Diseñar un sitio web para un diseñador o desarrollador de UX no es una tarea fácil si no tienen una idea clara de todo el diseño y la funcionalidad del sistema. Mientras construyen software, los clientes pueden realizar requests regularmente para cambiar cosas aquí y allá en las páginas web y esto puede ser frustrante para cualquier desarrollador o diseñador.
¿Cómo se resuelven estos problemas en las grandes empresas?
La respuesta esEstructura alámbrica

En las grandes empresas, la mayoría de los desarrolladores y diseñadores siguen el concepto de wireframing. Wireframing le da una idea de la estructura general de las páginas web y cómo fluirá la navegación en estas páginas para que un usuario realice una tarea específica. ¿Dónde se debe colocar un determinado componente o elemento? Donde se deben colocar las imágenes, videos, barra de navegación, botones y otros elementos. También puede llamarlo un esqueleto del sitio web.
En las grandes empresas, en primer lugar, los desarrolladores crean una estructura alámbrica antes de pasar a la parte de codificación real. Wireframing no solo ahorra mucho tiempo y dinero, sino que también elimina toda la confusión relacionada con el diseño entre los diseñadores de UX y las partes interesadas. El objetivo principal del wireframing es cómo planificas el flujo de trabajo de tu sitio web.
Wireframing funciona como una pieza viva de documentación para los diseñadores/desarrolladores de UX y las partes interesadas. Si el concepto de Wireframing es nuevo para usted, lea el blog Wireframe en UX Design: Beneficios, tipos y métodos para crearlo para comprender los conceptos básicos.
En este blog, tomaremos un ejemplo de un sitio web y aprenderemos a crear una estructura alámbrica para este sitio web. Antes de eso, lea el blog 5 pasos simples para crear una estructura alámbrica en el diseño de software para comprender algunos pasos básicos para crear una estructura alámbrica.
Aburrirse de los conceptos teóricos???
Profundicemos en algunos detalles prácticos y comprendamos el proceso paso a paso para crear una estructura alámbrica.
No es necesario ser diseñador gráfico para crear una estructura alámbrica. Puede crearlo fácilmente con lápiz y papel o con algunas herramientas en línea.
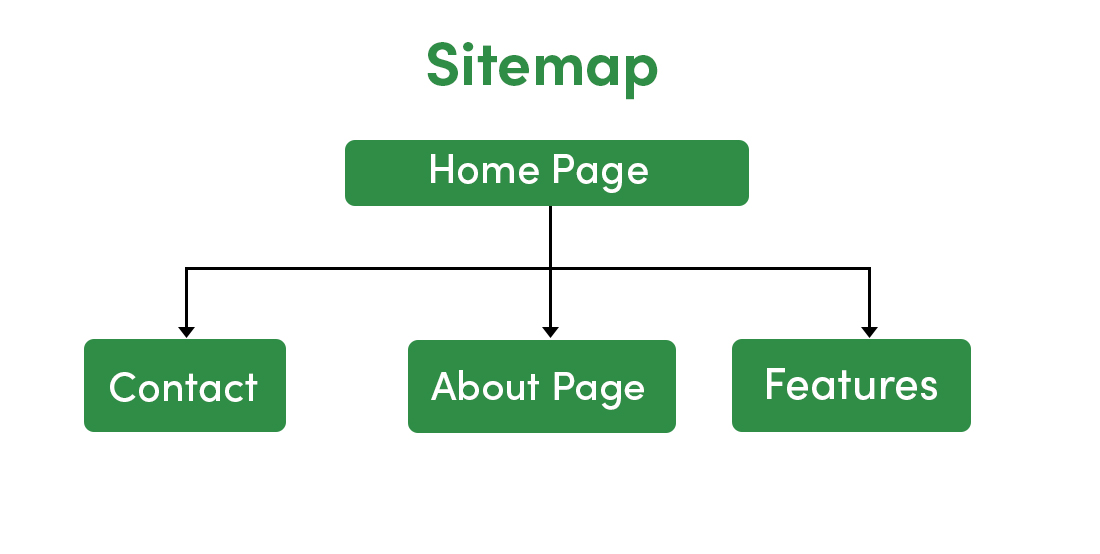
Paso 1: Planificación del mapa del sitio
Comience a crear su estructura alámbrica con la planificación del mapa del sitio. Un mapa del sitio le da la dirección a todo su sitio web para que sepa qué páginas va a construir y cómo se conectarán. Comience con la página de inicio, que es la página más común para cada mapa del sitio o sitio web. Todas las demás páginas salen de la página de inicio, por lo que siempre debe comenzar a crear una estructura metálica desde aquí.
Además de la página de inicio, un mapa del sitio contiene otras páginas, como Acerca de nosotros, Características, Contáctenos, etc. Estas páginas son el núcleo de su sitio web y se representan como la pantalla principal de su sitio web a la que desea enrutar. Estas páginas también tienen subpáginas debajo de ellas. Un mapa del sitio le brinda el diseño básico del sitio web. Dónde deben existir los elementos principales y cómo deben vincularse estos elementos entre sí.
Los sitios pequeños no necesitan un mapa del sitio porque generalmente tienen una sola página de destino. Pero cuando comienza a crear un sitio pequeño, luego puede volverse más grande y complejo, una vez que comience a implementar las otras páginas o funciones en él.
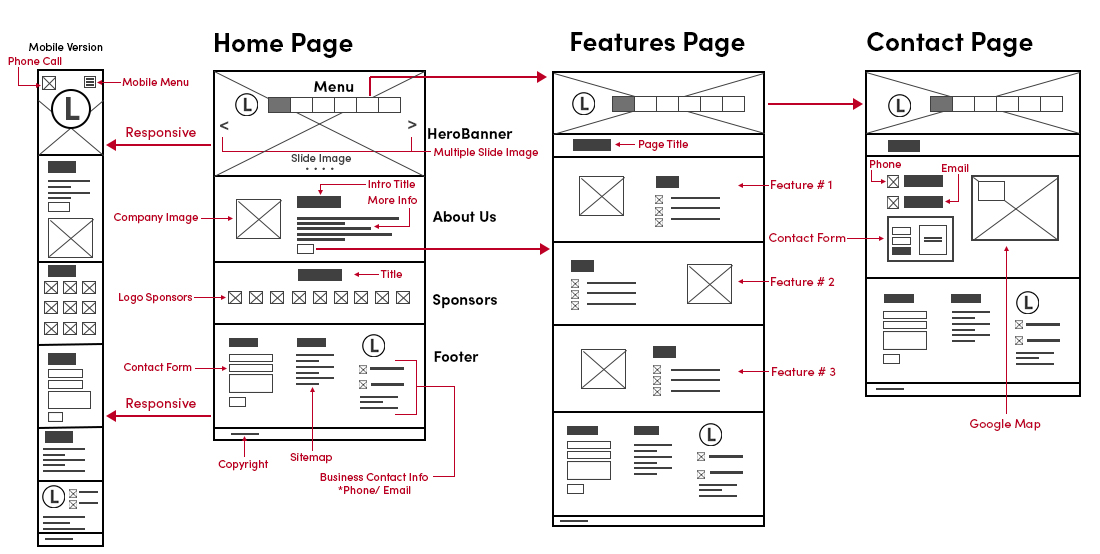
Digamos que en nuestro sitio web hay tres páginas: página de inicio, página de características y página de contacto. Ahora para mostrar esto en un mapa del sitio. Simplemente agregue algunos cuadros y nómbrelos para mostrar las páginas, las líneas debajo para mostrar las subpáginas, y habrá terminado con el primer paso. No es necesario que le dediques demasiado tiempo.

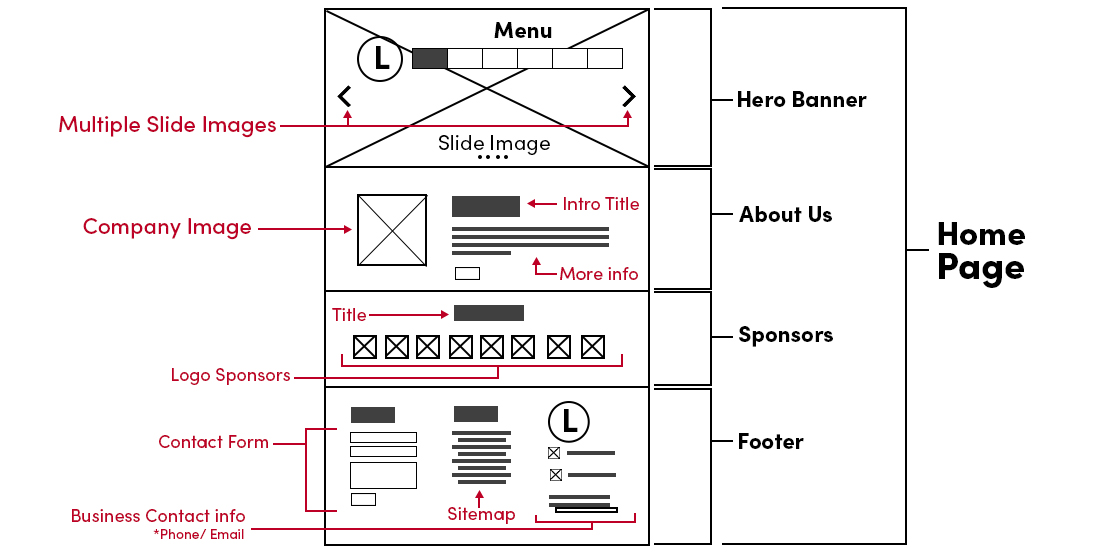
Paso 2: crear una estructura metálica de la página de inicio
Una vez que haya terminado de crear un mapa del sitio, vaya a la primera página, es decir, a la página de inicio. Habrá dos partes más importantes de la página de inicio. Uno es el encabezado con su navegación y menú y el otro es el pie de página. Ambas cosas existirán en la mayoría de las otras páginas.
Crear un diseño para la página de inicio. Si desea elegir bootstrap (o algún otro marco) en el diseño, debe dividir las 12 columnas en secciones para crear un diseño y colocar el elemento en él.
También puede elegir su propio diseño. En la página de inicio, representaremos la imagen del control deslizante, el logotipo y el menú principal. Representa cada elemento con alguna forma específica o gráficos simples.
- Cree un círculo con el texto ‘L’ para representar el logotipo.
- Para el menú, dibuje varios cuadros en un cuadro rectangular grande con algo de sombra para representar la página actual (esto será diferente para otras secciones como sobre nosotros, contáctenos o características. Por ahora, la sección de la página de inicio estará sombreada) )
- Representa la imagen del héroe con un cuadro rectangular grande y dos líneas diagonales cruzadas en él. La imagen principal se encuentra detrás del frente del sitio web, así como cerca del encabezado. Dibuje una flecha izquierda y derecha en la esquina izquierda y derecha del cuadro para representar el deslizamiento de una imagen.
- Para representar una llamada a la acción, puede dibujar un rectángulo con una cruz que lo atraviese.
- Para representar alguna información o el párrafo, puede usar varias líneas horizontales una debajo de la otra.
- Si desea representar las imágenes en la otra sección de la página de inicio, vuelva a crear un cuadro con dos líneas diagonales, cruzándose entre sí.
- Puede agregar algunas secciones más en la página de inicio, como testimonios o patrocinadores (depende totalmente de usted, qué información desea representar en la página de inicio). Puedes dibujar varios cuadros para representarlos. Nuevamente, puede dividir estos cuadros utilizando el diseño de cuadrícula de arranque.
- Termina la página de inicio con la sección de pie de página. Incluya elementos comunes como logotipo, formulario de contacto, información de contacto, enlaces de redes sociales y otras páginas que desee representar.
- Etiquete cada sección en su estructura metálica para representar lo que es.

Nota: Copiaremos y pegaremos el diseño de algunas secciones, como el encabezado, el pie de página, el logotipo y el menú, para incluirlo en otras páginas, como funciones, contacto, etc. De esta manera, puede crear las otras páginas de manera fácil y rápida. Si lo está haciendo digitalmente utilizando algunas herramientas en línea como Figma o Adobe XD, cree los componentes de activos y reutilícelos en todo su diseño. Estas herramientas también pueden ayudarlo a actualizar las partes dinámicamente, en caso de que realice los cambios en el componente raíz. Si está usando lápiz y papel, puede hacerlo manualmente.
Paso 3: use el marcado en su estructura metálica (esto se aplica a todas las páginas)
Una vez que haya terminado de crear un diseño de la página, avance al siguiente paso y marque cada elemento en las secciones de su página para representar lo que es. Su estructura alámbrica será vista por muchos diseñadores, desarrolladores y clientes. No entenderán nada si no marcas los elementos en él, especialmente tu cliente si él / ella no está al tanto de las cosas técnicas.
Puede hacer esto al final cuando haya terminado de crear el diseño de las páginas. Seleccione un color como el rojo y comience a marcar el contenido de su página, como formularios de contacto, títulos, información de contacto, imágenes, características, patrocinadores de logotipos, derechos de autor, etc.
No es necesario que explique en detalle qué está haciendo cada sección o cuál será el elemento eventualmente. Sólo representa lo que es. Entonces, en lugar de usar la etiqueta «Ejemplo de formulario de contacto», use la etiqueta «formulario de contacto».
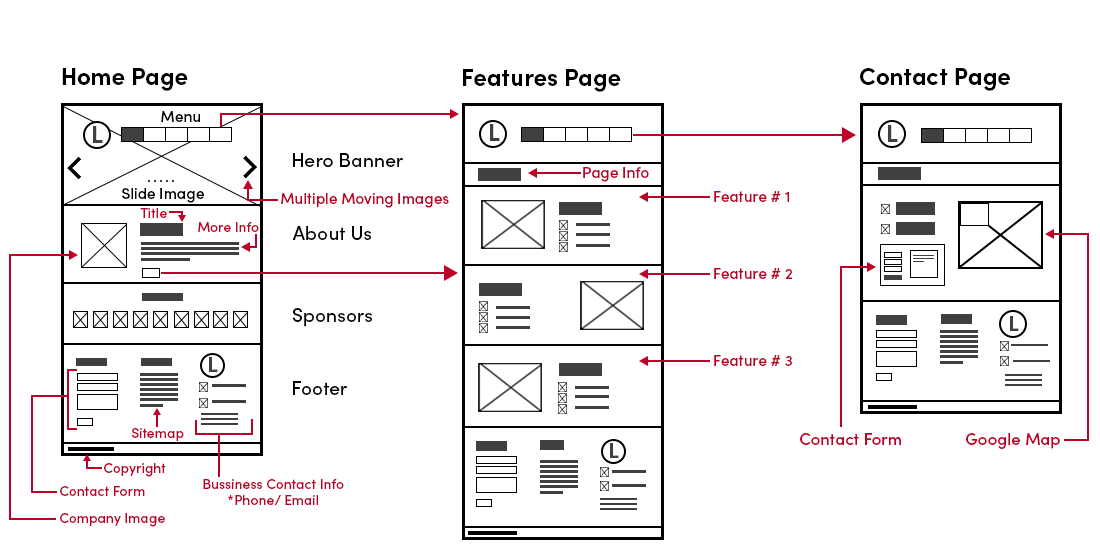
Paso 4: Crear características y página de contacto
Las características y la página de contacto tendrán un diseño ligeramente diferente al de la página de inicio. La página de funciones promocionará su producto o los servicios de su sitio web. En esta página, incluiremos un llamado a la acción, fotos y textos para representar diferentes productos/características. Esto ayudará a involucrar a los clientes. En la página de contacto, representaremos el número de teléfono, la dirección de correo electrónico, la dirección y un formulario de contacto.
Página de características
- Copie la sección de encabezado de la página de inicio, pero no incluya el control deslizante de imagen grande.
- Cree un cuadro rectangular y cúbralo para representar el título de la página.
- Debajo del título de la página, cree tres o cuatro secciones para representar el producto y el servicio.
- En cada sección, cree un cuadro grande con dos líneas diagonales cruzadas para representar la imagen del producto. Justo al lado del cuadro, agregue algunas líneas horizontales y un pequeño cuadro para dar un título y una descripción del producto.
- En otras secciones haz lo mismo que te hemos comentado en el punto número 4 pero para hacerlo más interesante, coloca la imagen del producto y su descripción en el lado opuesto.
- Copie la sección de pie de página de la página de inicio y agréguela al final de la página.
- Marque cada función y título de página con texto rojo en esta página.
Pagina de contacto
- Copie la sección de encabezado de la página de inicio, pero no incluya el control deslizante de imagen grande.
- Cree un cuadro rectangular y cúbralo para representar el título de la página.
- Debajo de la página, el título crea una sección y, en el lado derecho, crea un cuadro grande con dos líneas diagonales cruzadas. Esto representará el mapa de Google (para la dirección).
- Cree un icono pequeño y un cuadro rectangular pequeño para representar el número de teléfono y la dirección de correo electrónico.
- Para el formulario de contacto, cree un cuadro junto al mapa de Google (lado izquierdo) e incluya algunos cuadros pequeños con diferentes formas y tamaños.
- Copie la sección de pie de página de la página de inicio y agréguela al final de la página.
- Marque cada elemento con texto rojo en esta página.

Paso 5: Cree una estructura alámbrica receptiva
Hoy en día, muchos sitios web se ven en dispositivos móviles. Por lo tanto, es bueno crear una estructura alámbrica para la versión móvil o tableta. Debe comprender cómo se adaptan los diseños cuando desarrolla la aplicación para tamaños de pantalla más pequeños.
Tendremos elementos ligeramente diferentes en la estructura alámbrica receptiva. La versión de escritorio tendrá más ancho, pero en la versión móvil reduciremos el ancho y aumentaremos la altura. Tomemos el ejemplo de una página de inicio sección por sección para crear el esquema de respuesta para ella.
- La mayoría de las filas y columnas se contraerán. Se reducirá el tamaño de las imágenes, textos y bloques.
- Cree una sección en la parte superior e incluya el logotipo en el medio de la pantalla. Cree un pequeño cuadrado en el fondo para representar la imagen del control deslizante.
- Debajo del logotipo, cree varias secciones sobre nosotros, patrocinadores y pie de página. Reorganizar los elementos en cada sección. Todos los elementos estarán representados en tamaños más pequeños.
- Marque cada elemento con texto rojo en esta página.
Nota: Algunas secciones tendrán la misma cantidad de altura que sus respectivas versiones de escritorio. Pero si una sección tendrá muchas imágenes, tendrá mucha más altura de desplazamiento.

Conclusión
Si es desarrollador o diseñador, le recomendamos encarecidamente que cree un esquema para su aplicación antes de saltar a la parte de codificación. Obtendrá mejores ideas y visualización para su aplicación. Esto lo ayudará a resolver muchas consultas y problemas de su cliente en la etapa inicial del desarrollo.
Publicación traducida automáticamente
Artículo escrito por anuupadhyay y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA