Flask es un marco de aplicación web escrito en Python. Flask se basa en el kit de herramientas Werkzeug WSGI y el motor de plantillas Jinja2. Ambos son proyectos de Pocco. Este artículo gira en torno a cómo implementar una aplicación de matraz en Heroku . Para demostrar esto, primero vamos a crear una aplicación de muestra para una mejor comprensión del proceso.
requisitos previos
- Python
- pepita
- CLI de Heroku
- Git
Implementación de la aplicación Flask en Heroku
Primero creemos una aplicación de matraz simple y luego se puede implementar en heroku. Cree una carpeta llamada «eflask» y abra la línea de comando y el cd dentro del directorio «eflask» . Siga los siguientes pasos para crear la aplicación de muestra para este tutorial.
PASO 1: Cree un entorno virtual con pipenv e instale Flask y Gunicorn .
$ pipenv install flask gunicorn
PASO 2: Cree un «Procfile» y escriba el siguiente código.
$ touch Procfile

PASO 3: Crea “runtime.txt” y escribe el siguiente código.
$ touch runtime.txt

PASO 4: Cree una carpeta llamada «aplicación» e ingrese la carpeta.
$ mkdir app $ cd app
PASO 5: Cree un archivo python, «main.py» e ingrese el código de muestra.
touch main.py
Python3
from flask import Flask
app = Flask(__name__)
@app.route("/")
def home_view():
return "<h1>Welcome to Geeks for Geeks</h1>"
PASO 6: Regrese al directorio anterior «eflask». Cree un archivo «wsgi.py» e inserte el siguiente código.
$ cd ../ $ touch wsgi.py
Python3
from app.main import app if __name__ == "__main__": app.run()
PASO 7: Ejecute el entorno virtual.
$ pipenv shell
PASO 8: Inicialice un repositorio vacío, agregue los archivos en el repositorio y confirme todos los cambios.
$ git init $ git add . $ git commit -m "Initial Commit"
PASO 9: Inicie sesión en heroku CLI usando
heroku login
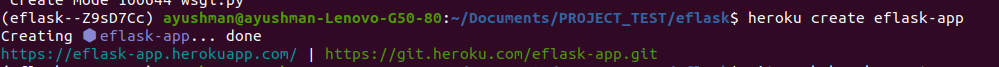
Ahora, cree un nombre único para su aplicación web.
$ heroku create eflask-app

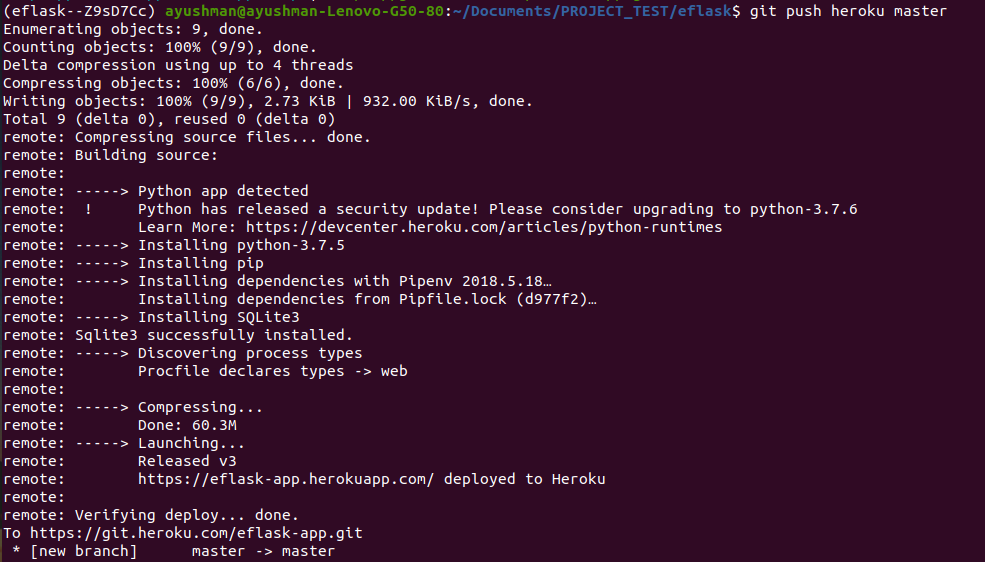
PASO 10: Empuje su código de local al remoto heroku.
$ git push heroku master

Finalmente, la aplicación web se implementará en http://eflask-app.herokuapp.com .

Publicación traducida automáticamente
Artículo escrito por ayushmankumar7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA