Angular Material es una biblioteca de componentes de interfaz de usuario desarrollada por el equipo de Angular para crear componentes de diseño para aplicaciones web móviles y de escritorio. Para instalarlo, necesitamos tener angular instalado en nuestro proyecto, una vez que lo tenga, puede ingresar el siguiente comando y descargarlo.
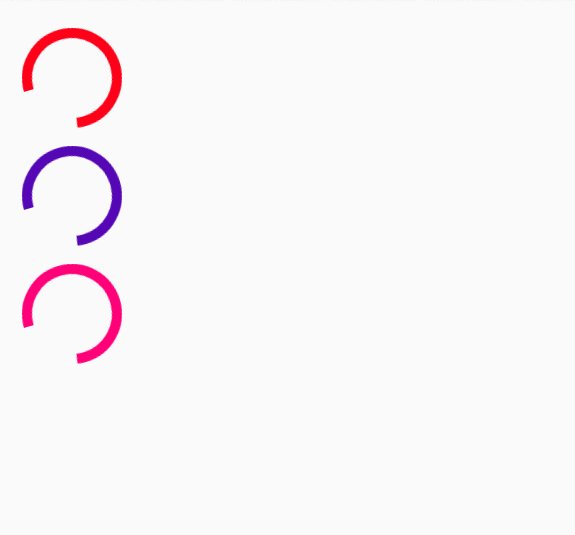
La etiqueta <mat-progress-spinner> <mat-spinner> se utiliza para indicar el progreso de un evento o actividad. Dependiendo del tipo se mueven en círculo.
Instalación:
ng add @angular/material
Acercarse:
- Primero, instale el material angular usando el comando mencionado anteriormente.
- Después de completar la instalación, importe ‘MatProgressSpinnerModule’ desde ‘@angular/material/progress-spinner’ en el archivo app.module.ts.
- Para usar spinners necesitamos simplemente usar la etiqueta <mat-spinner>.
- Son dos tipos de barras de progreso como determinadas e indeterminadas.
- Indeterminado, la rueda giratoria no girará, pero en el caso de indeterminado, la rueda gira continuamente.
- Para los spinners de tipo determinado, necesitamos dar un valor para mostrarlos.
- Si queremos cambiar el tema, podemos cambiarlo usando la propiedad de color. En angular tenemos 3 temas, son primarios, acentuados y advertidos.
- Una vez que haya terminado con los pasos anteriores, sirva o comience el proyecto.
Implementación de código:
app.module.ts
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatProgressSpinnerModule } from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatProgressSpinnerModule
],
})
export class AppModule {}
app.component.html
<mat-spinner color="warn"></mat-spinner> <br> <mat-spinner color="primary"></mat-spinner> <br> <mat-spinner color="accent"></mat-spinner>
Producción:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA