Para crear una esquina redondeada, usamos la propiedad border-radius de CSS . Esta propiedad se utiliza para establecer el radio del borde del elemento.
Sintaxis:
/* It sets the radius value to all 4 corners */ border-radius: value;
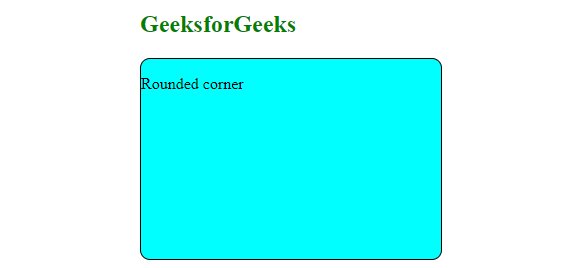
Ejemplo 1: Este ejemplo describe el radio del borde para hacer las esquinas redondeadas.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
.container {
border: 1px solid black;
width: 300px;
height: 200px;
background-color: aqua;
/* This set radius to all 4 corners */
border-radius: 10px;
}
</style>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<div class="container">
<p text-align="center"> Rounded corner</p>
</div>
</body>
</html>
Producción:

esquina redondeada
Ejemplo 2: Este ejemplo describe el uso de la propiedad border-bottom-left-radius para hacer una esquina redondeada en la parte inferior izquierda.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<style>
.container {
border: 1px solid black;
width: 300px;
height: 200px;
background-color: aqua;
border-bottom-left-radius: 30px;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<div class="container">
<p text-align="center">
This is Rounded corner at <b>bottom left</b>
</p>
</div>
</body>
</html>
Producción:

Ejemplo 3: Este ejemplo describe el uso de la propiedad border-top-right-radius para hacer una esquina redondeada en la esquina superior derecha.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<style>
.container {
border: 1px solid black;
width: 300px;
height: 200px;
background-color: aqua;
border-top-right-radius: 30px;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<div class="container">
<p text-align="center">
This is Rounded corner at <b>top right</b>
</p>
</div>
</body>
</html>
Producción:

Ejemplo 4: Este ejemplo describe el uso de la propiedad border-bottom-right-radius para hacer la esquina redondeada en la parte inferior derecha.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<style>
.container {
border: 1px solid black;
width: 300px;
height: 200px;
background-color: aqua;
border-bottom-right-radius: 30px;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<div class="container">
<p text-align="center">
This is Rounded corner at <b>bottom right</b>
</p>
</div>
</body>
</html>
Producción:

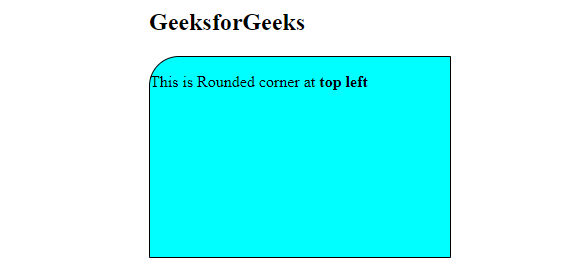
Ejemplo 5: Este ejemplo describe el uso de la propiedad border-top-left-radius para hacer la esquina en la parte superior izquierda.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<style>
.container {
border: 1px solid black;
width: 300px;
height: 200px;
background-color: aqua;
border-top-left-radius: 30px;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<div class="container">
<p text-align="center">
This is Rounded corner at <b>top left</b>
</p>
</div>
</body>
</html>
Producción:

arriba a la izquierda
Taquigrafías:
Aplique el valor de Radio a las cuatro esquinas:
border-radius: value;
Aplique value1 a las esquinas superior izquierda e inferior derecha y value2 a las esquinas superior derecha e inferior izquierda.
border-radius: value1 value2;
Aplicar value1 a la esquina superior izquierda, value2 a las esquinas superior derecha e inferior izquierda y value3 a la esquina inferior derecha.
border-radius: value1 value2 value3;
Aplicar value1 a la esquina superior izquierda, value2 a la esquina superior derecha, value3 a la esquina inferior derecha y value4 a la esquina inferior izquierda.
border-radius: value1 value2 value3 value4;
Publicación traducida automáticamente
Artículo escrito por akshittrivedi1005 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA