Angular PrimeNG es un marco de trabajo de código abierto con un amplio conjunto de componentes nativos de la interfaz de usuario de Angular que se utilizan para lograr un gran estilo y este marco se utiliza para crear sitios web receptivos con mucha facilidad. En este artículo, sabremos cómo usar el componente PanelMenu en Angular PrimeNG. También aprenderemos sobre las propiedades, el estilo junto con sus sintaxis que se usarán en el código.
Componente PanelMenu: Se utiliza para hacer un menú en forma de panel. Se puede considerar como una combinación de componentes de acordeón y árbol.
Propiedades:
- modelo: Es una array de elementos de menú. Acepta el tipo de datos de array como entrada y el valor predeterminado es nulo.
- estilo: se utiliza para establecer un estilo en línea del componente. Es del tipo de datos de string y el valor predeterminado es nulo.
- styleClass: Se utiliza para establecer la clase de estilo del componente. Es del tipo de datos de string y el valor predeterminado es nulo.
- múltiple: Se utiliza para especificar si se pueden activar varias pestañas al mismo tiempo o no. Es del tipo de datos booleano y el valor predeterminado es verdadero.
- TransitionOptions: Se utiliza para establecer las opciones de transición de la animación. Es del tipo de datos de string y el valor predeterminado es 400 ms cubic-bezier (0.86, 0, 0.07, 1).
Estilo:
- p-panelmenu: Es un elemento contenedor.
- p-panelmenu-header: Es un encabezado de acordeón del submenú raíz.
- p-panelmenu-content: Es un contenido acordeón del submenú raíz.
- p-menu-list: Es una lista de elementos.
- p-menuitem: Es un elemento menuitem.
- p-menuitem-text: Es la etiqueta de un menuitem.
- p-menuitem-icon: Es un icono de un menuitem.
- p-panelmenu-icon: Es el icono de flecha de un encabezado de acordeón.
Creación de aplicaciones angulares e instalación de módulos:
- Paso 1: Cree una aplicación Angular usando el siguiente comando.
ng new appname
- Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la aplicación, muévase a ella con el siguiente comando.
cd appname
- Paso 3: Instale PrimeNG en su directorio dado.
npm install primeng --save npm install primeicons --save
Estructura del proyecto : después de la instalación completa, tendrá el siguiente aspecto:
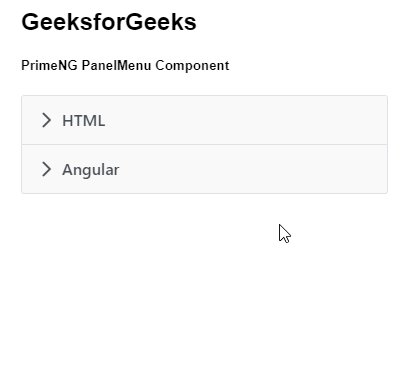
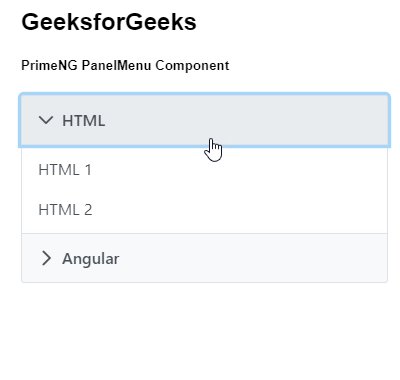
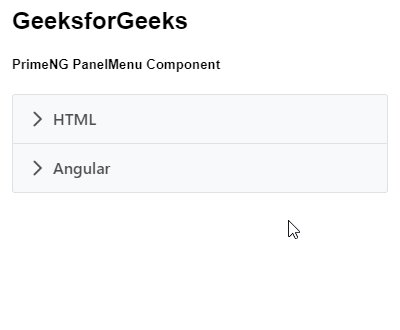
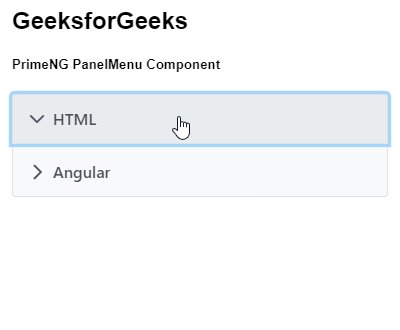
Ejemplo 1: Este es el ejemplo básico que ilustra cómo usar el componente PanelMenu.
app.component.html
<h2>GeeksforGeeks</h2> <h5>PrimeNG PanelMenu Component</h5> <p-panelMenu [model]="gfg"></p-panelMenu>
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { PanelMenuModule } from 'primeng/panelmenu';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
PanelMenuModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}
Producción:

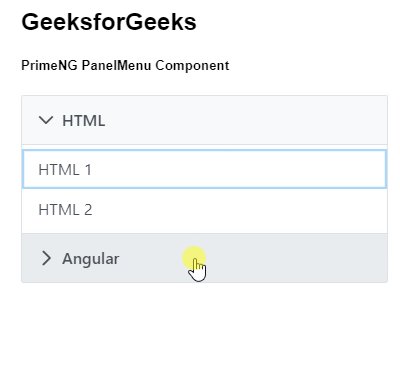
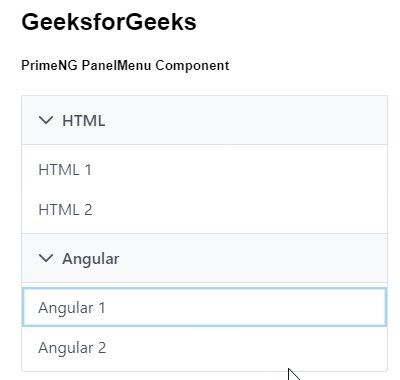
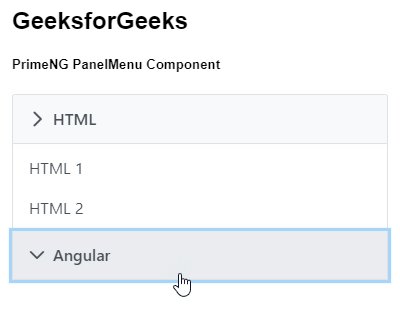
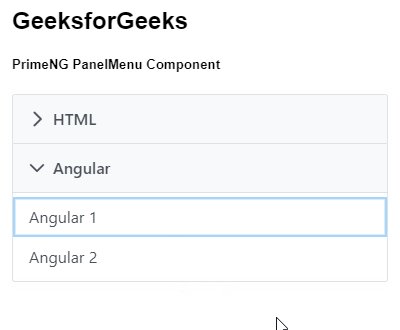
Ejemplo 2: En este ejemplo, sabremos cómo usar múltiples propiedades en el componente panelmenu.
app.component.html
<h2>GeeksforGeeks</h2> <h5>PrimeNG PanelMenu Component</h5> <p-panelMenu [multiple]='false' [model]="gfg"></p-panelMenu>
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { PanelMenuModule } from 'primeng/panelmenu';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
PanelMenuModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}
Producción:

Referencia: https://primefaces.org/primeng/showcase/#/panelmenu
