En este artículo, vamos a ver cómo obtener valor del formulario en Angular 10. Usaremos la propiedad de valor AbstractControl para obtener el valor del formulario en un objeto.
Sintaxis:
form.value
Valor devuelto:
- objeto: es un objeto que contiene un valor de forma
Acercarse:
- Cree la aplicación Angular que se utilizará
- En app.component.html crea un formulario usando la directiva ngForm.
- Ahora obtenga el valor usando la propiedad de valor AbstractControl
- Sirva la aplicación angular usando ng serve para ver el resultado.
Ejemplo 1:
app.component.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
]
})
export class AppModule { }
app.component.html
<form #gfg = "ngForm">
<br>
<br>
Name: <input type="text" name = 'name' ngModel>
Date: <input type="date" name = 'date' ngModel>
</form>
{{ gfg.value | json }}
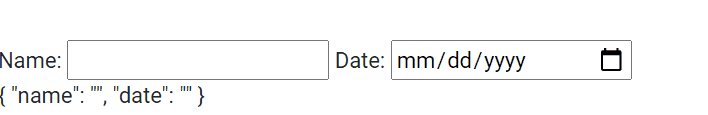
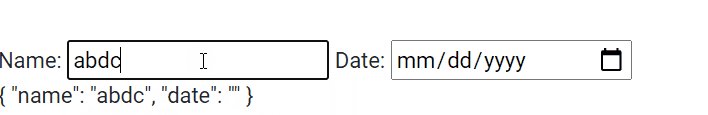
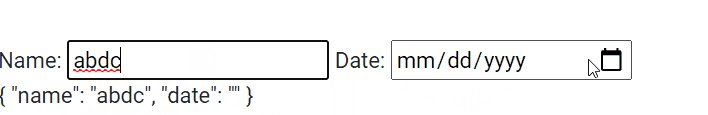
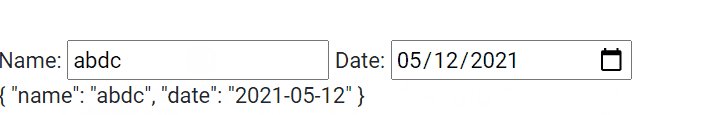
Producción:

Referencia: https://angular.io/api/forms/AbstractControlDirective#value