Los elementos en línea y de bloque de HTML son una de las áreas importantes donde los desarrolladores web a menudo se confunden porque no pueden saber cuáles son elementos en línea y de bloque que pueden causar torpeza en una página web en caso de que asuma que algún elemento es un bloque pero es un elemento en línea que hace que el siguiente elemento venga junto a él.
Entonces, veamos las diferencias entre los elementos en línea y de bloque en HTML y los diferentes elementos de HTML en línea y de bloque de uso frecuente.
Elementos de bloque: Consumen todo el ancho disponible independientemente de su suficiencia. Siempre comienzan en una nueva línea y tienen márgenes superior e inferior. No contiene ningún otro elemento junto a él.
Ejemplos de elementos de bloque:
- <h1>-<h6> : Este elemento se utiliza para incluir encabezados de diferentes tamaños que van del 1 al 6.
- <div> : esta es una etiqueta de contenedor y se usa para hacer divisiones separadas de contenido en la página web.
- <hr> : Esta es una etiqueta vacía y se utiliza para separar el contenido mediante líneas horizontales.
- <li> : esta etiqueta se utiliza para incluir elementos de lista de una lista ordenada o desordenada.
- <ul> : Esta etiqueta se usa para hacer una lista desordenada.
- <ol> : Esta etiqueta se usa para hacer una lista ordenada.
- <p> : Esta etiqueta se utiliza para incluir párrafos de contenido en la página web.
- <table> : esta etiqueta se utiliza para incluir las tablas en la página web cuando se necesitan datos tabulares.
Elementos de bloque semántico de HTML 5:
- <header> : esta etiqueta se utiliza para incluir todos los elementos principales de la página web, como la barra de navegación, los logotipos y el encabezado de la página web.
- <nav> : esta etiqueta ayuda a navegar a través de diferentes secciones al incluir diferentes bloques de hipervínculos en la página web.
- <footer> : contiene toda la información sobre la autorización, contacto y detalles de derechos de autor de la página web.
- <main> : El contenido principal de la página web reside en esta etiqueta.
- <sección> : Esto se usa para separar diferentes secciones en la página web.
- <article> : Esta etiqueta se utiliza para incluir diferentes artículos independientes en la página web.
- <aside> : esta etiqueta se usa para mencionar detalles del contenido principal aparte.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<!--Meta data-->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!--The description written on title tag
get appeared as browser tab name-->
<title>Geeks For Geeks </title>
<style>
h1 {
color: #006600;
text-align: center;
border: 2px solid #091418;
background-color: yellow;
}
.container {
border: 2px solid #040804;
background-color: slategray;
}
p{
border: 2px solid #040804;
background-color: #4089c5;
}
</style>
</head>
<!-- Whatever content in the body tag
appears on the webpage -->
<body>
<div class="container" >
<h1>Geeks for Geeks(h1) </h1>
<p>
This is a paragraph example of block
element which occupied whole width (p)
</p>
</div>
</body>
</html>
Salida: A partir de la salida anterior, se utilizan 3 elementos de bloque diferentes con un color de fondo diferente y un borde para mostrar cómo los elementos de bloque ocupan todo el ancho y el margen que dejan. Los elementos de tres bloques <h1>,<p>,<div> se utilizan en el resultado anterior.

Elementos en línea: los elementos en línea ocupan solo el ancho suficiente para ellos y permiten otros elementos junto a ellos que están en línea. Los elementos en línea no comienzan desde una nueva línea y no tienen márgenes superior e inferior como los tienen los elementos de bloque.
Ejemplos de elementos en línea :
- <a> : Esta etiqueta se utiliza para incluir hipervínculos en la página web.
- <br> : Esta etiqueta se usa para mencionar saltos de línea en la página web donde sea necesario.
- <script> : esta etiqueta se utiliza para incluir códigos JavaScript externos e internos.
- <input> : esta etiqueta se utiliza para recibir información de los usuarios y se utiliza principalmente en formularios.
- <img> : esta etiqueta se utiliza para incluir diferentes imágenes en la página web para agregar belleza a la página web.
- <span> : este es un contenedor en línea que solo ocupa el espacio necesario.
- <b> : esta etiqueta se usa en lugares donde se necesita texto en negrita.
- <etiqueta> : la etiqueta en HTML se usa para proporcionar una mejora de usabilidad para los usuarios de mouse, es decir, si un usuario hace clic en el texto dentro del elemento <etiqueta>, cambia el control.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<!--Meta data-->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
h1 {
color: #006600;
text-align: center;
}
span {
border: 2px solid #040804;
background-color: #4089c5;
}
a {
border: 2px solid #040804;
}
</style>
</head>
<!-- Whatever content in body tag
appears on the webpage-->
<body>
<div class="container">
<h1>Geeks for Geeks</h1>
<p>
This is a <span>span element </span>
<span>and </span><b>this</b> is a
<a href="#">link</a> which are examples
of inline elements which occupy only
sufficient width.
</p>
</div>
</body>
</html>
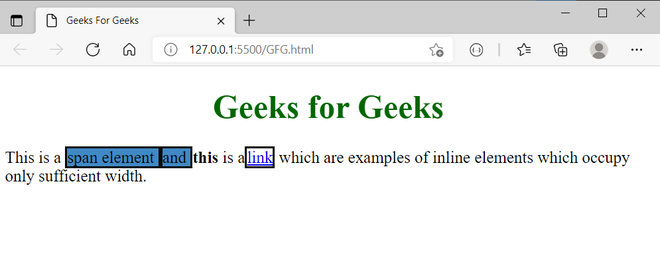
Producción:

De la salida anterior, se utilizan tres elementos en línea diferentes: <span>, <b>,<a> que ocuparon solo el ancho suficiente y permitieron que otros elementos se asentaran en el siguiente.
Diferencia entre elementos en línea y de bloque:
| Elementos en línea | Elementos de bloque |
|---|---|
| Los elementos en línea ocupan solo el ancho necesario. | Los elementos de bloque ocupan todo el ancho independientemente de su suficiencia. |
| Los elementos en línea no comienzan en una nueva línea. | Los elementos de bloque siempre comienzan en una línea. |
| Los elementos en línea permiten que otros elementos en línea se coloquen detrás. | Bloquear elementos no permite que otros elementos se sienten detrás |
| Los elementos en línea no tienen margen superior e inferior | Los elementos de bloque tienen un margen superior e inferior. |
Publicación traducida automáticamente
Artículo escrito por lokeshpotta20 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA