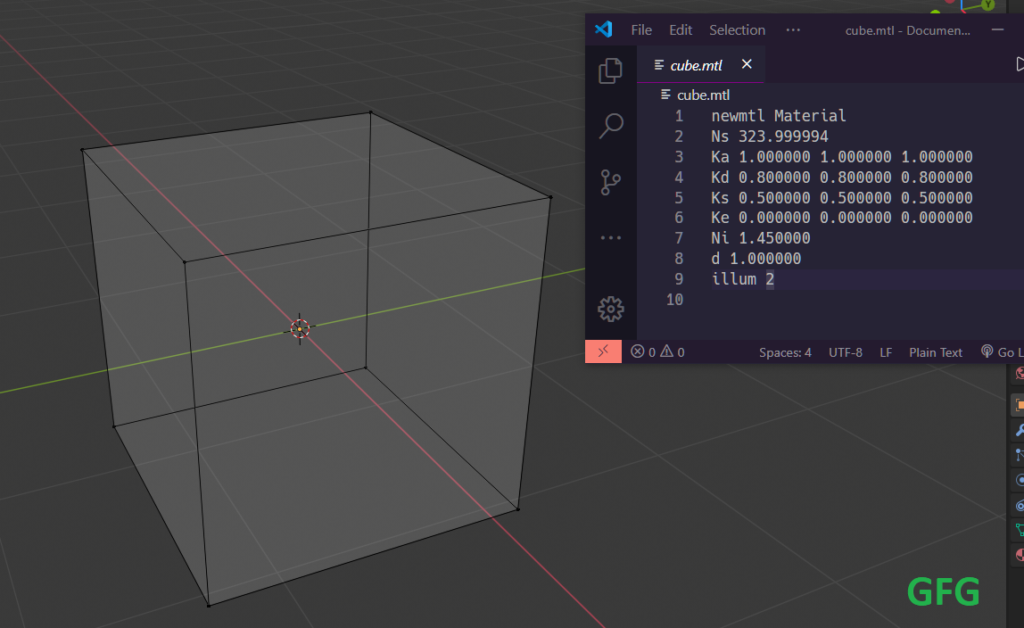
Un cubo 3D en Blender y su archivo .obj
Representación de objetos 3D
La renderización es el método de producir una imagen 2D basada en el archivo de datos 3D usando varios algoritmos computacionales. El procedimiento de renderizado esencialmente simula la iluminación y la geometría del modelo 3D, según los métodos y técnicas en los que se clasifica.
- Renderizado y rasterización de línea de exploración
Es el tipo de renderizado más básico. Proyecta la geometría del objeto 3D en un plano 2D. No tiene en cuenta las refracciones de luz, la dispersión y los espacios de color. Un buen ejemplo de este tipo de representación es el antiguo juego DOOM.
- Ray Casting
Ray Casting es otro método antiguo en el libro, se usa más popularmente en Wolfenstein 3D , debido a su algoritmo simple y bastante robusto, se usó ampliamente en el desarrollo de juegos que podían generar gráficos 3D en computadoras tan lento como 4MHz . - Trazado de rayos
El trazado de rayos simula la luz y la óptica a través de sofisticados algoritmos. Representa disparando rayos desde la cámara/fuente de visualización y registra los efectos del rayo que incide sobre diferentes materiales en diferentes ángulos teniendo en cuenta la posición de la fuente de luz. Es capaz de producir imágenes y renderizados muy realistas en comparación con otros métodos. El tiempo de renderizado es muy lento ya que el rayo se simula y calcula para cada píxel de la pantalla. Es por eso que la producción de películas VFX cuesta más y requiere una alta potencia de cómputo que requiere una GPU especialmente diseñada para renderizar películas ( granjas de renderizado ). Puede estimular la reflexión, la refracción, la profundidad de campo y muchas otras técnicas de imágenes ópticas realistas.

Una escena de muestra renderizada con Blender (software) que muestra la reflexión y la refracción
Algoritmo de trazado de rayos básico
El algoritmo básico de trazado de rayos funciona de la misma manera que un simple rayo de luz. Suponga que se proyecta un rayo de luz desde la cámara (virtual). Viaja y golpea un objeto sólido y se refleja con un ángulo basado en el material y la reflectividad de la superficie del objeto. El material de un objeto gobierna cómo se comportaría un rayo de luz cuando golpea la superficie del objeto. Dado que un modelo 3D se compone de pequeños triángulos, un rayo que golpea la cara de un triángulo se puede resolver resolviendo la intersección de una línea y un plano. Si el objeto es muy detallado ( high-poly ), la GPU tiene que realizar más cálculos para renderizar, de manera similar, si el modelo tiene menos polígonos/triángulos ( low-poly).) la GPU realiza menos cálculos. Esta es la razón por la cual los gráficos de la primera generación estaban en bloques y los gráficos de la nueva generación son fluidos.

Comportamiento de un solo rayo en diferentes materiales.
Como se puede ver claramente, el trazado de rayos imita la óptica del mundo real. La imagen de arriba muestra el comportamiento de un solo rayo, pero en la práctica habrá millones de rayos originados en la cámara; golpeando y reflejando varios objetos en cascada. Un algoritmo simple para el trazado de rayos se puede expresar como…
para cada píxel en el cono de vista:
- disparar un rayo de la cámara.
- encontrar el primer objeto que se interseca con el rayo.
- si es un material reflectante
- Dispara recursivamente rayos desde el punto reflejado en función de la reflectividad y el límite de rebote de la luz.
- calcular la intensidad de la luz de cada píxel.
Este es un algoritmo demasiado simplificado para el trazado de rayos pero, en realidad, hay toneladas de trabajo en segundo plano para optimizar el procedimiento. Los rayos descritos aquí se implementan esencialmente como vectores que tienen una magnitud y una dirección.
El futuro del trazado de rayos
Es posible que haya oído hablar de la GPU Real-time Ray Tracing (RTX) de Nvidia . Antes de RTX, no había forma de usar Ray Tracing en tiempo real, ya que era computacionalmente intensivo y lento. Entonces, el RTX usa una técnica de renderizado híbrido. Combina lo mejor de ambos mundos, renderizado/rasterización más rápido para materiales ordinarios y trazado de rayos avanzado para materiales reflectantes. La velocidad y el procesamiento paralelo de las GPU aumentan día a día. El realismo y la claridad obtenidos por las GPU con trazado de rayos también están aumentando.
Referencias:
