En este artículo veremos cómo podemos obtener la dirección de diseño del widget QDateTimeEdit. La dirección del diseño especifica la dirección de QDateTime; de forma predeterminada, los botones de flecha que aumentan o reducen la fecha y la hora están en el lado derecho, aunque al configurar la dirección del diseño con la ayuda del setLayoutDirectionmétodo, pueden aparecer en el lado izquierdo.
Para hacer esto, usaremos layoutDirectionel método con el objeto QDateTimeEdit.
Sintaxis: datetimeedit.layoutDirection()
Argumento: no requiere argumento
Retorno: Devuelve el objeto de dirección pero cuando se imprime muestra el valor asociado a él
A continuación se muestra la implementación.
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 500, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for components
def UiComponents(self):
# creating a QDateTimeEdit widget
datetimeedit = QDateTimeEdit(self)
# setting geometry
datetimeedit.setGeometry(100, 100, 150, 35)
# setting layout direction
datetimeedit.setLayoutDirection(Qt.RightToLeft)
# creating a label
label = QLabel("GeeksforGeeks", self)
# setting geometry to the label
label.setGeometry(100, 160, 200, 60)
# making label multi line
label.setWordWrap(True)
# getting layout direction
value = datetimeedit.layoutDirection()
# setting text to the label
label.setText("Layout Direction " + str(value))
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
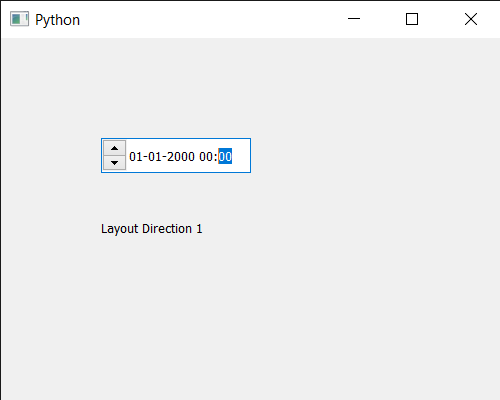
Producción :
Publicación traducida automáticamente
Artículo escrito por rakshitarora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA