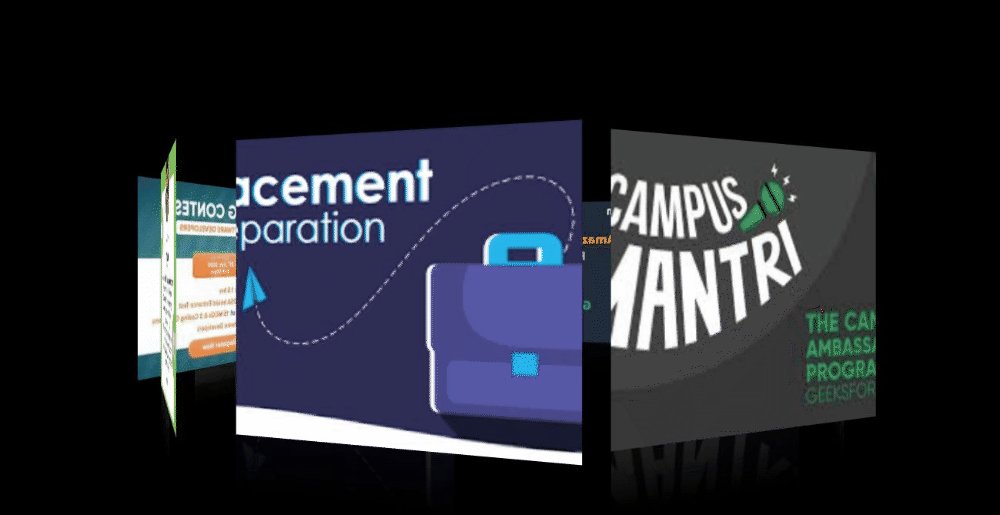
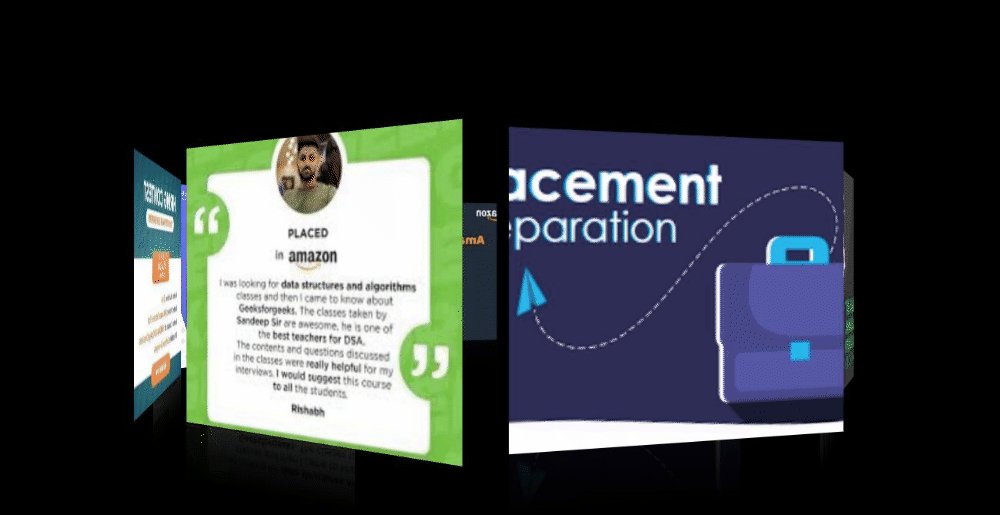
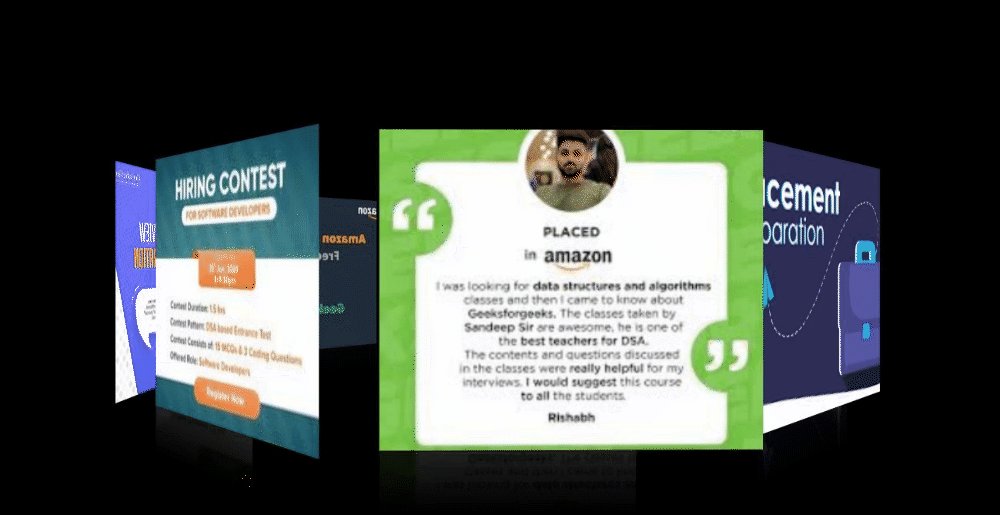
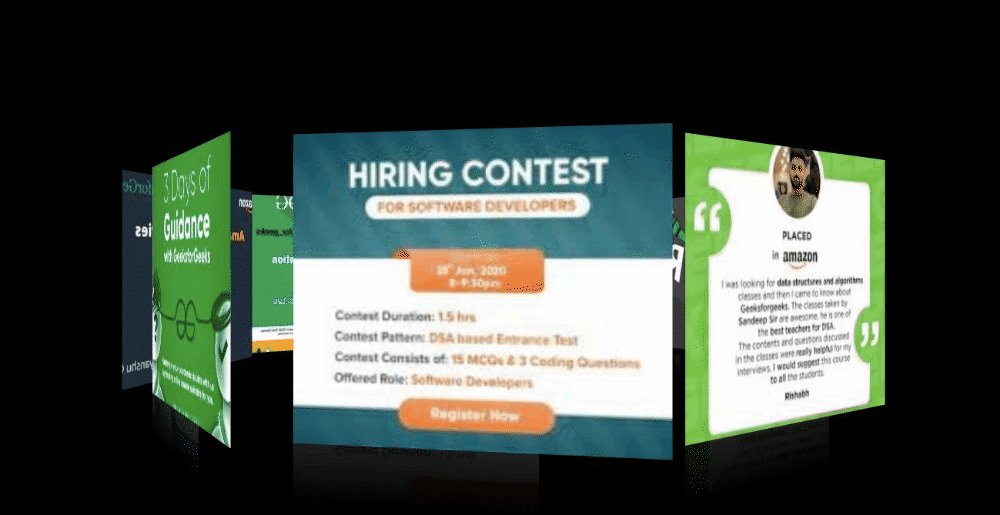
En este tutorial, le mostraremos cómo crear una galería de imágenes giratorias en 3D usando propiedades de animación HTML y CSS simples.
Explicación:
En este artículo, hemos utilizado principalmente las propiedades CSS variable, CSS flex, object-fit, transform-style, animation, transform y keyframes para realizar esta tarea. Para obtener más información sobre las propiedades de los fotogramas clave de CSS, consulte el artículo https://www.geeksforgeeks.org/css-animations/ .
HTML: Creación de estructura
html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="app.css"> </head> <body> <div class="box"> <!-- adding CSS variable --i --> <span style="--i:1;"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200723131445/img1-300x214.jpg"> </span> <!-- adding CSS variable --i --> <span style="--i:2;"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200723131451/img2-300x150.jpeg"> </span> <!-- adding CSS variable --i --> <span style="--i:4;"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200723131448/img3-200x200.jpg"> </span> <!-- adding CSS variable --i --> <span style="--i:5;"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200723131452/img4-300x167.png"> </span> <!-- adding CSS variable --i --> <span style="--i:6;"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200723131449/img5-200x113.jpeg"> </span> <!-- adding CSS variable --i --> <span style="--i:7;"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200723131450/img6-300x82.png" > </span> <!-- adding CSS variable --i --> <span style="--i:8;"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200723131446/img7-200x200.jpeg"> </span> <!-- adding CSS variable --i --> <span style="--i:9;"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200723131452/img8-200x133.jpeg"> </span> <!-- adding CSS variable --i --> <span style="--i:3;"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200723131447/img9-200x200.jpeg"> </span> </div> </body> </html>
CSS:
css
/* Applying Global CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Centering the content of whole body */
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #000;
}
/* Adding transform-style CSS
property to the boxes */
.box {
position: relative;
width: 200px;
height: 200px;
transform-style: preserve-3d;
animation: animate 20s linear infinite;
}
/* Adding keyframes for animation */
@keyframes animate {
0% {
transform: perspective(1000px) rotateY(0deg);
}
100% {
transform: perspective(1000px) rotateY(360deg);
}
}
/* Adding CSS to all the span
tags for animation */
.box span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform-origin: center;
transform-style: preserve-3d;
transform:
rotateY(calc(var(--i) * 45deg)) translateZ(400px);
-webkit-box-reflect:
below 0px linear-gradient(transparent, transparent, #0004);
}
/* Adding object-fit CSS property to all the images */
.box span img {
position: absolute;
top: 0;
left: 0;
height: 250px;
width: 300px;
object-fit: cover;
}
Solución final:
css
<!DOCTYPE html>
<html>
<head>
<style>
/* Applying Global CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Centering the content of whole body */
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #000;
}
/* Adding transform-style CSS
property to the boxes */
.box {
position: relative;
width: 200px;
height: 200px;
transform-style: preserve-3d;
animation: animate 20s linear infinite;
}
/* Adding keyframes for animation */
@keyframes animate {
0% {
transform: perspective(1000px) rotateY(0deg);
}
100% {
transform: perspective(1000px) rotateY(360deg);
}
}
/* Adding CSS to all the span
tags for animation */
.box span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform-origin: center;
transform-style: preserve-3d;
transform:
rotateY(calc(var(--i) * 45deg)) translateZ(400px);
-webkit-box-reflect:
below 0px linear-gradient(transparent, transparent, #0004);
}
/* Adding object-fit CSS
property to all the images */
.box span img {
position: absolute;
top: 0;
left: 0;
height: 250px;
width: 300px;
object-fit: cover;
}
</style>
</head>
<body>
<div class="box">
<!-- Adding CSS variable --i -->
<span style="--i: 1;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200723131445/img1-300x214.jpg" />
</span>
<!-- Adding CSS variable --i -->
<span style="--i: 2;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200723131451/img2-300x150.jpeg" />
</span>
<!-- Adding CSS variable --i -->
<span style="--i: 4;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200723131448/img3-200x200.jpg" />
</span>
<!-- Adding CSS variable --i -->
<span style="--i: 5;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200723131452/img4-300x167.png" />
</span>
<!-- Adding CSS variable --i -->
<span style="--i: 6;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200723131449/img5-200x113.jpeg" />
</span>
<!-- Adding CSS variable --i -->
<span style="--i: 7;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200723131450/img6-300x82.png" />
</span>
<!-- Adding CSS variable --i -->
<span style="--i: 8;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200723131446/img7-200x200.jpeg" />
</span>
<!-- Adding CSS variable --i -->
<span style="--i: 9;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200723131452/img8-200x133.jpeg" />
</span>
<!-- Adding CSS variable --i -->
<span style="--i: 3;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200723131447/img9-200x200.jpeg" />
</span>
</div>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por thacker_shahid y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA