Django es un marco web basado en Python que le permite crear rápidamente aplicaciones web eficientes. También se denomina marco de trabajo de baterías incluidas porque Django proporciona funciones integradas para todo, incluida la interfaz de administración de Django, la base de datos predeterminada: SQLlite3, etc.
¿Qué son los filtros en el lenguaje de plantillas de Django (DTL)?
Antes de pasar a ver cómo hacer filtros personalizados en el lenguaje de plantilla de Django, aprendamos qué son los filtros en Django.
- El filtro es también la característica importante de nuestro lenguaje de plantillas.
- Los filtros se utilizan básicamente para modificar o filtrar sus variables.
- Debe usar este símbolo de tubería ( | ) para aplicar el filtro en cualquier variable.
Por ejemplo :-
Entonces este filtro modificará el valor de esta variable en minúsculas
{{ nombre_variable | nombre_filtro }}
¿Cómo crear un filtro de plantilla personalizado en Django?
Primero de instalar, cree el proyecto django usando el siguiente comando: –
django-admin startproject myproj
cd myproj
Luego crea la nueva aplicación dentro de myproj
para Ubuntu
python3 manage.py startapp main
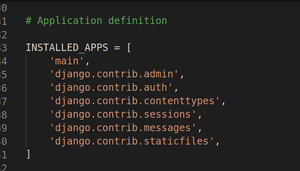
Agregue el nombre de la aplicación en settings.py dentro de INSTALLED_APPS

Agregue esta vista en sus vistas.py
Python3
from django.shortcuts import render
# Create your views here.
def home(request):
value="GEEKSFORGEEKS"
return render(request,"home.html",{"value":value})
Ahora hagamos el directorio templatetags dentro de nuestra carpeta principal

y no olvide crear el archivo __init__.py dentro del directorio templatetag
y luego crea el archivo lower_filter.py
Python3
from django import template register = template.Library() @register.filter() def low(value): return value.lower()
Cree un directorio en el directorio principal, agregue un nombre como plantillas
Dentro del directorio de plantillas , cree un archivo y asígnele el nombre home.html
HTML
<!DOCTYPE html>
<html>
<head>
<title>Welcome To GFG</title>
</head>
<body>
{% load lower_filter %}
<h1>{{value|low}}</h1>
</body>
</html>
Cree un archivo en el directorio principal y asígnele el nombre urls.py
Python3
from django.urls import path
from .views import *
urlpatterns = [
path('', home,name="home"),
]
miproyecto/urls.py
Python3
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include("main.urls"))
]
abrir cmd o terminal
para Ubuntu
python3 manage.py runserver
Producción :-

Publicación traducida automáticamente
Artículo escrito por vivekpisal12345 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA