En este artículo veremos cómo podemos obtener el flujo del QListWidget. QListWidget es una clase de conveniencia que proporciona una vista de lista con una interfaz clásica basada en elementos para agregar y eliminar elementos. QListWidget usa un modelo interno para administrar cada QListWidgetItem en la lista. El flujo dice cómo será la lista de widgets de la lista, por defecto la lista es vertical, es decir, filas, aunque al cambiar el flujo también podemos hacer una lista horizontal, t se puede cambiar con la ayuda del setFlowmétodo.
Para hacer esto, usaremos
flowel método con el objeto widget de lista.Sintaxis: list_widget.flow()
Argumento: no requiere argumento
Return : Devuelve el objeto Flow
A continuación se muestra la implementación.
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 500, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for components
def UiComponents(self):
# creating a QListWidget
list_widget = QListWidget(self)
# setting geometry to it
list_widget.setGeometry(50, 70, 150, 60)
# list widget items
item1 = QListWidgetItem("A")
item2 = QListWidgetItem("B")
item3 = QListWidgetItem("C")
# adding items to the list widget
list_widget.addItem(item1)
list_widget.addItem(item2)
list_widget.addItem(item3)
# setting flow
list_widget.setFlow(QListView.LeftToRight)
# creating a label
label = QLabel("GeesforGeeks", self)
# setting geometry to the label
label.setGeometry(230, 80, 280, 80)
# making label multi line
label.setWordWrap(True)
# getting flow property
value = list_widget.flow()
# setting text to the label
label.setText("Flow : " + str(value))
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
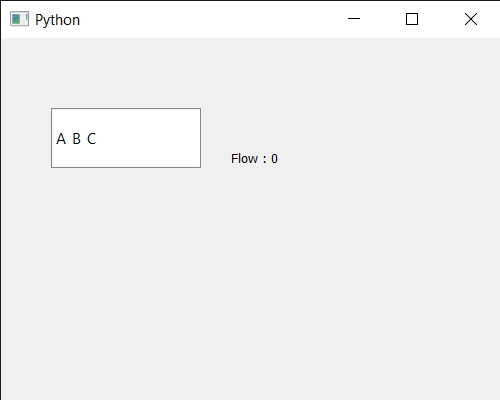
Producción :
Publicación traducida automáticamente
Artículo escrito por rakshitarora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA