La personalización de una aplicación para una mejor experiencia de usuario requiere el almacenamiento de datos de cada usuario individual en función de sus preferencias e intereses. Pero perfilar a todos y cada uno de los usuarios puede ser tedioso. Aquí es donde entra en juego la autenticación de las redes sociales. Estos sistemas de autenticación no solo reducen el frenético proceso de creación de un perfil en la aplicación, sino que también protegen a los usuarios de fugas de datos innecesarias. Esto también reduce la necesidad de almacenamiento para la aplicación y el servidor en el que opera.
En este artículo, analizaremos el proceso de agregar un botón de autenticación de redes sociales en una aplicación Flutter a través de una aplicación simple. Para construir el mismo, siga los siguientes pasos:
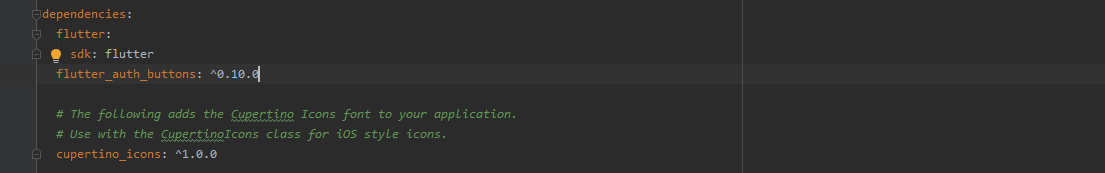
- Agregue la dependencia a pubspec. archivo yaml.
- Importe la dependencia al archivo main.dart
- Use un StatelessWidget para estructurar la aplicación
- Agregue botones directamente a la aplicación del cuerpo a través de la dependencia.
En aras de la simplicidad, no agregaremos acciones al botón. Ahora, veamos los pasos en detalle.
Agregar la dependencia:
La siguiente imagen muestra el proceso de agregar la dependencia flutter_auth_buttons al archivo pubspec.yaml.
Importación de la dependencia:
La siguiente línea de código se puede agregar en la parte superior del archivo main.dart para importar la dependencia:
import 'package:flutter_auth_buttons/flutter_auth_buttons.dart';
Estructuración de la aplicación:
En esta etapa, use StatelessWidget para extenderlo a un cuerpo de aplicación con una barra de aplicaciones como se muestra a continuación:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
const padding = 25.0;
return MaterialApp(
title: 'Social Media Authentication',
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
),
backgroundColor: Color.fromARGB(0xFF, 0xF0, 0xF0, 0xF0),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children:
),
],
),
),
),
);
}
}
Agregar los botones de autenticación:
Dentro de los elementos secundarios de StatelessWidget use una Lista para agregar botones de autenticación para Google, Facebook, MicroSoft, Apple y Twitter importándolos directamente desde el paquete como se muestra a continuación:
Dart
children: <Widget>[
SizedBox(height: padding),
AppleSignInButton(
onPressed: () {}, style: AppleButtonStyle.black),
SizedBox(height: padding),
GoogleSignInButton(onPressed: () {}, darkMode: true),
SizedBox(height: padding),
FacebookSignInButton(onPressed: () {}),
SizedBox(height: padding),
TwitterSignInButton(onPressed: () {}),
SizedBox(height: padding),
MicrosoftSignInButton(onPressed: () {}, darkMode: true),
],
Código fuente completo:
Dart
import 'package:flutter/material.dart';
import 'package:flutter_auth_buttons/flutter_auth_buttons.dart';
void main() async {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
const padding = 25.0;
return MaterialApp(
title: 'Social Media Authentication',
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
),
backgroundColor: Color.fromARGB(0xFF, 0xF0, 0xF0, 0xF0),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Column(
children: <Widget>[
SizedBox(height: padding),
AppleSignInButton(
onPressed: () {}, style: AppleButtonStyle.black),
SizedBox(height: padding),
GoogleSignInButton(onPressed: () {}, darkMode: true),
SizedBox(height: padding),
FacebookSignInButton(onPressed: () {}),
SizedBox(height: padding),
TwitterSignInButton(onPressed: () {}),
SizedBox(height: padding),
MicrosoftSignInButton(onPressed: () {}, darkMode: true),
],
),
],
),
),
),
);
}
}
Producción:

Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA