En este artículo veremos cómo configurar el logotipo en un botón de opción. De manera predeterminada, no hay un logotipo configurado para el botón de opción, aunque podemos configurar el ícono para el botón de opción, es similar a configurar el ícono para una ventana principal, pero a diferencia de la ventana principal, el ícono del botón de opción aparece entre el indicador y la parte de texto.
A continuación se muestra cómo se ve el botón de opción predeterminado en comparación con el botón de opción con el ícono.

Para agregar un ícono al botón de radio, debemos hacer lo siguiente:
1. Cree un botón de opción.
2. Cargue el ícono y cree el objeto con la ayuda de laQIconclase
3. Establezca el objeto de QIcon como ícono en el botón de opción con la ayuda delsetIconmétodo.
A continuación se muestra la implementación.
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 600, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for widgets
def UiComponents(self):
# creating a radio button
radio_button = QRadioButton(self)
# setting geometry of radio button
radio_button.setGeometry(200, 150, 120, 40)
# setting text to radio button
radio_button.setText("Radio Button")
# creating object of QICon and loading the icon
icon = QIcon('logo.png')
# setting icon to radio button
radio_button.setIcon(icon)
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
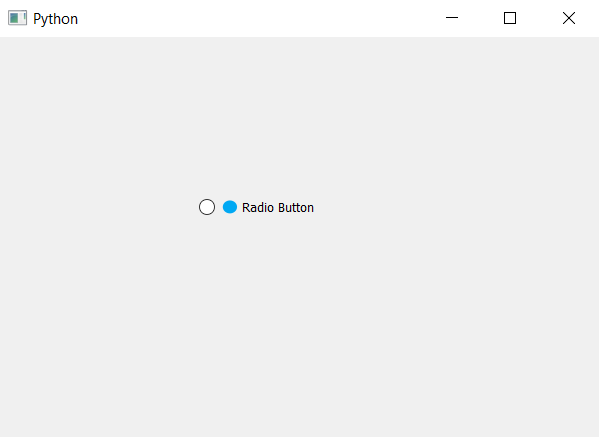
Producción :
Publicación traducida automáticamente
Artículo escrito por rakshitarora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA