El atributo sandbox permite un conjunto adicional de restricciones para el contenido dentro del iframe. Cuando el atributo sandbox existe, y:
tratará el contenido como si tuviera un origen singular:
- Bloquea el envío de formularios
- Bloquea la ejecución del script.
- Deshabilita las API
- También evita que los enlaces apunten a otros contextos de navegación.
- Detiene el contenido para navegar por su contexto de navegación de nivel superior
- bloquear funciones activadas automáticamente (como reproducir automáticamente un video o enfocar automáticamente un control de formulario)
El valor del atributo sandbox será simplemente sandboxed (entonces se aplican todas las restricciones) o una lista separada por espacios de valores predefinidos que eliminarán las restricciones reales.
Etiquetas compatibles:
Valor de atributo
- sin valores: aplica todas las restricciones
- allow-forms: vuelve a habilitar el envío de formularios
- allow-pointer-lock: vuelve a habilitar las API
- allow-popups: vuelve a habilitar las ventanas emergentes
- allow-same-origin: permite que el contenido del iframe sea tratado como si fuera del mismo origen
- allow-scripts: vuelve a habilitar los scripts
- allow-top-navigation: permite que el contenido de iframe navegue por su contexto de navegación de nivel superior
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML sandbox attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML sandbox attribute</h2>
<button onclick="myGeeks()">
Click Here!
</button>
<br>
<br>
<iframe id="GFGFrame"
src="https://ide.geeksforgeeks.org/tryit.php"
width="400"
height="200"
sandbox>
</iframe>
<p id="GFG"></p>
<!-- script to access iframe element -->
<script>
function myGeeks() {
var x = document.getElementById("GFGFrame").src;
document.getElementById("GFG").innerHTML = x;
}
</script>
</body>
</html>
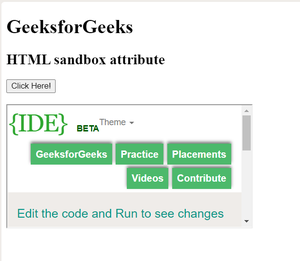
Producción:

Navegadores compatibles: los navegadores compatibles con el atributo de sandbox HTML se enumeran a continuación
- Google Chrome 4.0
- Firefox 17.0
- Apple Safari 5.0
- Ópera 15.0
- Borde 10.0
Publicación traducida automáticamente
Artículo escrito por shubham_singh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA