Angular ngx bootstrap es un marco de arranque que se usa con angular para crear componentes con un gran estilo y este marco es muy fácil de usar y se usa para crear sitios web receptivos.
En este artículo, sabremos cómo usar Rating en angular ngx bootstrap. La clasificación se utiliza para crear un componente que se mostrará mediante el uso de estrellas.
Sintaxis de instalación:
npm install ngx-bootstrap --save
Acercarse:
- Primero, instale el bootstrap angular ngx usando el comando mencionado anteriormente.
- Agregue el siguiente script en index.html
<enlace href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” rel=”hoja de estilo”>
- Importar componente de calificación en module.ts
- En app.component.html crea un componente de calificación.
- Sirve la aplicación usando ng serve.
Ejemplo:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <base href="/" /> <meta name="viewport" content= "width=device-width, initial-scale=1" /> <link href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" /> <link rel="icon" type="image/x-icon" href="favicon.ico" /> <link rel="preconnect" href="https://fonts.gstatic.com" /> <link href= "https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap" rel="stylesheet" /> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" /> </head> <body class="mat-typography"> <app-root></app-root> </body> </html>
app.component.html
<div id="gfg">
<rating [(ngModel)]="rate" [max]="max"
[readonly]="isReadonly">
</rating>
</div>
<div class="card">
<pre class="card-block card-header"
style="margin: 15px 0;">
GeeksforGeeks: <b>{{rate}}</b>
</pre>
</div>
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { RatingModule }
from 'ngx-bootstrap/rating';
import { AppComponent }
from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
RatingModule.forRoot()
]
})
export class AppModule { }
app.component.css
.card{
margin: 30px;
}
#gfg{
margin: 30px;
}
app.component.ts
import { Component, OnInit,LOCALE_ID }
from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
max = 10;
rate = 10;
isReadonly = true;
}
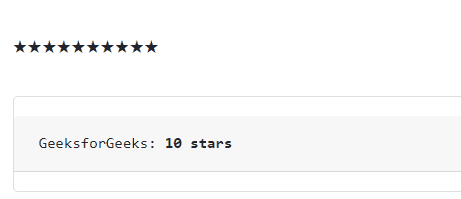
Producción:

Referencia: https://valor-software.com/ngx-bootstrap/rating