Las columnas flexibles se pueden alinear a la izquierda o a la derecha usando la propiedad align-content en la clase de contenedor flexible. La propiedad align-content cambia el comportamiento de la propiedad flex-wrap. Alinea líneas flexibles. Se utiliza para especificar la alineación entre las líneas dentro de un contenedor flexible.
- Para alinear columnas a la izquierda, la propiedad align-content se establecerá en ‘flex-start’.
- Para alinear columnas a la derecha, la propiedad align-content se establecerá en ‘flex-end’.
- Para alinear columnas en los extremos, la propiedad align-content se establecerá en ‘espacio entre’.
Ejemplo 1: este ejemplo muestra el cuadro flexible en las columnas.
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
height:400px;
flex-flow: column wrap;
background-color: green;
}
.flex-container > div {
background-color: #fff;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
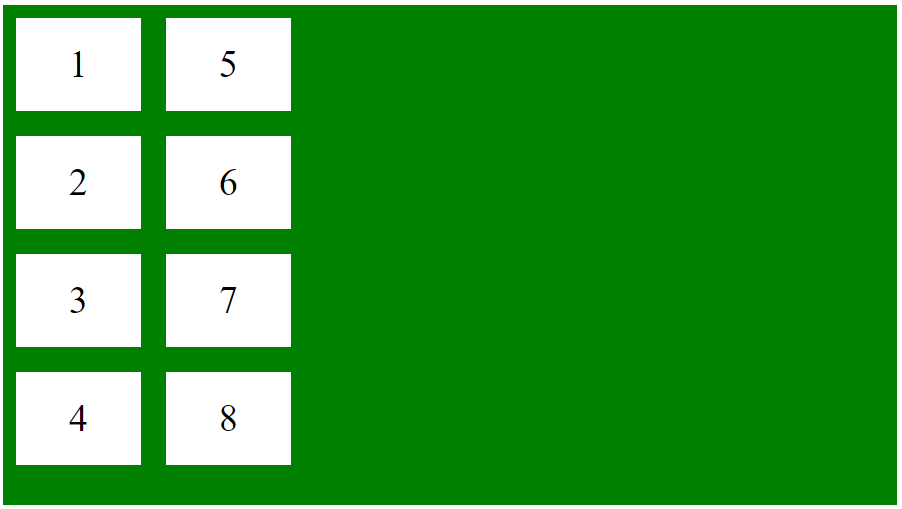
Producción:
Ejemplo 2: este ejemplo alinea las columnas del cuadro flexible a la izquierda.
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
height:400px;
flex-flow: column wrap;
background-color: green;
align-content: flex-start;
}
.flex-container > div {
background-color: #fff;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
Producción:
Ejemplo 3: este ejemplo alinea las columnas del cuadro flexible a la derecha.
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
height:400px;
flex-flow: column wrap;
background-color: green;
align-content: flex-end;
}
.flex-container > div {
background-color: #fff;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
Producción:
Ejemplo 3: este ejemplo alinea el cuadro flexible en ambos puntos finales.
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
height:400px;
flex-flow: column wrap;
background-color: green;
align-content: space-between;
}
.flex-container > div {
background-color: #fff;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
Producción:
Publicación traducida automáticamente
Artículo escrito por ManavDiwan y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA