Node.js es uno de los famosos entornos de código abierto que le permite ejecutar scripts de JavaScript fuera del navegador. Las pilas MERN y MEAN son las dos combinaciones más populares que te ayudan a crear una aplicación increíble. En este artículo, crearemos una aplicación de formulario de contacto simple para principiantes con Node, Bootstrap y MongoDB. Antes de comenzar el proyecto, debemos asegurarnos de que Node.js y MongoDB estén instalados en su sistema.
Estructura del proyecto:

Paso 1: Cree una carpeta de proyecto y abra esa carpeta en su IDE.
Primero para crear un archivo package.json con los valores que proporcione, use el comando npm init en la terminal de IDE.
npm init
Puede personalizar las preguntas formuladas y los campos creados durante el proceso de inicio o dejarlo como predeterminado. Después del proceso, encontrará el archivo package.json en la carpeta de su proyecto.
Paso 2: A continuación, cree un archivo index.js en la carpeta del proyecto, que será el punto de entrada de la aplicación.
Paso 3: Ahora instala las dependencias express , mongoose y nodemon usando el comando npm .
npm install express mongoose nodemon

Instalación de express, mongoose y nodemon
Llevará algún tiempo instalar las dependencias y, una vez hecho esto, se creará una carpeta llamada node_modules y en el archivo package.json bajo dependencias, encontrará el nombre de todas las dependencias instaladas junto con su versión.

dependencias
Paso 4: A continuación, abriremos el archivo index.js y crearemos una aplicación express simple con el siguiente código.
Javascript
// Importing express module
var express = require("express");
// Importing mongoose module
var mongoose = require("mongoose");
const port = 80;
const app = express();
// Handling the get request
app.get("/", (req, res) => {
res.send("Hello World");
});
// Starting the server on the 80 port
app.listen(port, () => {
console.log(`The application started
successfully on port ${port}`);
});
Este código crea una aplicación rápida simple que inicia un servidor y escucha en el puerto 80 las conexiones. La aplicación responde con «Hello World» para requests a «/» .
Paso 5: para ejecutar el código, vaya a la terminal y escriba
nodemon index.js

La aplicación se inició con éxito
Paso 6: luego abra su navegador, use http://localhost , o simplemente localhost para acceder al servidor desde sí mismo.

servidor local
La página muestra «Hello World» , lo que significa que nuestra aplicación Express funciona correctamente.
Paso 7: ahora necesitamos agregar 2 líneas de código, ya que necesitaremos express.json() y express.urlencoded() para las requests POST y PUT. Express nos proporciona un middleware para manejar los objetos de datos entrantes en el cuerpo de la solicitud. Tanto en las requests POST como PUT, enviamos objetos de datos al servidor y le pedimos al servidor que acepte o almacene ese objeto de datos, que se incluye en el cuerpo de solicitud de esa solicitud.
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
Paso 8: Cree una carpeta llamada public dentro de la carpeta del proyecto. Crearemos todos los archivos HTML estáticos en el directorio público de nuestro proyecto.
// For serving static html files
app.use(express.static('public'));
Paso 9: Ahora vamos a conectarnos a la base de datos mongoose usando el siguiente código. El nombre de la base de datos para este proyecto es projectDG
mongoose.connect("mongodb://localhost/projectDG", {
useNewUrlParser: true,
useUnifiedTopology: true,
});
var db = mongoose.connection;
Paso 10: A continuación, vamos a definir un método de publicación para guardar los datos del formulario de contacto en nuestra base de datos. Definimos nuestro objeto de datos y creamos una colección de usuarios con nombre aquí. En la inserción de datos exitosa, redirigiremos a formSubmitted.html
Esta es la parte principal del archivo index.js donde se manejará la solicitud posterior y se realizará la transferencia adecuada de los datos desde la solicitud del cliente al servidor de la base de datos principal.
app.post("/formFillUp", (req, res) => {
var name = req.body.name;
var reason = req.body.reason;
var email = req.body.email;
var phone = req.body.phone;
var city = req.body.city;
var state = req.body.state;
var addressline = req.body.addressline;
var data = {
name: name,
reason: reason,
email: email,
phone: phone,
city: city,
state: state,
addressline: addressline,
};
db.collection("users").insertOne(data,
(err, collection) => {
if (err) {
throw err;
}
console.log("Data inserted successfully!");
});
return res.redirect("formSubmitted.html");
});
El index.js final se verá como se muestra a continuación:
Nombre de archivo: index.js
Javascript
var express = require("express");
var mongoose = require("mongoose");
const port = 80;
const app = express();
mongoose.connect("mongodb://localhost/projectDG", {
useNewUrlParser: true,
useUnifiedTopology: true,
});
var db = mongoose.connection;
app.use(express.json());
// For serving static HTML files
app.use(express.static("public"));
app.use(express.urlencoded({ extended: true }));
app.get("/", (req, res) => {
res.set({
"Allow-access-Allow-Origin": "*",
});
// res.send("Hello World");
return res.redirect("index.html");
});
app.post("/formFillUp", (req, res) => {
var name = req.body.name;
var reason = req.body.reason;
var email = req.body.email;
var phone = req.body.phone;
var city = req.body.city;
var state = req.body.state;
var addressline = req.body.addressline;
var data = {
name: name,
reason: reason,
email: email,
phone: phone,
city: city,
state: state,
addressline: addressline,
};
db.collection("users").insertOne(
data, (err, collection) => {
if (err) {
throw err;
}
console.log("Data inserted successfully!");
});
return res.redirect("formSubmitted.html");
});
app.listen(port, () => {
console.log(`The application started
successfully on port ${port}`);
});
Paso 11: Ahora crearemos archivos index.html, formSubmittedhtml y style.css dentro de la carpeta pública .
índice.html:
HTML
<!DOCTYPE html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> <!-- Bootstrap CSS --> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity= "sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous" /> <link rel="stylesheet" href="./style.css" /> <link href= "https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet" /> </head> <body> <div class="container mt-3"> <br /> <h1>Contact Us</h1> <br /> <form action="/formFillUp" method="POST"> <div class="form-row"> <div class="form-group col-md-6"> <label for="inputName" style="font-size: 23px"> Name </label> <input type="text" class="form-control" id="name" name="name" /> </div> <div class="form-group col-md-6"> <label for="inputReason" style="font-size: 23px"> Reason for contacting </label> <input type="text" class="form-control" id="reason" name="reason" /> </div> </div> <div class="form-row"> <div class="form-group col-md-6"> <label for="inputEmail" style="font-size: 23px"> Email </label> <input type="email" class="form-control" id="inputEmail" name="email" /> </div> <div class="form-group col-md-6"> <label for="inputPhone" style="font-size: 23px">Phone </label> <input type="text" class="form-control" id="inputPhone" name="phone" /> </div> </div> <div class="form-row"> <div class="form-group col-md-6"> <label for="inputCity" style="font-size: 23px">City </label> <input type="text" class="form-control" id="inputCity" name="city" /> </div> <div class="form-group col-md-6"> <label for="inputState" style="font-size: 23px">State </label> <input type="text" class="form-control" id="inputState" name="state" /> </div> </div> <div class="form-group"> <label for="inputAddress" style="font-size: 23px">Address</label> <input type="text" class="form-control" id="inputAddress" name="addressline" /> </div> <button type="submit" class="btn btn-primary"> Submit </button> </form> </div> </body> </html>
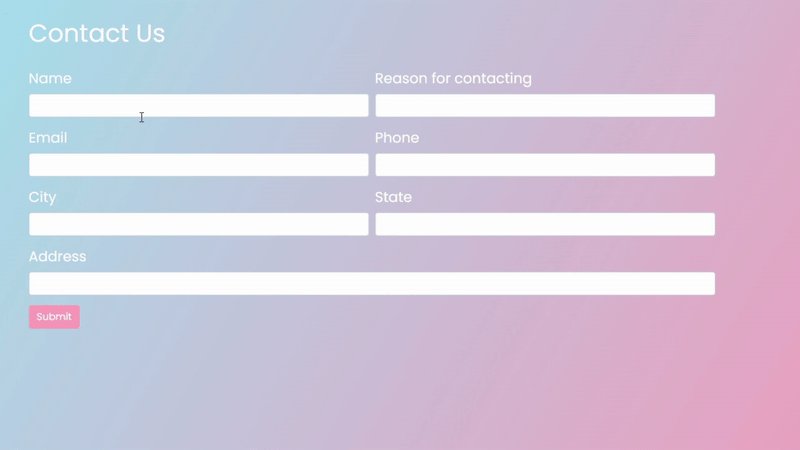
Producción:

índice.html
formularioEnviado.html
HTML
<!DOCTYPE html> <html> <head> <title>Form Submitted Successfully</title> <link rel="stylesheet" href="./style.css" /> <link href= "https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet" /> </head> <body> <div class="containerFormSubmittedMessage"> <h1>Form Submitted Successfully!</h1> <p> Thank you for contacting us! Our team will mail you shortly. </p> </div> </body> </html>
Producción:

formularioEnviado.html
estilo.css
CSS
body {
background-image: linear-gradient(120deg,
#9de7fa 0%, #f89fba 100%);
color: white;
font-family: "Poppins", sans-serif;
min-height: 100vh;
}
.btn-primary {
color: #fff;
background-color: #f89fba;
border-color: #f89fba;
}
.containerFormSubmittedMessage {
display: flex;
flex-direction: column;
margin: auto;
justify-content: center;
align-items: center;
height: 200px;
border: 3px solid whitesmoke;
}
Paso 12: Después de crear estos tres archivos, casi hemos terminado con nuestro proyecto. Ahora iniciaremos MongoDB. Abra la ventana de Windows Powershell y luego escriba el comando mongod.
mongod

Escriba el comando mongod en la ventana de powershell
Abra otra ventana de Windows Powershell y escriba el comando mongo
mongo

Escriba el comando mongo en otra ventana de powershell
Paso 13: Abra su IDE y en la terminal escriba nodemon index.js para iniciar la aplicación. Ir a host local .

Nota: Los datos insertados con éxito se imprimirán después de manejar la solicitud de publicación correctamente.
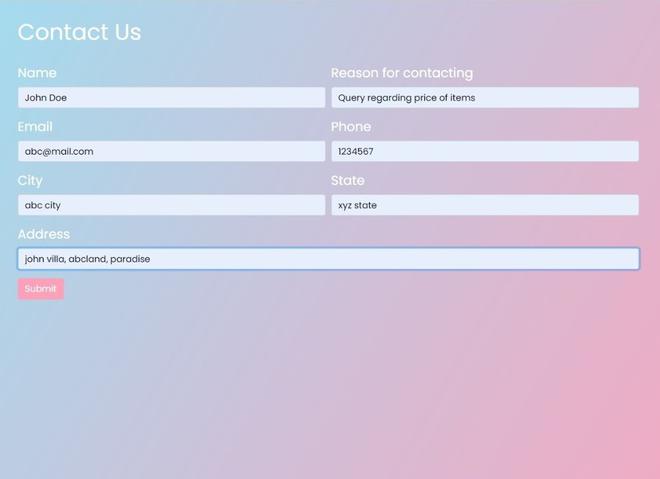
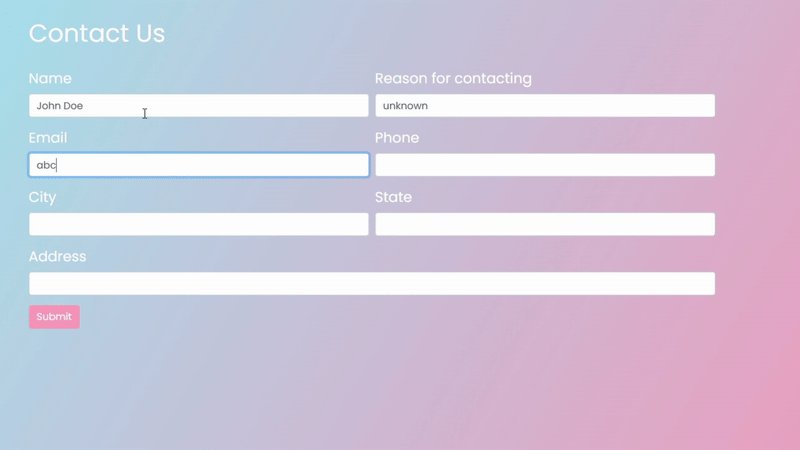
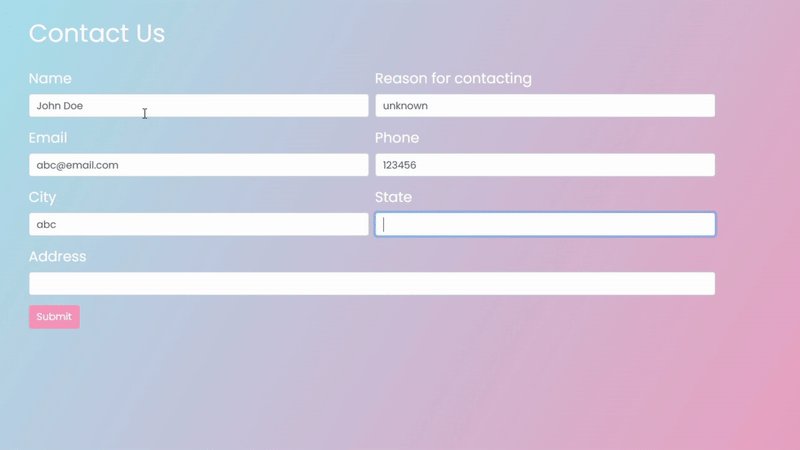
- Rellena los datos del formulario de contacto. Al enviar correctamente el formulario, será redirigido a formSubmitted.html desde index.html .

Formulario de contacto
- Ahora para verificar si nuestros datos ingresados en el formulario de contacto se han guardado en la base de datos de projectDG , usaremos los siguientes comandos en la segunda ventana de Windows Powershell.
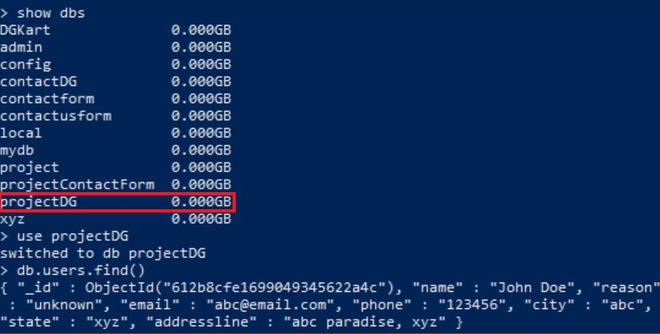
Este comando enumera todas las bases de datos en mongoDB:
show dbs
Este comando nos permitirá cambiar a nuestra base de datos:
use projectDG
Este comando verificaremos un dato en particular en la colección:
db.users.find()

Datos presentes en la recopilación de usuarios en la base de datos projectDG
Podemos ver claramente que los datos se han insertado en la base de datos MongoDB.