HTML significa lenguaje de marcado de hipertexto. Se utiliza para diseñar páginas web utilizando un lenguaje de marcado. Es una combinación de hipertexto y lenguaje de marcado. HTML utiliza etiquetas y elementos predefinidos que le indican al navegador cómo mostrar correctamente el contenido en la pantalla, y la forma es uno de ellos. Entonces, en este artículo, aprenderemos qué es exactamente el formulario HTML, cuáles son los elementos de los formularios y cómo podemos usar el formulario HTML en nuestra página web.
¿Qué es HTML <formulario>?
<form> es un elemento HTML para recopilar datos de entrada que contiene controles interactivos. Proporciona facilidades para ingresar texto, número, valores, correo electrónico, contraseña y campos de control como casillas de verificación, botones de radio, botones de envío, etc., o en otras palabras, el formulario es un contenedor que contiene elementos de entrada como texto, correo electrónico, número , botones de radio, casillas de verificación, botones de envío, etc. Los formularios se utilizan generalmente cuando desea recopilar datos del usuario. Por ejemplo, un usuario desea comprar una bolsa en línea, por lo que primero debe ingresar su dirección de envío en el formulario de dirección y luego agregar sus detalles de pago en el formulario de pago para realizar un pedido.
Los formularios se crean colocando campos de entrada dentro de párrafos, texto preformateado, listas y tablas. Esto proporciona una flexibilidad considerable en el diseño de la disposición de los formularios.
Sintaxis:
<form> <!--form elements--> </form>
Elementos de formulario
Estos son los siguientes elementos HTML <form>:
- <etiqueta>: Define etiqueta para los elementos de <formulario>.
- <input>: se utiliza para obtener datos de entrada del formulario en varios tipos, como texto, contraseña, correo electrónico, etc., cambiando su tipo.
- <botón>: Define un botón en el que se puede hacer clic para controlar otros elementos o ejecutar una funcionalidad.
- <select>: Se utiliza para crear una lista desplegable.
- <textarea>: se utiliza para obtener contenido de texto largo de entrada.
- <fieldset>: Se utiliza para dibujar un cuadro alrededor de otros elementos del formulario y agrupar los datos relacionados.
- <leyenda>: Define caption para elementos fieldset.
- <lista de datos>: se utiliza para especificar opciones de lista predefinidas para controles de entrada.
- <salida>: Muestra la salida de los cálculos realizados.
- <opción>: Se utiliza para definir opciones en una lista desplegable.
- <optgroup>: Se utiliza para definir opciones relacionadas con el grupo en una lista desplegable.
Cuadro de texto en formato HTML
En un formulario HTML, usamos la etiqueta <input> asignando un valor de atributo de tipo al texto para ingresar una entrada de una sola línea. Para definir el atributo de tipo, consulte la siguiente sintaxis.
Sugerencia: el valor predeterminado del atributo de tipo es «texto».
Sintaxis:
<input type="text" />
O abreviatura de tipo «texto»:
<input />
Contraseña en un formulario HTML
Podemos cambiar el texto del valor del tipo a la contraseña para obtener la contraseña de entrada
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h2>Welcome To GFG</h2> <form> <p> <label>Username : <input type="text" /></label> </p> <p> <label>Password : <input type="password" /></label> </p> <p> <button type="submit">Submit</button> </p> </form> </body> </html>
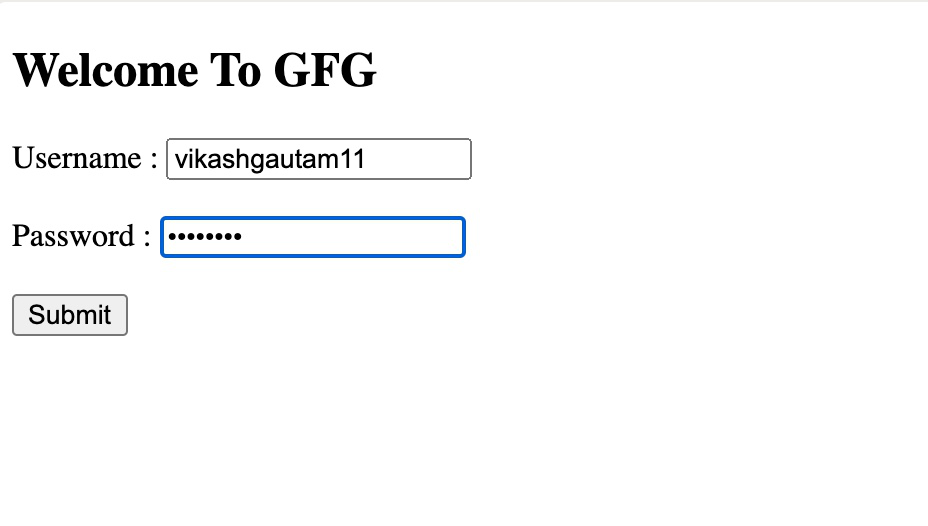
Producción:

En el ejemplo anterior, podemos ver la diferencia entre escribir texto y escribir contraseña. El nombre de usuario será visible pero la contraseña no será visible.
Botón de radio en un formulario HTML
Para crear un botón de radio, usamos la etiqueta <input> que sigue al tipo de radio para que los usuarios puedan elegir un número limitado de opciones.
Sintaxis:
<input type="radio" name="radio_button_name" value="radio_button_value" />
Nota: El botón de radio debe haber compartido el mismo nombre para ser tratado como un grupo.
Nota: El atributo de valor define el valor único asociado con cada botón de opción. El valor no se muestra al usuario, pero es el valor que se envía al servidor en «enviar» para identificar qué botón de opción se seleccionó.
Ejemplo:
En este ejemplo, crearemos un botón de radio para elegir su género.
HTML
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h2>Select your gender</h2> <form> <label>Male<input type="radio" name="gender" value="male" /></label> <label>Female<input type="radio" name="gender" value="female" /></label> </form> </body> </html>
Producción:

Casilla de verificación en un formulario HTML
Para crear una casilla de verificación en un formulario HTML, usamos la etiqueta <input> seguida de la casilla de verificación de tipo de entrada. Es una casilla cuadrada para marcar para activar esto. Solía elegir más opciones a la vez.
Sintaxis:
<input type="checkbox" name="select_box_name" value="select_box_value" />
Nota: los atributos «nombre» y «valor» se utilizan para enviar los datos de la casilla de verificación al servidor.
Ejemplo:
En este ejemplo, usamos casillas de verificación para seleccionar el idioma.
HTML
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h2>Choose Language</h2> <form> <ul style="list-style-type:none;"> <li><input type="checkbox" name="language" value="hindi" />Hindi</li> <li><input type="checkbox" name="language" value="english" />English</li> <li><input type="checkbox" name="language" value="sanskrite" />Sanskrit</li> </ul> </form> </body> </html>
Producción:

Combobox en un formulario HTML
Combobox se usa para crear un menú desplegable en su formulario que contiene múltiples opciones. Entonces, para crear un Combobox en un formulario HTML, usamos la etiqueta <select> con la etiqueta <option>. También se conoce como menú desplegable.
Sintaxis:
<select name="select_box_name"> <option value="value1">option1</option> <option value="value2">option2</option> <option value="value3">option3</option> </select>
Nota: los atributos «nombre» y «valor» se utilizan para enviar los datos del Combobox al servidor.
Ejemplo:
En este ejemplo, crearemos un menú desplegable para seleccionar Nacionalidad.
HTML
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h2>Select Your Nationality</h2> <form> <select name="language"> <option value="indian">Indian</option> <option value="nepali">Nepali</option> <option value="others">Others</option> </select> </form> </body> </html>
Producción:

Botón Enviar en un formulario HTML
En el formulario HTML, el botón Enviar se utiliza para enviar los detalles del formulario al controlador del formulario. Un controlador de formulario es un archivo en el servidor con un script que se usa para procesar datos de entrada.
Sintaxis:
<button type="submit">submit</button>
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h2>Welcome To GeeksforGeeks</h2> <form> <p> <label>Username: <input type="text" /></label> <p> <label>Password: <input type="password" /></label> </p> <p> <button type="submit">submit</button> </p> </form> </body> </html>
Producción:

TextArea en un formulario HTML
En el formulario HTML, se utiliza un área de texto para agregar comentarios o reseñas, o direcciones al formulario; en otras palabras, el área de texto es un control de entrada de texto de varias líneas. Contiene un número ilimitado de caracteres, el texto se presenta en una fuente de ancho fijo y el tamaño del área de texto viene dado por los atributos <rows> y <cols>. Para crear un área de texto en el formulario, use la etiqueta <textarea>.
Sintaxis:
<textarea name="textarea_name">content</textarea>
Nota: el atributo de nombre se usa para hacer referencia a los datos del área de texto después de enviarlos a un servidor.
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h2>Welcome To GeeksforGeeks</h2> <form> <textarea name="welcomeMessage" rows="3" cols="40">GeeksforGeeks is a online portal</textarea> </form> </body> </html>
Producción:

Cree un formulario HTML para ingresar los detalles básicos de un estudiante
En este ejemplo, tomaremos entradas como Saludo, Nombre, Apellido, Correo electrónico, Teléfono, Género, Fecha de nacimiento y Dirección.
Para crear este formulario, necesitamos usar la etiqueta <legend> para definir el título, la etiqueta <select> para Saludo, la etiqueta <opción> para definir elementos de Saludo, la etiqueta <entrada> para Nombre, Apellido, Correo electrónico, Teléfono, Fecha de nacimiento cambiando el atributo de tipo de etiqueta <input>, <textarea> para ingresar la dirección, botón de radio para género. Después de definir todos estos elementos, usaremos un <botón> para enviar los datos de este formulario.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>GfG</title> </head> <body> <form> <fieldset> <legend>Personal Details</legend> <p> <label> Salutation <br /> <select name="salutation"> <option>--None--</option> <option>Mr.</option> <option>Ms.</option> <option>Mrs.</option> <option>Dr.</option> <option>Prof.</option> </select> </label> </p> <p> <label>First name: <input name="firstName" /></label> </p> <p> <label>Last name: <input name="lastName" /></label> </p> <p> Gender : <label><input type="radio" name="gender" value="male" /> Male</label> <label><input type="radio" name="gender" value="female" /> Female</label> </p> <p> <label>Email:<input type="email" name="email" /></label> </p> <p> <label>Date of Birth:<input type="date" name="birthDate"></label> </p> <p> <label> Address : <br /> <textarea name="address" cols="30" rows="3"></textarea> </label> </p> <p> <button type="submit">Submit</button> </p> </fieldset> </form> </body> </html>
Producción:

Publicación traducida automáticamente
Artículo escrito por vikashgautam11 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA