Durante muchas décadas, navegamos por nuestros sitios web favoritos en Internet y obtenemos una respuesta rápida a lo que queremos… pero ¿alguna vez trata de saber cómo funciona cada parte de la aplicación en conjunto y cómo se procesa la solicitud detrás de escena? Si está un poco familiarizado con la tecnología, entonces puede tener una respuesta general y común de que su solicitud va al servidor web, luego el servidor web procesa la solicitud y realiza toda la lógica de back-end. Después de eso, envía la respuesta al navegador web y luego ve el resultado frente a su pantalla.
Bueno, eso es exactamente cierto, pero si profundizas más, encontrarás que tu aplicación web tiene una arquitectura compleja de diferentes componentes y capas. Su solicitud pasa a través de estas diferentes capas y componentes y luego obtiene la respuesta del extremo del servidor. Es un proceso bastante largo, pero comprender los fundamentos de la arquitectura de aplicaciones web es muy importante si su objetivo es convertirse en un buen desarrollador de aplicaciones web. En primer lugar, comprendamos algunas cosas sobre las aplicaciones web.
Cuando está creando una aplicación, debe recordar tres principios en su mente…
- Desde el punto de vista del cliente, la aplicación no debería ser complicada, debería ser agradable y debería abordar la mayoría de sus problemas.
- Desde un aspecto comercial, su aplicación web debe permanecer alineada con su ajuste de producto/mercado .
- Desde la perspectiva de un ingeniero, la aplicación debe ser escalable, funcional y debe poder soportar grandes cargas de tráfico.
Discutiremos los puntos anteriores en la arquitectura de aplicaciones web y comprenderemos el concepto central, cómo funciona la arquitectura, sus componentes y tipos en detalle.
¿Qué es la arquitectura de aplicaciones web?
¿Sabes que hay una diferencia entre sitios web y aplicaciones web? (es posible que hayas pensado que ambos son iguales). La aplicación web es un programa que se ejecuta en un navegador y tiene principalmente tres características formales.
- Aborda un problema en particular, incluso si se trata simplemente de encontrar información.
- Tan interactivo como una aplicación de escritorio
- Funciona con el sistema de gestión de contenido.
Si hablamos del sitio web, tradicionalmente es solo una combinación de páginas estáticas. Un sitio web se convierte en una aplicación web cuando consta de páginas estáticas y dinámicas ( ¡sí! Es cierto que todos los sitios web modernos son el ejemplo de las aplicaciones web ) .
La arquitectura de aplicaciones web es un mecanismo que nos da una aclaración de cómo se establece la conexión entre el cliente y el servidor. Determina cómo los componentes de una aplicación se comunican entre sí. No importa cuál sea el tamaño y el nivel de complejidad de la aplicación, todos siguen el mismo principio, solo que los detalles pueden diferir.
En términos técnicos, cuando un usuario realiza una solicitud en un sitio web, varios componentes de las aplicaciones, interfaces de usuario, sistemas de middleware, bases de datos, servidores y el navegador interactúan entre sí. La arquitectura de aplicaciones web es un marco que une esta relación y mantiene la interacción entre estos componentes.
Cuando un usuario interactúa con un sitio web y obtiene la respuesta del extremo del servidor, todo el proceso se ejecuta en unos pocos segundos. Lo más importante que debemos notar aquí es el código que se ha pasado al navegador. Este código puede o no tener instrucciones particulares que le digan al navegador cómo responder con respecto a los diferentes tipos de entradas del usuario. Es por eso que la arquitectura de una aplicación web incluye todos los subcomponentes y los intercambios de aplicaciones externas para una aplicación de software completa. Una arquitectura de aplicación web tiene que lidiar con la confiabilidad, escalabilidad, seguridad y robustez debido a una gran cantidad de tráfico de red global.
¿Cómo funciona la solicitud web?
Tomemos un ejemplo de que desea visitar Flipkart.com .
- Ingresas a flipkart.com en tu navegador: Cuando ingresas la URL en tu navegador web y presionas enter, el navegador web necesita saber la dirección del servidor donde se encuentra la página. Entonces envía la solicitud al DNS (Domain Name Server, que es un almacén de nombres de dominio y sus direcciones IP). Después, ese navegador envía la solicitud a la dirección IP encontrada utilizando el protocolo HTTPS. Si ya visitó Flipkart.com anteriormente desde el mismo navegador, extraerá la dirección del caché.
- El servidor web procesa la solicitud: en el siguiente paso, el servidor web envía la solicitud al área de almacenamiento para ubicar la página y todos los datos que la acompañan. Aquí la lógica empresarial (también llamada lógica de dominio y lógica de aplicación) entra en escena. BL asume la responsabilidad del enrutamiento, lo que significa cómo se accede a cada dato. Regula este flujo de trabajo específicamente para cada aplicación. A medida que BL procesa la solicitud, la envía al almacenamiento para localizar los datos buscados.
- Obtienes la respuesta: cuando la respuesta viaja de regreso, se muestra frente a tu pantalla. La página web (interfaz gráfica) de cualquier sitio web que se muestra en su pantalla se denomina interfaz de una aplicación. Aquí ves todos los componentes de UI y UX para acceder a la información.
¿Cómo funciona la arquitectura de aplicaciones web?
Todas las aplicaciones web se ejecutan en el lado del cliente y en el lado del servidor. Cuando un usuario realiza una solicitud, hay principalmente dos programas que se ejecutan en ambos lados.
- Código que se ejecuta en el navegador y funciona según las entradas del usuario.
- Código en el servidor que responde a las requests HTTP
Mientras trabaja en la aplicación web, un desarrollador web decide las funciones del código en el servidor y las funciones del código en el navegador. También definen cómo estos dos funcionarán en relación uno con el otro. El código del lado del servidor se puede escribir usando los lenguajes Python, JavaScript, C#, PHP, Ruby on Rails, etc. Cualquier código puede tener la capacidad de ejecutarse en el servidor si puede responder a requests HTTP. El código del lado del servidor es el principal responsable de crear la página que el usuario ha solicitado. También almacena diferentes tipos de datos, como perfiles de usuario, tweets, páginas, etc. El usuario final no puede ver el código del lado del servidor (excepto en un mal funcionamiento raro)
Los lenguajes del lado del cliente incluyen la combinación de HTML, CSS y JavaScript. El navegador analiza este código y el usuario puede verlo y editarlo. Solo a través de requests HTTP, el código del lado del cliente puede comunicarse con el servidor. Además, no puede leer archivos de un servidor directamente.
Componentes de la arquitectura de aplicaciones web
La arquitectura de la aplicación web funciona en varios componentes. Estos componentes se pueden dividir en dos áreas.
1. Componentes de la aplicación de la interfaz de usuario: como sugiere el nombre, esta categoría está mucho más relacionada con la interfaz/experiencia del usuario. En esta categoría, la función de la página web está relacionada con la visualización, los paneles, los registros, las notificaciones, las estadísticas, los ajustes de configuración, etc. y no tiene nada que ver con la funcionalidad o el funcionamiento de la aplicación web.
2. Componentes estructurales: esta categoría se ocupa principalmente de la funcionalidad de la aplicación web con la que interactúa un usuario, el control y el almacenamiento de la base de datos. Como sugiere el nombre, se trata mucho más de la parte estructural de la aplicación web. Esta parte estructural comprende…
- El navegador web o cliente
- El servidor de aplicaciones web
- El servidor de base de datos
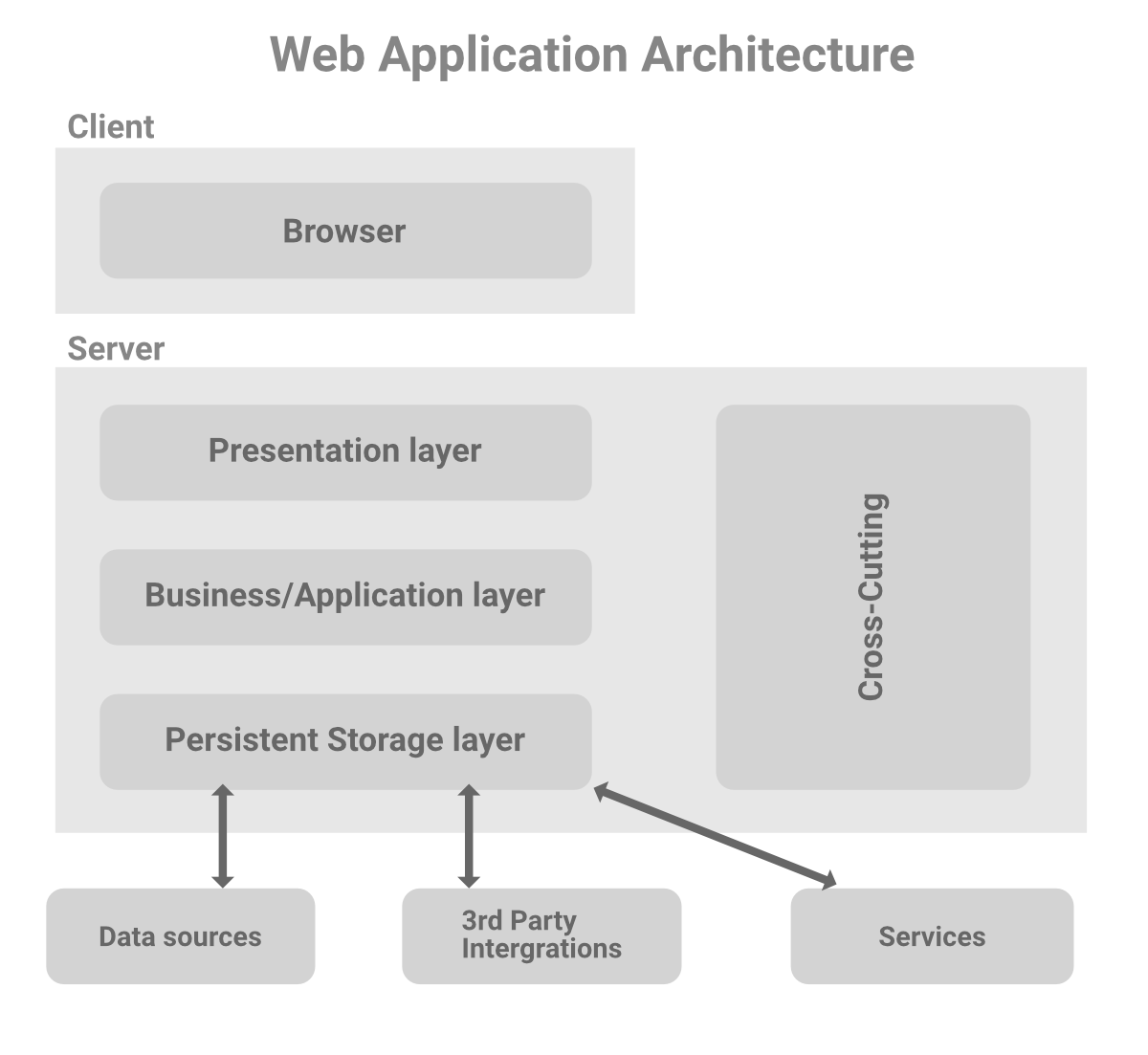
Aplicación web Capas de arquitectura de tres niveles
Los patrones arquitectónicos de las aplicaciones web se separan en muchas capas o niveles diferentes, lo que se denomina arquitectura de varios o tres niveles. Puede reemplazar y actualizar fácilmente cada capa de forma independiente.

Capa de presentación: esta capa es accesible para el cliente a través de un navegador e incluye componentes de interfaz de usuario y componentes de proceso de UI. Como ya hemos discutido, estos componentes de la interfaz de usuario están construidos con HTML, CSS y JavaScript (y sus marcos o biblioteca), donde cada uno de ellos juega un papel diferente en la construcción de la interfaz de usuario.
Capa empresarial: también se conoce como lógica empresarial, lógica de dominio o capa de aplicación. Acepta la solicitud del usuario desde el navegador, la procesa y regula las rutas a través de las cuales se accederá a los datos. Todo el flujo de trabajo está codificado en esta capa. Puede tomar el ejemplo de reservar un hotel en un sitio web. Un viajero pasará por una secuencia de eventos para reservar la habitación de hotel y la lógica empresarial se encargará de todo el flujo de trabajo.
Capa de persistencia: También se la conoce como capa de almacenamiento o acceso a datos. Esta capa recopila todas las llamadas de datos y brinda acceso al almacenamiento persistente de una aplicación. La capa empresarial está estrechamente unida a la capa de persistencia, por lo que la lógica sabe con qué base de datos hablar y el proceso de recuperación de datos se vuelve más optimizado. Existe un servidor y un software de sistema de administración de base de datos en la infraestructura de almacenamiento de datos que se utiliza para comunicarse con la propia base de datos, las aplicaciones y las interfaces de usuario para recuperar datos y analizarlos. Puede almacenar los datos en servidores de hardware o en la nube.
Algunas otras partes de la aplicación web que están separadas de las capas principales que existen en la arquitectura son…
- Código transversal: esta parte se encarga de las comunicaciones, la gestión operativa y la seguridad. Afecta a todas las partes del sistema, pero nunca debe mezclarse con ellas.
- Integraciones de terceros: Usando API de terceros podemos integrar pasarelas de pago, inicios de sesión sociales, GDS en sitios web de viajes, etc.
Tipos de arquitectura de aplicaciones web
1. Aplicaciones de una sola página: hoy en día, muchas aplicaciones web modernas están diseñadas como aplicaciones web de una sola página que solo incluyen los elementos y la información más necesarios para generar una experiencia de usuario intuitiva e interactiva. En una aplicación de una sola página, el contenido o la información se actualiza en la página actual en lugar de cargar una nueva página desde el servidor para cada acción realizada por el usuario.
- La aplicación solicita solo los detalles de contenido necesarios y evita interrupciones en la experiencia del usuario.
- AJAX, JavaScript asíncrono y XML se utilizan principalmente para la comunicación de páginas.
- Los usuarios pueden continuar la interacción con la página mientras se actualizan los contenidos en la página (interacción más rápida).
2. Microservicios: estos son servicios pequeños y livianos que ejecutan una funcionalidad única y específica. Los componentes de las aplicaciones no dependen unos de otros, por lo que no es necesario desarrollar cada componente utilizando el mismo lenguaje de programación. Esto le da a los desarrolladores la flexibilidad de elegir el lenguaje o la pila de tecnología de su elección. Mejora la productividad de los desarrolladores y acelera el proceso de desarrollo.
3. Arquitecturas sin servidor: en este enfoque, los desarrolladores subcontratan la administración del servidor y la infraestructura de un proveedor de servicios de infraestructura en la nube de terceros. La ventaja de este enfoque es que permite que la aplicación ejecute la lógica requerida o personalizada sin preocuparse por las tareas relacionadas con la infraestructura. Este enfoque es el preferido principalmente por las empresas que no desean administrar o dar soporte a los servidores y el hardware para el que han desarrollado la aplicación web.
Conclusión
Espero que esto haya sido útil para comprender la arquitectura completa de las aplicaciones web. Las aplicaciones web evolucionan continuamente y muchas aplicaciones de desarrollo web modernas han reemplazado la estructura heredada anterior y los componentes básicos. Muchas características de las aplicaciones web, como la solidez, la seguridad, la escalabilidad, la confiabilidad y la capacidad de respuesta, dependen de la arquitectura de la aplicación web con la que se elija trabajar. La arquitectura de aplicación web correcta allana el camino para futuros planes de expansión y escalabilidad. Por lo tanto, siempre es bueno explorar los requisitos y objetivos antes de que alguien comience con el proceso de desarrollo de una aplicación.
Publicación traducida automáticamente
Artículo escrito por anuupadhyay y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA