La propiedad DOM scrollTop se utiliza para devolver o establecer el número de píxeles que un elemento se desplaza verticalmente. Si el contenido del elemento no genera una barra de desplazamiento, entonces su valor scrollTop es 0.
Sintaxis:
- Devuelve la propiedad scrollTop.
element.scrollTop
- Se utiliza para establecer la propiedad scrollTop
element.scrollTop = value
Donde valor especifica el número de píxeles que el contenido del elemento se desplaza verticalmente.
Nota:
- Su valor no puede ser negativo.
- Si el valor especificado es mayor que la cantidad máxima de desplazamiento, entonces el valor se establece en el número máximo.
Ejemplo 1:
<html>
<head>
<title>HTML DOM scrollTop Property</title>
<style>
#div {
height: 100px;
width: 250px;
overflow: auto;
margin: auto;
}
#ele {
height: 300px;
background-color: green;
color: white;
}
</style>
</head>
<body style="text-align: center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM scrollTop Property
</h2>
<div id="div" onscroll="Geeks()">
<div id="ele">
<p>GeeksforGeeks</p>
<p>A computer science portal for geeks.</p>
<p>Geeks classes an extensive programme for geeks.</p>
</div>
</div>
<p id="p"></p>
<script>
function Geeks() {
var doc = document.getElementById("div");
var x = doc.scrollTop;
document.getElementById("p").innerHTML =
"Vertical scroll: " + x + "px";
}
</script>
</body>
</html>
Salida:
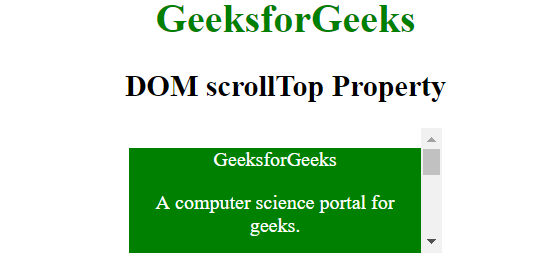
Antes de desplazarse: 
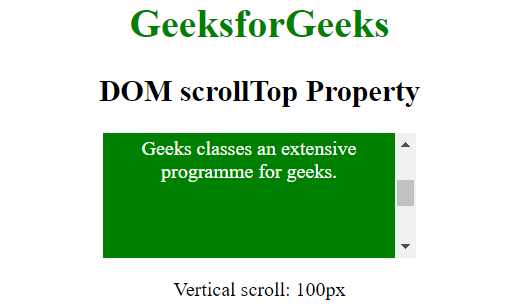
Después de desplazarse:
Ejemplo-2:
<html>
<head>
<title>HTML DOM scrollTop Property</title>
<style>
#div {
height: 100px;
width: 250px;
overflow: auto;
margin: auto;
}
#ele {
height: 300px;
background-color: green;
color: white;
}
</style>
</head>
<body style="text-align: center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM scrollTop Property
</h2>
<button onclick="Geeks()">Scroll Div</button>
<br>
<br>
<div id="div" onscroll="Geeks()">
<div id="ele">
<p>GeeksforGeeks</p>
<p>A computer science portal for geeks.</p>
<p>Geeks classes an extensive programme for geeks.</p>
</div>
</div>
<script>
function Geeks() {
var elmnt = document.getElementById("div");
elmnt.scrollTop = 50;
}
</script>
</body>
</html>
Salida:
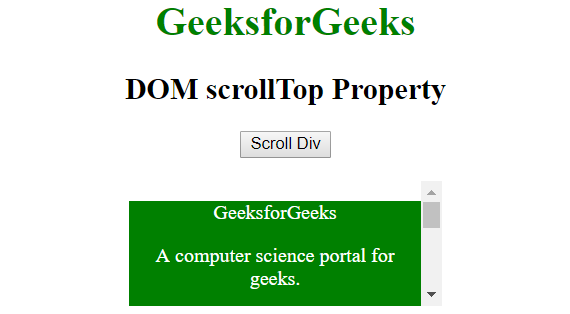
Antes de hacer clic en el botón: 
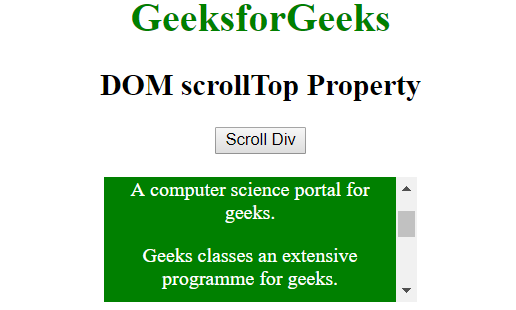
Después de hacer clic en el botón: 
Navegadores compatibles: Los navegadores compatibles con la propiedad scrollTop se enumeran a continuación:
- safari de manzana
- Google Chrome
- Firefox
- Ópera
- explorador de Internet
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA