Flutter gauge es un widget de percepción de información escrito en lenguaje de dardos para hacer una verificación de calibre moderna, interactiva y animada y se utiliza para crear excelentes interfaces de usuario de aplicaciones portátiles utilizando Flutter. Hay un estilo alternativo de calibre en flutter.
Los siguientes son los pasos a seguir para implementar Flutter Gauge en la aplicación Flutter:
Paso 1: agregue las siguientes dependencias al archivo pubspec.yaml.
dependencies: flutter_gauge: ^1.0.8
Paso 2: importa los siguientes paquetes
import 'package:flutter_gauge/flutter_gauge.dart';
Paso 3: Ejecute los paquetes flutter en el directorio raíz de su aplicación.
Paso 4: A continuación, habilite AndriodX agregando lo siguiente a su archivo grade.properties:
org.gradle.jvmargs=-Xmx1536M android.enableR8=true android.useAndroidX=true android.enableJetifier=true
Paso 5: ahora, el siguiente código debe implementarse en el archivo dart respectivo
Dart
import 'package:flutter/material.dart';
import 'package:flutter_gauge/flutter_gauge.dart';
class FlutterGaugePage extends StatefulWidget {
@override
_FlutterGaugePageState createState() => _FlutterGaugePageState();
}
class _FlutterGaugePageState extends State<FlutterGaugePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: Text("GeeksforGeeks"),
backgroundColor: Color(0xFF4CAF50),
automaticallyImplyLeading: false,
centerTitle: true,
),
body: SingleChildScrollView(
child: Column(
children: <Widget>[
Row(
children: <Widget>[
Expanded(
child: Center(
child: FlutterGauge(
handSize: 25,index: 40.0,
end: 100,number:
Number.endAndCenterAndStart,
circleColor: Color(0xFF47505F),
secondsMarker:
SecondsMarker.secondsAndMinute,
counterStyle: TextStyle(
color: Colors.black,fontSize: 20,)
),
)
),
Expanded(
child: FlutterGauge(
secondsMarker: SecondsMarker.none,
hand: Hand.short, number: Number.none,
index: 66.0,circleColor: Color(0xFF9DC1DC),
counterStyle: TextStyle(color: Colors.black,
fontSize: 25
),
counterAlign: CounterAlign.center,
isDecimal: false
)),
],
),
Row(
children: <Widget>[
Expanded(
child: FlutterGauge(
handSize: 25,index: 70.0,end: 100,
number: Number.endAndCenterAndStart,
secondsMarker: SecondsMarker.secondsAndMinute
,hand: Hand.short,
circleColor: Color(0xFF59EA50),
counterStyle: TextStyle(color:
Colors.black,fontSize: 20,)
),
),
Expanded(
child: FlutterGauge(
handSize: 25,index: 100.0,end: 500,
number: Number.endAndStart,
secondsMarker: SecondsMarker.minutes,
isCircle: false,
counterStyle: TextStyle(color:
Colors.black,fontSize: 20,)
),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: FlutterGauge(
index: 50,width:280,counterStyle : TextStyle
(color: Colors.black,fontSize: 22,),
secondsMarker: SecondsMarker.secondsAndMinute,
number: Number.all, numberInAndOut:
NumberInAndOut.outside,
),
),
],
),
);
}
}
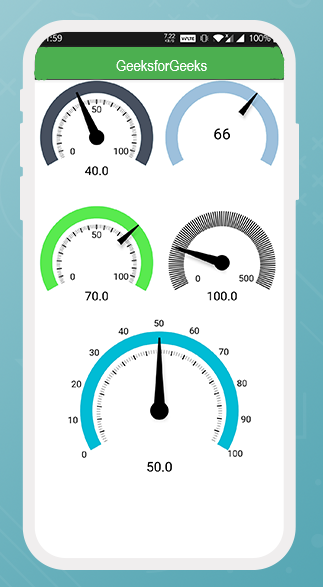
Producción:

Demostración de Flutter Gauge
Explicación:
A continuación se encuentra la explicación de los tipos de medidores de aleteo implementados en el código de dardos anterior.
Dart
FlutterGauge( handSize: 25,index: 40.0, end: 100,number: Number.endAndCenterAndStart, circleColor: Color(0xFF47505F), secondsMarker: SecondsMarker.secondsAndMinute, counterStyle: TextStyle( color: Colors.black,fontSize: 20, ) ),
Producción:

Flutter Gauge Tipo 1
En este indicador de aleteo anterior, hemos establecido el índice en 40. También hemos establecido el tamaño de la mano en 25, así como el número como endAndCenterAndStart , comenzando con 0 y terminando con 100. El marcador de segundos utilizado en este indicador de aleteo son las funciones de segundos y minutos. . También hemos establecido el color del círculo, pero el color predeterminado es azul.
Dart
FlutterGauge( secondsMarker: SecondsMarker.none, hand: Hand.short, number: Number.none, index: 66.0, circleColor: Color(0xFF9DC1DC), counterStyle: TextStyle( color: Colors.black, fontSize:25), counterAlign: CounterAlign.center, isDecimal: false )),
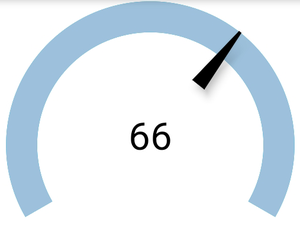
Producción:

Flutter Gauge Tipo 2
En este indicador de aleteo anterior, hemos establecido el índice en 66. La mano se establece como corta. El número y el marcador del segundo se establece como ninguno. También hemos establecido el color del círculo, pero el color predeterminado es azul. Hemos puesto el valor decimal como falso y la alineación del contador en el centro.
Dart
FlutterGauge( handSize: 25,index: 70.0,end: 100, number: Number.endAndCenterAndStart, secondsMarker: SecondsMarker.secondsAndMinute, hand: Hand.short, circleColor: Color(0xFF59EA50), counterStyle: TextStyle(color: Colors.black, fontSize: 20, ) ),
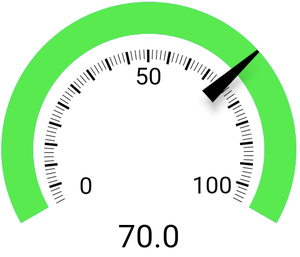
Producción:

Flutter Gauge Tipo 3
En este indicador de aleteo anterior, hemos establecido el índice en 70. También hemos establecido el tamaño de la mano en 25, así como el número como endAndCenterAndStart , comenzando con 0 y terminando con 100. El marcador de segundos utilizado en este indicador de aleteo es la función de segundos y minutos. y la mano se pone como corta. También hemos establecido el color del círculo, pero el color predeterminado es azul.
Dart
FlutterGauge( handSize: 25, index: 100.0, end: 500, number: Number.endAndStart, secondsMarker: SecondsMarker.minutes, isCircle: false, counterStyle: textStyle( color: Colors.black, fontSize: 20, ) )
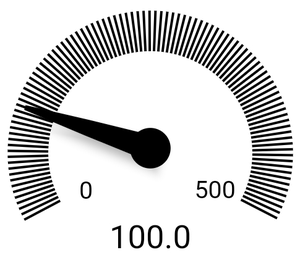
Producción:

Medidor de aleteo tipo 4
En este indicador de aleteo anterior, hemos establecido el índice en 100. También hemos establecido el tamaño de la mano en 25, así como el número como endandStart comenzando con 0 y terminando con 500. El marcador de segundos utilizado en este indicador de aleteo es la función de minutos y el la mano se establece como corta. También hemos establecido el círculo como falso.
Dart
FlutterGauge( index: 50,width:280, counterStyle : TextStyle(color: Colors.black, fontSize: 22,), secondsMarker: SecondsMarker.secondsAndMinute, number: Number.all, numberInAndOut: NumberInAndOut.outside, ),
Producción:

Medidor de aleteo tipo 5
En este indicador de aleteo anterior, hemos establecido el índice en 50. También hemos establecido el ancho en 280 y el número como todos. El marcador de segundos que se usa en este medidor de aleteo es una función de minutos y el número se muestra dentro y fuera del exterior. También hemos establecido el color del círculo, pero el color predeterminado es azul.
Publicación traducida automáticamente
Artículo escrito por vartikadadheech14nov y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA